搜索到
101
篇与
的结果
-
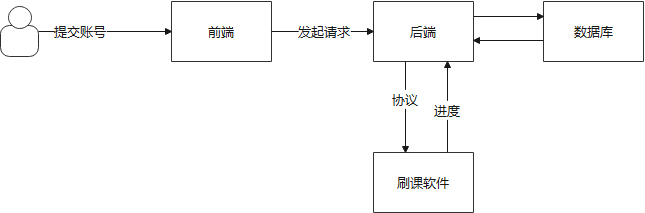
 Chrome浏览器多开独立环境、独立Cookie、可用插件 ::(泪) 手里有一批学习通网课需要看,打算用油猴找个插件,然后浏览器多开挂机看。浏览器用的这个版本{cloud title="chrome73.7z" type="github" url="https://github.com/techxuexi21/win-chrome/blob/master/chrome73.7z" password=""/}附带了ChromeDriver驱动之后打算做一个刷课网站这些网课平台怪严格的,现有的刷课平台中慢刷应该是通过脚本模拟浏览器操作吧快刷就是直接发http请求?...{dotted startColor="#ff6c6c" endColor="#1989fa"/}多开的步骤就是 先创建一个主程序的快捷方式,然后在 目标 栏目中追加以下代码,旨在修改数据存储路径: --user-data-dir="E:\刷课\chrome2\data"
Chrome浏览器多开独立环境、独立Cookie、可用插件 ::(泪) 手里有一批学习通网课需要看,打算用油猴找个插件,然后浏览器多开挂机看。浏览器用的这个版本{cloud title="chrome73.7z" type="github" url="https://github.com/techxuexi21/win-chrome/blob/master/chrome73.7z" password=""/}附带了ChromeDriver驱动之后打算做一个刷课网站这些网课平台怪严格的,现有的刷课平台中慢刷应该是通过脚本模拟浏览器操作吧快刷就是直接发http请求?...{dotted startColor="#ff6c6c" endColor="#1989fa"/}多开的步骤就是 先创建一个主程序的快捷方式,然后在 目标 栏目中追加以下代码,旨在修改数据存储路径: --user-data-dir="E:\刷课\chrome2\data" -
 .NET项目连接虚拟机VMware的SQL Server 不太喜欢Visual Studio和SQL Server,体积太大了,但是想以后桌面程序使用WPF或Winform开发,所以还是下回来了,顺便临近毕业了,大一大二挂科的都要清考不然毕业证拿不了,有同学的ASP.NET MVC挂了 我决定!捞一把....1.下载1.1 下载VsVs没得说,直接下载到主机 这里下的2022 latest version,不得不说 2022年的这版和Jetbrains系列的软件颜值都上升了有个小坑,使用vs installer默认不会携带.net framework的 MVC,需要自己勾选一下:1.2 下载SQLServer使用的是SQL Server2012,在学校上课的时候用的就是这个版本,害 反正就是CRUD,版本差别不大推个下载地址:{cloud title="SQL Server 2012最新版" type="default" url="https://www.onlinedown.net/soft/1229604.htm" password=""/}顺便附一个密钥[MICROSOFT SQL SERVER 2012 DEVELOPER 版序列号]:YQWTX-G8T4R-QW4XX-BVH62-GP68Y MICROSOFT.2022/05/25亲测可用1.3 安装Win7镜像::(泪) 安装了Vs后再安装SQL Server发现安装路径不能改变!!但是C盘又没有容量了,只好装个虚拟机了不过好在还发现了一个下载镜像的网站: https://next.itellyou.cn/ ,都是纯净版的,同样也是没有激活的。需要登录才能访问,也可以直接下载下方我提供的 Windows 7 Ultimate with Service Pack 1 (x64) - DVD (Chinese-Simplified)magnet:?xt=urn:btih:E86414F638E11104248108B155BE9408A8362509&dn=cn_windows_7_ultimate_with_sp1_x64_dvd_u_677408.iso&xl=34205573121.4 Navicat平常用的都是MySQL+SQLYog,发现Navicat可以连接SQLServer,那就不用切换到虚拟机了,果然整一个分享一个15.0.17版本的:{cloud title="Premium免安装版本,内附注册机" type="bd" url="https://pan.baidu.com/s/1sCXzwzA6fRtskNP8nKPO0w?pwd=p5sf " password="p5sf"/}2.主机连接虚拟机SQL Server这步就很烦,主机和虚拟机可以互相Ping通但就是连接不上,最后依照以下步骤解决问题.原文链接: https://blog.csdn.net/qq_33454111/article/details/885405211.首先保证主机和虚拟机互相能ping通如果不能ping通,可能是防火墙的问题,需要开启相应的入站规则。2.主机telnet虚拟机的1433端口如果出现黑屏,则表示连接得上如果连接不上,则在虚拟机中添加入站规则3.在虚拟机中登陆想要在主机登陆的账号4.开启允许远程连接到此服务器选项5.设置RemoteAccessEnabled属性为true6.修改sql server配置管理器属性配置完成后需要重新启动服务7.主机连接虚拟机sql server,图上的端口可加可不加3.编写程序项目中的数据库操作要求使用EntityFramework,数据库连接字符串: <connectionStrings> <!-- 连接本机的SQL Server --> <add name="conn" connectionString="Server=.;DataBase=Photography;Trusted_Connection=True;" providerName="System.Data.SqlClient" /> <!-- 连接服务器/虚拟机的SQL Server --> <add name="conn" connectionString="Server=192.168.191.129;DataBase=Photography;user id=sa;password=123456;" providerName="System.Data.SqlClient" /> </connectionStrings>留个小demo,以后再写.net估计就忘的差不多了,方便参考参考{cloud title="EF+IOC示例" type="bd" url="https://pan.baidu.com/s/1P8y5FrN6rqKv_iBUI2U05g?pwd=818f " password="818f"/}
.NET项目连接虚拟机VMware的SQL Server 不太喜欢Visual Studio和SQL Server,体积太大了,但是想以后桌面程序使用WPF或Winform开发,所以还是下回来了,顺便临近毕业了,大一大二挂科的都要清考不然毕业证拿不了,有同学的ASP.NET MVC挂了 我决定!捞一把....1.下载1.1 下载VsVs没得说,直接下载到主机 这里下的2022 latest version,不得不说 2022年的这版和Jetbrains系列的软件颜值都上升了有个小坑,使用vs installer默认不会携带.net framework的 MVC,需要自己勾选一下:1.2 下载SQLServer使用的是SQL Server2012,在学校上课的时候用的就是这个版本,害 反正就是CRUD,版本差别不大推个下载地址:{cloud title="SQL Server 2012最新版" type="default" url="https://www.onlinedown.net/soft/1229604.htm" password=""/}顺便附一个密钥[MICROSOFT SQL SERVER 2012 DEVELOPER 版序列号]:YQWTX-G8T4R-QW4XX-BVH62-GP68Y MICROSOFT.2022/05/25亲测可用1.3 安装Win7镜像::(泪) 安装了Vs后再安装SQL Server发现安装路径不能改变!!但是C盘又没有容量了,只好装个虚拟机了不过好在还发现了一个下载镜像的网站: https://next.itellyou.cn/ ,都是纯净版的,同样也是没有激活的。需要登录才能访问,也可以直接下载下方我提供的 Windows 7 Ultimate with Service Pack 1 (x64) - DVD (Chinese-Simplified)magnet:?xt=urn:btih:E86414F638E11104248108B155BE9408A8362509&dn=cn_windows_7_ultimate_with_sp1_x64_dvd_u_677408.iso&xl=34205573121.4 Navicat平常用的都是MySQL+SQLYog,发现Navicat可以连接SQLServer,那就不用切换到虚拟机了,果然整一个分享一个15.0.17版本的:{cloud title="Premium免安装版本,内附注册机" type="bd" url="https://pan.baidu.com/s/1sCXzwzA6fRtskNP8nKPO0w?pwd=p5sf " password="p5sf"/}2.主机连接虚拟机SQL Server这步就很烦,主机和虚拟机可以互相Ping通但就是连接不上,最后依照以下步骤解决问题.原文链接: https://blog.csdn.net/qq_33454111/article/details/885405211.首先保证主机和虚拟机互相能ping通如果不能ping通,可能是防火墙的问题,需要开启相应的入站规则。2.主机telnet虚拟机的1433端口如果出现黑屏,则表示连接得上如果连接不上,则在虚拟机中添加入站规则3.在虚拟机中登陆想要在主机登陆的账号4.开启允许远程连接到此服务器选项5.设置RemoteAccessEnabled属性为true6.修改sql server配置管理器属性配置完成后需要重新启动服务7.主机连接虚拟机sql server,图上的端口可加可不加3.编写程序项目中的数据库操作要求使用EntityFramework,数据库连接字符串: <connectionStrings> <!-- 连接本机的SQL Server --> <add name="conn" connectionString="Server=.;DataBase=Photography;Trusted_Connection=True;" providerName="System.Data.SqlClient" /> <!-- 连接服务器/虚拟机的SQL Server --> <add name="conn" connectionString="Server=192.168.191.129;DataBase=Photography;user id=sa;password=123456;" providerName="System.Data.SqlClient" /> </connectionStrings>留个小demo,以后再写.net估计就忘的差不多了,方便参考参考{cloud title="EF+IOC示例" type="bd" url="https://pan.baidu.com/s/1P8y5FrN6rqKv_iBUI2U05g?pwd=818f " password="818f"/} -
 vite+vue3+ts添加eslint+prettier项目规范 本文采用Yarn作为包管理器,开发环境使用WebStorm,如果使用Vsc可能需要额外安装插件或配置1.初始化项目# yarn yarn create @vitejs/app # or yarn create vite # npm npm init @vitejs/app这个模板是没有使用配置eslint和prettier的,接下来我们依次安装这些依赖。2.集成eslint# 首先安装 eslint yarn add eslint -D # 初始化eslint npx eslint --init然后选择这些选项,可以根据你的项目进行调整最后一步询问是否安装携带的依赖,选择No并Copy下来这些依赖,手动使用Yarn进行安装。yarn add eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest -D到这一步,我们就已经安装了相关的依赖了,并且得到一个已配置好的eslintrc.json文件:{ // set running environment is browser + es2021 + node, // else Eslint will report an error when encountering global objects such as Promises, Windows, etc "env": { "browser": true, "es2021": true, "node": true }, // extends the base eslint config "extends": [ "eslint:recommended", "plugin:vue/essential", "plugin:@typescript-eslint/recommended" ], // support ts latest features "parserOptions": { "ecmaVersion": "latest", "parser": "@typescript-eslint/parser", "sourceType": "module" }, // add vue and @typescript-eslint plugins, enhance eslint power "plugins": [ "vue", "@typescript-eslint" ], "rules": { } }然后为package.json增加一个lint命令{ "scripts":{ // lint当前项目中的文件并且开启自动修复 "lint": "eslint . --ext .vue,.js,.ts,.jsx,.tsx --fix", } }对.eslintrc.json进行如下修改:{ ... "extends": [ "eslint:recommended", -- "plugin:vue/essential", ++ "plugin:vue/vue3-recommended", "plugin:@typescript-eslint/recommended" ], // 新增,解析vue文件 "parser":"vue-eslint-parser", "parserOptions": { "ecmaVersion": "latest", "parser": "@typescript-eslint/parser", "sourceType": "module" }, ... }3.集成Prettieryarn add prettier -D然后在项目根目录创建一个配置文件:.prettierrc.json{ "useTabs": false, "tabWidth": 2, "printWidth": 80, "singleQuote": true, "trailingComma": "none", "semi": false }配置项很简单,名字就能知道是干嘛的,根据自己情况进行修改即可更多选项和配置方法参阅官方文档 官方的配置文档 下一步配置一个ignore文件,作用在对整个项目进行格式化时对某些文件进行忽略根目录下创建:.prettierignore/dist/* .local .output.js /node_modules/** **/*.svg **/*.sh /public/*然后在package.json中再增加一个命令 "prettier": "prettier --write ."3.解决eslint和prettier的冲突理想状态下,到这一步我们写代码的时候,eslint 和 prettier会相互协作,既美化我们的代码,也修复我们质量不过关的代码。然而现实总是不那么完美,我们会发现某些时候,eslint提示错误,我们修改了以后,屏幕会闪一下然后又恢复到报错状态,自动修复失效了。这是因为eslint 有一部分负责美化代码的规则和 prettier的规则冲突了。解决方案:用 eslint-config-prettier 提供的规则集来覆盖掉eslint冲突的规则,并用eslint-plugin-prettier来使eslint使用prettier的规则来美化代码。yarn add eslint-config-prettier eslint-plugin-prettier -D然后在 .eslintrc.json中extends的最后添加一个配置: "extends": [ "eslint:recommended", "plugin:vue/vue3-recommended", "plugin:@typescript-eslint/recommended", "plugin:prettier/recommended" // 新增,必须放在最后面 ],然后我们重启一下IDE,就会发现冲突消失了,我们的自动修复和自动格式化也能相互协作了。文章来源/出处1.实战--为vite-vue3-ts项目添加 eslint + prettier + lint-staged 项目规范: https://juejin.cn/post/7043702363156119565
vite+vue3+ts添加eslint+prettier项目规范 本文采用Yarn作为包管理器,开发环境使用WebStorm,如果使用Vsc可能需要额外安装插件或配置1.初始化项目# yarn yarn create @vitejs/app # or yarn create vite # npm npm init @vitejs/app这个模板是没有使用配置eslint和prettier的,接下来我们依次安装这些依赖。2.集成eslint# 首先安装 eslint yarn add eslint -D # 初始化eslint npx eslint --init然后选择这些选项,可以根据你的项目进行调整最后一步询问是否安装携带的依赖,选择No并Copy下来这些依赖,手动使用Yarn进行安装。yarn add eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest -D到这一步,我们就已经安装了相关的依赖了,并且得到一个已配置好的eslintrc.json文件:{ // set running environment is browser + es2021 + node, // else Eslint will report an error when encountering global objects such as Promises, Windows, etc "env": { "browser": true, "es2021": true, "node": true }, // extends the base eslint config "extends": [ "eslint:recommended", "plugin:vue/essential", "plugin:@typescript-eslint/recommended" ], // support ts latest features "parserOptions": { "ecmaVersion": "latest", "parser": "@typescript-eslint/parser", "sourceType": "module" }, // add vue and @typescript-eslint plugins, enhance eslint power "plugins": [ "vue", "@typescript-eslint" ], "rules": { } }然后为package.json增加一个lint命令{ "scripts":{ // lint当前项目中的文件并且开启自动修复 "lint": "eslint . --ext .vue,.js,.ts,.jsx,.tsx --fix", } }对.eslintrc.json进行如下修改:{ ... "extends": [ "eslint:recommended", -- "plugin:vue/essential", ++ "plugin:vue/vue3-recommended", "plugin:@typescript-eslint/recommended" ], // 新增,解析vue文件 "parser":"vue-eslint-parser", "parserOptions": { "ecmaVersion": "latest", "parser": "@typescript-eslint/parser", "sourceType": "module" }, ... }3.集成Prettieryarn add prettier -D然后在项目根目录创建一个配置文件:.prettierrc.json{ "useTabs": false, "tabWidth": 2, "printWidth": 80, "singleQuote": true, "trailingComma": "none", "semi": false }配置项很简单,名字就能知道是干嘛的,根据自己情况进行修改即可更多选项和配置方法参阅官方文档 官方的配置文档 下一步配置一个ignore文件,作用在对整个项目进行格式化时对某些文件进行忽略根目录下创建:.prettierignore/dist/* .local .output.js /node_modules/** **/*.svg **/*.sh /public/*然后在package.json中再增加一个命令 "prettier": "prettier --write ."3.解决eslint和prettier的冲突理想状态下,到这一步我们写代码的时候,eslint 和 prettier会相互协作,既美化我们的代码,也修复我们质量不过关的代码。然而现实总是不那么完美,我们会发现某些时候,eslint提示错误,我们修改了以后,屏幕会闪一下然后又恢复到报错状态,自动修复失效了。这是因为eslint 有一部分负责美化代码的规则和 prettier的规则冲突了。解决方案:用 eslint-config-prettier 提供的规则集来覆盖掉eslint冲突的规则,并用eslint-plugin-prettier来使eslint使用prettier的规则来美化代码。yarn add eslint-config-prettier eslint-plugin-prettier -D然后在 .eslintrc.json中extends的最后添加一个配置: "extends": [ "eslint:recommended", "plugin:vue/vue3-recommended", "plugin:@typescript-eslint/recommended", "plugin:prettier/recommended" // 新增,必须放在最后面 ],然后我们重启一下IDE,就会发现冲突消失了,我们的自动修复和自动格式化也能相互协作了。文章来源/出处1.实战--为vite-vue3-ts项目添加 eslint + prettier + lint-staged 项目规范: https://juejin.cn/post/7043702363156119565 -
 河北专升本-汇编程序设计-考前每日一题 本文目录{dotted startColor="#ff6c6c" endColor="#1989fa"/}2022年4月11日题目假设在内存中有两个带符号 字 数X和Y,计算X和Y差的绝对值(不考虑溢出情况),存放到内存Result单元。分析首先有三个带符号字数的定义在DATA区域实现计算差绝对值有三个思路总是以大数减去小数直接相减,对结果进去取补直接相减,对结果乘以-1答案思路一:总是以大数减去小数DATA SEGMENT X DW -4 Y DW -3 RESULT DW ? DATA ENDS CODE SEGMENT ASSUME CS:CODE,DS:DATA START:MOV AX,DATA MOV DS,AX;finished initializing data segment MOV AX,X MOV BX,Y CMP AX,BX JGE NEXT;比较X是否大于等于Y的值(Compare whether the value of X is greater than the value of Y) XCHG AX,BX;Y大于X的值 - 交换AX和BX的值(Y is greater than X - Swap ax and BX values) NEXT:SUB AX,BX;AX=X-Y MOV RESULT,AX MOV AH,4CH INT 21H CODE ENDS END START思路二三:对结果进行取补或*-1DATA SEGMENT X DW -4 Y DW 3 RESULT DW ? DATA ENDS CODE SEGMENT ASSUME CS:CODE,DS:DATA START:MOV AX,DATA MOV DS,AX;finished initializing data segment MOV AX,X MOV BX,Y SUB AX,BX;AX=X-Y ;方式1:判断AX是否为负数 ; TEST AX,AX ; JNS NEXT ;方式2:判断AX是否为负数 CMP AX,0 JG NEXT ; 结果的处理方式1:取补 ; NEG AX;AX=-AX ; 结果的处理方式2:乘以-1 MOV BX,-1 IMUL BX NEXT:MOV RESULT,AX MOV AH,4CH INT 21H CODE ENDS END START2022年4月12日题目在Data1 Data2单元分别有一个五字节数类似于(123456789ah),计算两个五字节数的和,存放进SUM单元。思路多字节数加法,用一个一个字节对应的去加,有进位的问题所以加法应使用ADC指令,第一对相加前应将CF进行清零操作。答案DATA SEGMENT DATA1 DB 12H,34H,56H,78H,9AH DATA2 DB 0ABH,0CDH,0EFH,12H,34H SUM DB 6 DUP(0);测试结果:BD 01 46 8B CE 00 DATA ENDS CODE SEGMENT ASSUME CS:CODE,DS:DATA START:MOV AX,DATA MOV DS,AX;initialize DS MOV CX,5 ;5字节循环5次 LEA SI,DATA1 LEA DI,DATA2;SI指向DATA1,DI指向DATA2 LEA BX,SUM;BX指向SUM CLC;进位标志位清0 AGAIN:MOV AL,[SI];AL从DATA1中读取一个字节 ADC AL,[DI];对应字节相加 MOV [BX],AL;将结果存入SUM INC SI INC DI INC BX;指向下一次字节 LOOP AGAIN ;5次结束,考虑还会有进位 ADC BYTE PTR [BX],0;将进位存入SUM MOV AH,4CH INT 21H CODE ENDS END START2022年4月13日题目(计算多个有符号数字节数的和)设在数据段Buf单元开始存放了五个字节的有符号数,求五个数的和并将和存入Sum字单元。2022年4月14日题目(8255十六位流水灯)已知8255的地址为200H-203H,其A口和B口共外接了16个共阳LED灯(送0亮送1灭),编程实现16个LED灯的流水灯功能,即按照PA0-PA1...-PA7-PB0-PB1...PB7-PA0...的顺序循环点亮。2022年4月15日题目在BUFF起始的单元依次存放了9个有符号数,判断其中负数的个数,如果大于5个在屏幕上显示'enough',如果小于5个大于0个显示‘not enough’,如果等于0个显示'zero'。4.16(难)键盘输入两个1位BCD数A和B,实现A-B的运算式,并显示在屏幕上。如'1-2=-1' 需考虑结果为负数。2022年4月16日(难)题目键盘输入两个1位BCD数A和B,实现A-B的运算式,并显示在屏幕上。如'1-2=-1' 需考虑结果为负数。2022年4月17日题目现有一2Mhz的信号源,通过8253实现以下功能:通道0每1ms输出一个负脉冲;通道1产生高电平500ms低电平500ms的方波信号;通道2接受到门控位信号时,输出一个宽度为5s的负脉冲且采用十进制计数模式。8253地址为0f8h-0fbh,完成上述功能。2022年4月18日题目使用0AH号功能输入一字符串,判断字符串中是否存在'get'单词,若存在将bh置位为全1,否则清零bh。2022年4月19日题目有两个字节变量A和B,完成以下功能:若A和B有一个为0,则清零另外一个;若A和B相等且不等于0,则将两个变量自增1;其余情况交换A和B两个变量的值。2022年4月20日题目键盘输入一个十六进制数(0-F无需判断),不使用乘法指令和查表指令,计算其对应平方值,存入BH单元。2022年4月21日题目不使用CBW和CWD指令,根据键盘输入的值来实现对应功能。如果键盘输入的是1,则模拟CBW的功能;如果不是1,则模拟CWD的功能。2022年4月22日题目DATA0开始的单元存放了100个类型为字的有符号数,将这些有符号数加负号后,存入DATA1开始的100个字单元。同时判定是否有超限的数,如果有将BH单元置为0FFH,否则清零BH单元。2022年4月23日题目键盘输入一个十六进制数(0-F),在屏幕上显示对应的十进制数。2022年4月24日题目数据段buff1开始的单元有一长度为100字节的字符串,将其逆序传送给buff2开始的单元。如buff1为"abcdef",则buff2为"fedcba"。2022年4月25日题目在字单元Year中存放了数据年,判断该年份是否为闰年,若为闰年则将Flag字节单元清零,否则将Flag单元置为全1。2022年4月26日题目键盘输入一个1-9的数,在屏幕上显示其对应的小写字母。即输入1显示a,输入2显示b以此类推。需要有判定在1-9上的判定程序,如果输入错误直接退出,如果输出正确则显示后可再次输入。2022年4月27日题目用两种方法实现以下功能:从1号功能从键盘输入10个单字符,然后在屏幕上逆序显示。2022年4月28日题目(做不出来也没事)键盘输入一个数(2-8),使用递归的方法实现输入数的阶乘,将阶乘值送入RESULT字单元。2022年4月29日题目Buff字符串以'$'结尾,将其中的小写字母转换成大写字母后,显示该字符串。(扩展可不做:将其中的大写转小写,小写转大写后显示该字符串)思路循环加判断 读入一个就处理一个 最后输出答案写的比较繁琐 感觉可以精简几条重复使用的指令DATA SEGMENT BUFF DB 'LiSongKun','$' DATA ENDS CODE SEGMENT ASSUME DS:DATA,CS:CODE START: MOV AX,DATA MOV DS,AX;DS指向DATA段 LEA SI,BUFF AGAIN: MOV AL,[SI] CMP AL,'$' ;判断是否到达字符串尾部 JZ DISP ;到$位就跳DISP结束循环 展示字符串 CMP AL,'a' ;非字符串结尾 先和 a 比较 JB L0 ;如果小于 a 那么有可能会是大写字母 转去校验大写字母 CMP AL,'z' ;执行到这里 AL 已知是大于a的 JA NEXT ;如果大于a 且 大于z 定不是字母 执行下次循环 JMP PROC1 ;反之则落在大写字母范围内 跳转去转小写 L0: CMP AL,'A' ;当前字符与A进行比较 JB NEXT ;如果小于A 肯定不是字母 就跳下一次循环 CMP AL,'Z' ;和Z比较 JA NEXT ;如果是大于Z的 那么就不会是字母了 大写A~Z在先前段已经判断过了 PROC1: XOR AL,20H ;标准统一大小写互换的指令 MOV [SI],AL ;转换后进行回送 NEXT: INC SI ;指针后移 JMP AGAIN ;再次循环 DISP: LEA DX,BUFF ;输出的操作 MOV AH,9 INT 21H MOV AH,4CH INT 21H CODE ENDS END START2022年5月7日题目已知8086有一可屏蔽中断,其对应中断类型码为8AH。已知8259单片使用且工作于正常eoi,普通全嵌套,边沿触发,非缓冲方式。该中断对应服务程序为INTQ,服务程序的功能为将200H端口内容送去字节BUF单元。阅读以前内容完成以下题目:1.该中断连接了8259的哪个引脚2.该中断的中断向量的地址是多少3.完成中断向量的设置4.完成8259的初始化5.完成中断服务程序的编写2022年5月8日题目内存X单元中有一7位二进制数据(以字节形式存放即D7位数据位无意义)。以偶校验的形式构成其校验位,并将X的D7位置位为校验位形式。2022年5月12日题目数据段有5组每组长度为20的字符串,键盘输入1-5中的任意数字,显示对应字符串内容。
河北专升本-汇编程序设计-考前每日一题 本文目录{dotted startColor="#ff6c6c" endColor="#1989fa"/}2022年4月11日题目假设在内存中有两个带符号 字 数X和Y,计算X和Y差的绝对值(不考虑溢出情况),存放到内存Result单元。分析首先有三个带符号字数的定义在DATA区域实现计算差绝对值有三个思路总是以大数减去小数直接相减,对结果进去取补直接相减,对结果乘以-1答案思路一:总是以大数减去小数DATA SEGMENT X DW -4 Y DW -3 RESULT DW ? DATA ENDS CODE SEGMENT ASSUME CS:CODE,DS:DATA START:MOV AX,DATA MOV DS,AX;finished initializing data segment MOV AX,X MOV BX,Y CMP AX,BX JGE NEXT;比较X是否大于等于Y的值(Compare whether the value of X is greater than the value of Y) XCHG AX,BX;Y大于X的值 - 交换AX和BX的值(Y is greater than X - Swap ax and BX values) NEXT:SUB AX,BX;AX=X-Y MOV RESULT,AX MOV AH,4CH INT 21H CODE ENDS END START思路二三:对结果进行取补或*-1DATA SEGMENT X DW -4 Y DW 3 RESULT DW ? DATA ENDS CODE SEGMENT ASSUME CS:CODE,DS:DATA START:MOV AX,DATA MOV DS,AX;finished initializing data segment MOV AX,X MOV BX,Y SUB AX,BX;AX=X-Y ;方式1:判断AX是否为负数 ; TEST AX,AX ; JNS NEXT ;方式2:判断AX是否为负数 CMP AX,0 JG NEXT ; 结果的处理方式1:取补 ; NEG AX;AX=-AX ; 结果的处理方式2:乘以-1 MOV BX,-1 IMUL BX NEXT:MOV RESULT,AX MOV AH,4CH INT 21H CODE ENDS END START2022年4月12日题目在Data1 Data2单元分别有一个五字节数类似于(123456789ah),计算两个五字节数的和,存放进SUM单元。思路多字节数加法,用一个一个字节对应的去加,有进位的问题所以加法应使用ADC指令,第一对相加前应将CF进行清零操作。答案DATA SEGMENT DATA1 DB 12H,34H,56H,78H,9AH DATA2 DB 0ABH,0CDH,0EFH,12H,34H SUM DB 6 DUP(0);测试结果:BD 01 46 8B CE 00 DATA ENDS CODE SEGMENT ASSUME CS:CODE,DS:DATA START:MOV AX,DATA MOV DS,AX;initialize DS MOV CX,5 ;5字节循环5次 LEA SI,DATA1 LEA DI,DATA2;SI指向DATA1,DI指向DATA2 LEA BX,SUM;BX指向SUM CLC;进位标志位清0 AGAIN:MOV AL,[SI];AL从DATA1中读取一个字节 ADC AL,[DI];对应字节相加 MOV [BX],AL;将结果存入SUM INC SI INC DI INC BX;指向下一次字节 LOOP AGAIN ;5次结束,考虑还会有进位 ADC BYTE PTR [BX],0;将进位存入SUM MOV AH,4CH INT 21H CODE ENDS END START2022年4月13日题目(计算多个有符号数字节数的和)设在数据段Buf单元开始存放了五个字节的有符号数,求五个数的和并将和存入Sum字单元。2022年4月14日题目(8255十六位流水灯)已知8255的地址为200H-203H,其A口和B口共外接了16个共阳LED灯(送0亮送1灭),编程实现16个LED灯的流水灯功能,即按照PA0-PA1...-PA7-PB0-PB1...PB7-PA0...的顺序循环点亮。2022年4月15日题目在BUFF起始的单元依次存放了9个有符号数,判断其中负数的个数,如果大于5个在屏幕上显示'enough',如果小于5个大于0个显示‘not enough’,如果等于0个显示'zero'。4.16(难)键盘输入两个1位BCD数A和B,实现A-B的运算式,并显示在屏幕上。如'1-2=-1' 需考虑结果为负数。2022年4月16日(难)题目键盘输入两个1位BCD数A和B,实现A-B的运算式,并显示在屏幕上。如'1-2=-1' 需考虑结果为负数。2022年4月17日题目现有一2Mhz的信号源,通过8253实现以下功能:通道0每1ms输出一个负脉冲;通道1产生高电平500ms低电平500ms的方波信号;通道2接受到门控位信号时,输出一个宽度为5s的负脉冲且采用十进制计数模式。8253地址为0f8h-0fbh,完成上述功能。2022年4月18日题目使用0AH号功能输入一字符串,判断字符串中是否存在'get'单词,若存在将bh置位为全1,否则清零bh。2022年4月19日题目有两个字节变量A和B,完成以下功能:若A和B有一个为0,则清零另外一个;若A和B相等且不等于0,则将两个变量自增1;其余情况交换A和B两个变量的值。2022年4月20日题目键盘输入一个十六进制数(0-F无需判断),不使用乘法指令和查表指令,计算其对应平方值,存入BH单元。2022年4月21日题目不使用CBW和CWD指令,根据键盘输入的值来实现对应功能。如果键盘输入的是1,则模拟CBW的功能;如果不是1,则模拟CWD的功能。2022年4月22日题目DATA0开始的单元存放了100个类型为字的有符号数,将这些有符号数加负号后,存入DATA1开始的100个字单元。同时判定是否有超限的数,如果有将BH单元置为0FFH,否则清零BH单元。2022年4月23日题目键盘输入一个十六进制数(0-F),在屏幕上显示对应的十进制数。2022年4月24日题目数据段buff1开始的单元有一长度为100字节的字符串,将其逆序传送给buff2开始的单元。如buff1为"abcdef",则buff2为"fedcba"。2022年4月25日题目在字单元Year中存放了数据年,判断该年份是否为闰年,若为闰年则将Flag字节单元清零,否则将Flag单元置为全1。2022年4月26日题目键盘输入一个1-9的数,在屏幕上显示其对应的小写字母。即输入1显示a,输入2显示b以此类推。需要有判定在1-9上的判定程序,如果输入错误直接退出,如果输出正确则显示后可再次输入。2022年4月27日题目用两种方法实现以下功能:从1号功能从键盘输入10个单字符,然后在屏幕上逆序显示。2022年4月28日题目(做不出来也没事)键盘输入一个数(2-8),使用递归的方法实现输入数的阶乘,将阶乘值送入RESULT字单元。2022年4月29日题目Buff字符串以'$'结尾,将其中的小写字母转换成大写字母后,显示该字符串。(扩展可不做:将其中的大写转小写,小写转大写后显示该字符串)思路循环加判断 读入一个就处理一个 最后输出答案写的比较繁琐 感觉可以精简几条重复使用的指令DATA SEGMENT BUFF DB 'LiSongKun','$' DATA ENDS CODE SEGMENT ASSUME DS:DATA,CS:CODE START: MOV AX,DATA MOV DS,AX;DS指向DATA段 LEA SI,BUFF AGAIN: MOV AL,[SI] CMP AL,'$' ;判断是否到达字符串尾部 JZ DISP ;到$位就跳DISP结束循环 展示字符串 CMP AL,'a' ;非字符串结尾 先和 a 比较 JB L0 ;如果小于 a 那么有可能会是大写字母 转去校验大写字母 CMP AL,'z' ;执行到这里 AL 已知是大于a的 JA NEXT ;如果大于a 且 大于z 定不是字母 执行下次循环 JMP PROC1 ;反之则落在大写字母范围内 跳转去转小写 L0: CMP AL,'A' ;当前字符与A进行比较 JB NEXT ;如果小于A 肯定不是字母 就跳下一次循环 CMP AL,'Z' ;和Z比较 JA NEXT ;如果是大于Z的 那么就不会是字母了 大写A~Z在先前段已经判断过了 PROC1: XOR AL,20H ;标准统一大小写互换的指令 MOV [SI],AL ;转换后进行回送 NEXT: INC SI ;指针后移 JMP AGAIN ;再次循环 DISP: LEA DX,BUFF ;输出的操作 MOV AH,9 INT 21H MOV AH,4CH INT 21H CODE ENDS END START2022年5月7日题目已知8086有一可屏蔽中断,其对应中断类型码为8AH。已知8259单片使用且工作于正常eoi,普通全嵌套,边沿触发,非缓冲方式。该中断对应服务程序为INTQ,服务程序的功能为将200H端口内容送去字节BUF单元。阅读以前内容完成以下题目:1.该中断连接了8259的哪个引脚2.该中断的中断向量的地址是多少3.完成中断向量的设置4.完成8259的初始化5.完成中断服务程序的编写2022年5月8日题目内存X单元中有一7位二进制数据(以字节形式存放即D7位数据位无意义)。以偶校验的形式构成其校验位,并将X的D7位置位为校验位形式。2022年5月12日题目数据段有5组每组长度为20的字符串,键盘输入1-5中的任意数字,显示对应字符串内容。 -
 vue开发-组件的继承与扩展 1.前言在展示数据的时候 没有用饿了么UI,上github找了一个 vuejs-paginate:https://github.com/lokyoung/vuejs-paginate 使用中发现设置初始页码的属性已经被废弃..NameTypeDescriptioninitial-pageNumber(Deprecated after v2.0.0)The index of initial page which selected. default: 0看到issues里有人有同样的问题,并指出内部有一个属性 是指向页码,于是通过vue-tools看了一下 果真有2.开始整活太久没用了 啥都忘光了(可能本来就不会找我辉哥请教了一番,指点我通过继承来扩展初始页码设置的功能并丢给我一个b站链接: 利用继承修改vue组件,解决el-table中max-height为比例值的滚动问题:https://www.bilibili.com/video/BV1BS4y1m7MR 虽然问题场景不同嘛 但是继承的步骤是一样滴,建议从9分钟开始看正片。2.1 继承组件先创建后组件 并继承自目标组件,内部采用prop 进行父子通信<script> import Paginate from "vuejs-paginate"; export default { extends: Paginate, props: { message: { type: Number, default: 1 } }, data: function () { return { innerValue: this.message }; }, } </script> <style scoped> </style>哦哦哦..别忘了 main.js 中把原先引入的给替换注释掉// import Paginate from 'vuejs-paginate' import MyPaginate from "@/components/MyPaginate"; // 使用分页组件 Vue.use(MyPaginate)2.2 父组件修改template中:<MyPaginate :page-count="pageCount" :click-handler="paginationClickHandler" :prev-text="'Prev'" :message="page" :next-text="'Next'"> </MyPaginate>script中:import 'font-awesome/css/font-awesome.min.css' import MyPaginate from './MyPaginate' export default { name: "WebCommonVideoListContent", components: { MyPaginate }, data() { return { latest: {}, title: '', type: '0', page: 1, pageSize: 40, total: 0, pageCount: 1 } }, methods: { getData() { this.$http.get(this.type === '1' ? '/v1' : 'v2', { params: { page: this.page, pageSize: this.pageSize } }).then(({data}) => { if (data.code === 200) { this.latest = data.data.data this.total = data.data.total // 向上取整 this.pageCount = Math.ceil(this.total / this.pageSize) } else { this.latest = {} alert('获取最新更新失败') } }) }, paginationClickHandler(page) { this.$router.push({name: 'votype', params: {type: this.type + '-' + page}}) } } }然后就ok ::(哈哈)
vue开发-组件的继承与扩展 1.前言在展示数据的时候 没有用饿了么UI,上github找了一个 vuejs-paginate:https://github.com/lokyoung/vuejs-paginate 使用中发现设置初始页码的属性已经被废弃..NameTypeDescriptioninitial-pageNumber(Deprecated after v2.0.0)The index of initial page which selected. default: 0看到issues里有人有同样的问题,并指出内部有一个属性 是指向页码,于是通过vue-tools看了一下 果真有2.开始整活太久没用了 啥都忘光了(可能本来就不会找我辉哥请教了一番,指点我通过继承来扩展初始页码设置的功能并丢给我一个b站链接: 利用继承修改vue组件,解决el-table中max-height为比例值的滚动问题:https://www.bilibili.com/video/BV1BS4y1m7MR 虽然问题场景不同嘛 但是继承的步骤是一样滴,建议从9分钟开始看正片。2.1 继承组件先创建后组件 并继承自目标组件,内部采用prop 进行父子通信<script> import Paginate from "vuejs-paginate"; export default { extends: Paginate, props: { message: { type: Number, default: 1 } }, data: function () { return { innerValue: this.message }; }, } </script> <style scoped> </style>哦哦哦..别忘了 main.js 中把原先引入的给替换注释掉// import Paginate from 'vuejs-paginate' import MyPaginate from "@/components/MyPaginate"; // 使用分页组件 Vue.use(MyPaginate)2.2 父组件修改template中:<MyPaginate :page-count="pageCount" :click-handler="paginationClickHandler" :prev-text="'Prev'" :message="page" :next-text="'Next'"> </MyPaginate>script中:import 'font-awesome/css/font-awesome.min.css' import MyPaginate from './MyPaginate' export default { name: "WebCommonVideoListContent", components: { MyPaginate }, data() { return { latest: {}, title: '', type: '0', page: 1, pageSize: 40, total: 0, pageCount: 1 } }, methods: { getData() { this.$http.get(this.type === '1' ? '/v1' : 'v2', { params: { page: this.page, pageSize: this.pageSize } }).then(({data}) => { if (data.code === 200) { this.latest = data.data.data this.total = data.data.total // 向上取整 this.pageCount = Math.ceil(this.total / this.pageSize) } else { this.latest = {} alert('获取最新更新失败') } }) }, paginationClickHandler(page) { this.$router.push({name: 'votype', params: {type: this.type + '-' + page}}) } } }然后就ok ::(哈哈) -
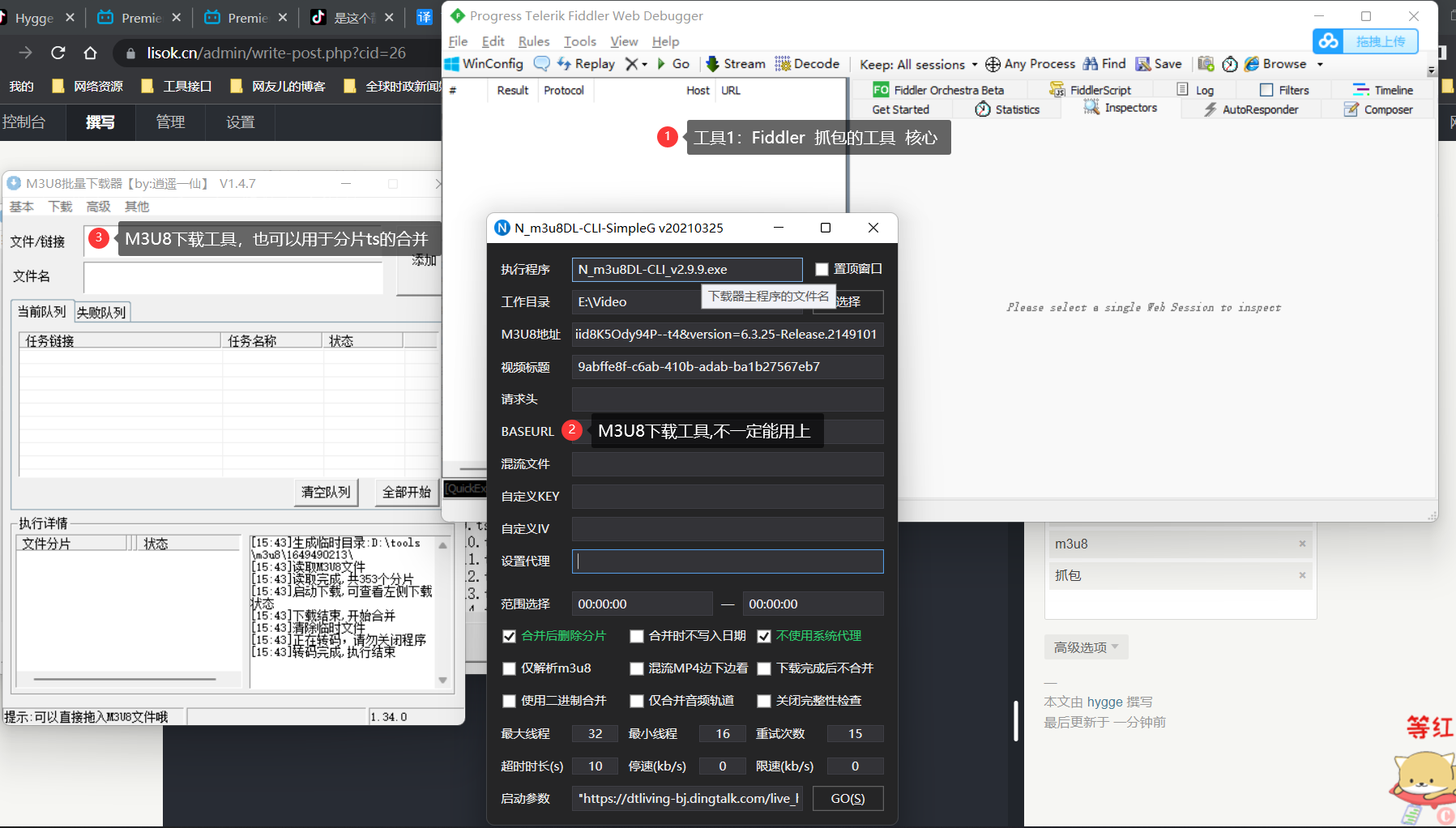
 钉钉视频回放下载 1.环境准备除了Fiddler需要稍微配置下,其他的都是拿来即用的。下载地址: https://wwu.lanzouw.com/b011h8yuh 密码:9csk2.Fiddler的配置设置Fiddler捕捉HTTPS流量点击Tools,选择Options... 这儿个端口记下来,待会需要用到,默认的是88883.启动DingTalk ::(哈哈) 为了节省空间 用的别人的图,但是这里的端口要和刚才强调的一致奥,我刚才的是8888,所以这里也要填8888若测试连接失败可以检查如下item:测试是否有其他软件接管了你的浏览器代理(Clash)访问http://127.0.0.1:port/ 下载并安装证书重新打开钉钉和Fiddler4.Fiddler配置注入1.选中 Fiddler Script。 2.选择 OnBeforeResponse,会自动定位。 3.将如下代码粘贴到图中位置var sToInsert = "<script src='https://cdn.jsdelivr.net/gh/Tencent/vConsole@3.8.1/dist/vconsole.min.js'></script><script>var vConsole = new VConsole();</script>" oSession.utilDecodeResponse(); oSession.utilReplaceOnceInResponse('</head>', sToInsert + '</head>', 0); 5.监测流量打开钉钉回放页面,发现右下角多了 vConsole,一个绿色的按钮。点击这个按钮,填入以下代码: vConsole.showTab("network"); 6.M3U8下载丢到 M3U8 下载器(分享的两个都可以使用)里下载: 等待下载完成即可,下载后的视频在 M3U8 下载器设置的文件夹内。若你的视频在此刻可以下载,那么恭喜您已经完成了本文的阅读,若提示如下内容 请接着往下看~7.手动分片下载这种情形需要自己来下载所有的分片流程:获取到m3u8的文件内容 -> 将每一个ts链接拼接上前缀 -> 用脚本批量下载并合并获取m3u8的响应体(响应体可以在fd中直接获取到,也可以在上步配置的流量拦截中获取)将上一步的响应体存到文件中,并记录下抓包抓到的ts文件前缀 需要使用脚本拼接成 地址前缀 + 分片地址的形式,为之后的下载做准备。# -*- coding: utf-8 -*- import requests # 读取target.m3u8文件 def read_m3u8(file_name): with open(file_name, 'r') as f: lines = f.readlines() return lines origin_group = read_m3u8('target.m3u8') # 循环origin_group,提取出ts文件名 ts_list = [] for line in origin_group: if line.startswith('#'): continue else: # 拼接每一个ts的前缀 ts_list.append('https://dtliving-bj.dingtalk.com/live_hp/' + line.strip()) # 循环ts_list,下载ts文件 for ts in ts_list: r = requests.get(ts) with open('Download' + ts[ts.rfind('/'):ts.find('?')], 'wb') as f: print('Downloading: ' + ts[ts.rfind('/') + 1:ts.find('?')]) f.write(r.content) print('下载完成') 将如上代码进行修改 适配你的情况至此就完成了钉钉录播视频的下载+合并 ::(勉强)7.附注本文参考:通过抓包下载钉钉直播回放:https://www.52pojie.cn/thread-1613216-1-1.html
钉钉视频回放下载 1.环境准备除了Fiddler需要稍微配置下,其他的都是拿来即用的。下载地址: https://wwu.lanzouw.com/b011h8yuh 密码:9csk2.Fiddler的配置设置Fiddler捕捉HTTPS流量点击Tools,选择Options... 这儿个端口记下来,待会需要用到,默认的是88883.启动DingTalk ::(哈哈) 为了节省空间 用的别人的图,但是这里的端口要和刚才强调的一致奥,我刚才的是8888,所以这里也要填8888若测试连接失败可以检查如下item:测试是否有其他软件接管了你的浏览器代理(Clash)访问http://127.0.0.1:port/ 下载并安装证书重新打开钉钉和Fiddler4.Fiddler配置注入1.选中 Fiddler Script。 2.选择 OnBeforeResponse,会自动定位。 3.将如下代码粘贴到图中位置var sToInsert = "<script src='https://cdn.jsdelivr.net/gh/Tencent/vConsole@3.8.1/dist/vconsole.min.js'></script><script>var vConsole = new VConsole();</script>" oSession.utilDecodeResponse(); oSession.utilReplaceOnceInResponse('</head>', sToInsert + '</head>', 0); 5.监测流量打开钉钉回放页面,发现右下角多了 vConsole,一个绿色的按钮。点击这个按钮,填入以下代码: vConsole.showTab("network"); 6.M3U8下载丢到 M3U8 下载器(分享的两个都可以使用)里下载: 等待下载完成即可,下载后的视频在 M3U8 下载器设置的文件夹内。若你的视频在此刻可以下载,那么恭喜您已经完成了本文的阅读,若提示如下内容 请接着往下看~7.手动分片下载这种情形需要自己来下载所有的分片流程:获取到m3u8的文件内容 -> 将每一个ts链接拼接上前缀 -> 用脚本批量下载并合并获取m3u8的响应体(响应体可以在fd中直接获取到,也可以在上步配置的流量拦截中获取)将上一步的响应体存到文件中,并记录下抓包抓到的ts文件前缀 需要使用脚本拼接成 地址前缀 + 分片地址的形式,为之后的下载做准备。# -*- coding: utf-8 -*- import requests # 读取target.m3u8文件 def read_m3u8(file_name): with open(file_name, 'r') as f: lines = f.readlines() return lines origin_group = read_m3u8('target.m3u8') # 循环origin_group,提取出ts文件名 ts_list = [] for line in origin_group: if line.startswith('#'): continue else: # 拼接每一个ts的前缀 ts_list.append('https://dtliving-bj.dingtalk.com/live_hp/' + line.strip()) # 循环ts_list,下载ts文件 for ts in ts_list: r = requests.get(ts) with open('Download' + ts[ts.rfind('/'):ts.find('?')], 'wb') as f: print('Downloading: ' + ts[ts.rfind('/') + 1:ts.find('?')]) f.write(r.content) print('下载完成') 将如上代码进行修改 适配你的情况至此就完成了钉钉录播视频的下载+合并 ::(勉强)7.附注本文参考:通过抓包下载钉钉直播回放:https://www.52pojie.cn/thread-1613216-1-1.html -
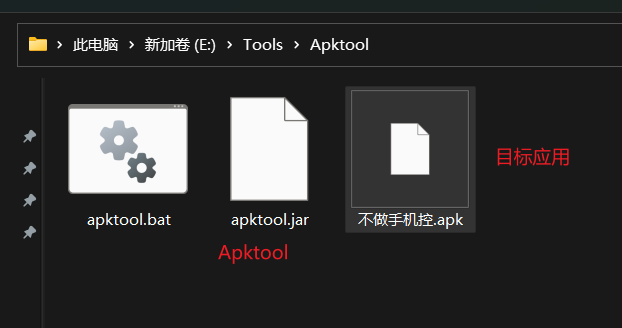
 apktool、dex2jar、jadx-gui的基本使用 1.apktool1.1 什么是ApktoolsA tool for reverse engineering 3rd party, closed, binary Android apps. It can decode resources to nearly original form and rebuild them after making some modifications. It also makes working with an app easier because of the project like file structure and automation of some repetitive tasks like building apk, etc.一个用于第三方逆向工程的工具,封闭的,二进制的 Android 应用程序。它可以将资源解码为几乎原始的形式,并在进行一些修改后重新构建它们。它还使得使用一个应用程序更加容易,因为这样的项目像文件结构和自动化的一些重复性的任务,如构建应用程序等。It is NOT intended for piracy and other non-legal uses. It could be used for localizing, adding some features or support for custom platforms, analyzing applications and much more.它不是用于盗版和其他非法用途。它可以用于本地化、添加一些特性或支持自定义平台、分析应用程序等等。来源于:Apktool 官网:https://ibotpeaches.github.io/Apktool/1.2 配置环境下载Java并配置环境变量 (Apktool下载的是jar包,需要在命令行用Java调用)下载最新版的Apktool的jar包: https://bitbucket.org/iBotPeaches/apktool/downloads/测试目标 apk文件环境就绪1.3 使用步骤在CMD控制台输入 java -jar apktool.jar ,可以看到相关的使用命令的提示,d是反编译指令输入 java -jar apktool.jar d xxx.apk ,即可完成反编译得到的文件有manifest文件和res下的资源文件,还有smali文件(可理解为运行在JVM的语言)另外,直接修改.apk包后缀为.zip然后解压,也可以获取到app的相关资源文件,但xml文件是经过编译的机器码,而通过apktool可以得到未编译的xml文件。2.dex2jar2.1 什么是ApktoolsTools to work with android .dex and java .class files2.2 基本使用将测试的安装包xxx.apk后缀改为.zip,解压后拷贝classes.dex文件到dex2jar文件目录下,cmd进入改目录,执行dex2jar.bat classes.dex命令,会生成classes-dex2jar.jar文件3.待更新...4.后续计划学习Android开发的悬浮窗和HOOK技术,写 Frida Hook抖音获取无水印视频链接 + 实现获取抖音无水印地址的App 的文章!3.附注本文参考:android反编译:apktool和dex2jar使用:https://www.jianshu.com/p/e0661ff7d955dex2jar 和 jd-gui 的安装与使用:https://blog.csdn.net/katrinawj/article/details/80016315pxb1988/dex2jar - github : https://github.com/pxb1988/dex2jar
apktool、dex2jar、jadx-gui的基本使用 1.apktool1.1 什么是ApktoolsA tool for reverse engineering 3rd party, closed, binary Android apps. It can decode resources to nearly original form and rebuild them after making some modifications. It also makes working with an app easier because of the project like file structure and automation of some repetitive tasks like building apk, etc.一个用于第三方逆向工程的工具,封闭的,二进制的 Android 应用程序。它可以将资源解码为几乎原始的形式,并在进行一些修改后重新构建它们。它还使得使用一个应用程序更加容易,因为这样的项目像文件结构和自动化的一些重复性的任务,如构建应用程序等。It is NOT intended for piracy and other non-legal uses. It could be used for localizing, adding some features or support for custom platforms, analyzing applications and much more.它不是用于盗版和其他非法用途。它可以用于本地化、添加一些特性或支持自定义平台、分析应用程序等等。来源于:Apktool 官网:https://ibotpeaches.github.io/Apktool/1.2 配置环境下载Java并配置环境变量 (Apktool下载的是jar包,需要在命令行用Java调用)下载最新版的Apktool的jar包: https://bitbucket.org/iBotPeaches/apktool/downloads/测试目标 apk文件环境就绪1.3 使用步骤在CMD控制台输入 java -jar apktool.jar ,可以看到相关的使用命令的提示,d是反编译指令输入 java -jar apktool.jar d xxx.apk ,即可完成反编译得到的文件有manifest文件和res下的资源文件,还有smali文件(可理解为运行在JVM的语言)另外,直接修改.apk包后缀为.zip然后解压,也可以获取到app的相关资源文件,但xml文件是经过编译的机器码,而通过apktool可以得到未编译的xml文件。2.dex2jar2.1 什么是ApktoolsTools to work with android .dex and java .class files2.2 基本使用将测试的安装包xxx.apk后缀改为.zip,解压后拷贝classes.dex文件到dex2jar文件目录下,cmd进入改目录,执行dex2jar.bat classes.dex命令,会生成classes-dex2jar.jar文件3.待更新...4.后续计划学习Android开发的悬浮窗和HOOK技术,写 Frida Hook抖音获取无水印视频链接 + 实现获取抖音无水印地址的App 的文章!3.附注本文参考:android反编译:apktool和dex2jar使用:https://www.jianshu.com/p/e0661ff7d955dex2jar 和 jd-gui 的安装与使用:https://blog.csdn.net/katrinawj/article/details/80016315pxb1988/dex2jar - github : https://github.com/pxb1988/dex2jar -
 衡水中学学霸演讲:我们不是高考机器,想成为父母的骄傲 💪🏻这世间,唯有青春与梦想不可辜负“衡水中学的考生,河北省的考生,他们都是来自普通家庭的孩子,他们身上都肩负着整个家族几个世代的期望,他们不是高考机器,他们只是一群穷人家的孩子,想成为父母的骄傲!”河北衡水中学学生张锡峰在台上演讲,台下他的母亲哽咽落泪。今年17岁、就读衡水中学高三的张锡峰,即将迎来人生中的一次大考——高考。他在演讲中说:在衡水中学,这个更广阔的舞台上,我和所有的同学一起带着必胜的信念向前走,我们在努力活成自己曾被寄予厚望的样子。这些志同道合的人常在一起谈理想、谈未来,谈着自己和他们的世界。张锡峰说:今年我高三,高考报名之后就意味着,我们不再是学生,而是考生,我们拼了命地学,没日没夜地和时间竞赛,我们早上醒来第一件事就是大声喊出自己的理想。有人说,我的理想是斯坦福,有人说我要考清华大学金融专业,有人说我的目标是北京大学中文系……我们为此沉迷,为此消瘦,这种感觉让我们疯狂。“反观,那些无故诋毁我们的人,你见过衡水中学高三凌晨5点半时的样子吗?你以为我们每天天不亮就奔向操场,一边奔跑一边呼喊是为了什么?是假装吗?是作秀吗?我们是为了改命啊!”张锡峰在演讲中激动地说:衡中的考生,他们只是一群穷人家的孩子,想成为父母的骄傲,想要让他爱的人都能更精彩地活下去,活着!他们有什么错?他们,就是你啊。我们和全中国所有为了梦想而不顾嘲笑,努力奔跑的人一样,我们越安静,我们越平和,越淡定,越忍耐,越无所畏,我们眼里深藏的汹涌就越沸腾。这是我们自己选的路,从来不需要任何人指手画脚,我们也一样能够走得很好。张锡峰说:在小小的世界里,有一个大大的你,你可以选择去做一个平凡的人,但请你千万不要去做一个平庸的人,做一个普通人。我知道有一种落差叫——没能达到自己最初的期望,还辜负了曾经受过的苦难。就我而言,我承受不了这样的落差,我还是愿意幻想高考结束的那个下午,最后一科收卷铃声响起,我放下笔,侧过身,倚在墙上,转过头看向窗外明媚的阳光和操场,那浮动着的金色告诉我,一切都结束了。有人走过来拍拍我的肩,对我笑着说:“世界灿烂盛大,欢迎回家。”张锡峰当时说:我曾把自己向往的大学,热爱的城市拍成照片,贴在课桌上。每当我精疲力竭时,都要看向它,然后质问自己:就这样了?你就这点儿东西?你真的真的到了最后歇斯底里不能坚持的地步了吗?你的理想是诗,理想是梦,理想是远方的田野,是穿越世界的旅行。但现在你能做的所有,只是把手握紧,厚积薄发。你只有付出,付出你的时间,赌上你的尊严,拿出你的全部,你的everything。当别人打游戏时你在学习,当别人睡懒觉时你在学习。你含着泪在深夜里舞蹈,在回忆里奔跑。没有人在年少时想成为一个普通人。尽管生活会剥夺你所爱,践踏你的尊严,把你踩在脚下遍体鳞伤,但你怎能倒下,你的身后是挚爱的人。那些受过的伤都是你的勋章,都是你送给未来的自己最好的礼物:我也有梦想啊!我告诉自己,总有一天我会站在金色的舞台上,聚光灯打向我,摄像机对准我,所有人的目光注视着我。我能站在台上侃侃而谈,此刻世界就只有我一人。我要让平时轻蔑我的对手知道,我要让他们亲口说出三个字:你赢了。如果说青春是足迹,那梦想一定叫作远方。请同学们相信,生活明朗,万物可爱,人生值得,未来可期。
衡水中学学霸演讲:我们不是高考机器,想成为父母的骄傲 💪🏻这世间,唯有青春与梦想不可辜负“衡水中学的考生,河北省的考生,他们都是来自普通家庭的孩子,他们身上都肩负着整个家族几个世代的期望,他们不是高考机器,他们只是一群穷人家的孩子,想成为父母的骄傲!”河北衡水中学学生张锡峰在台上演讲,台下他的母亲哽咽落泪。今年17岁、就读衡水中学高三的张锡峰,即将迎来人生中的一次大考——高考。他在演讲中说:在衡水中学,这个更广阔的舞台上,我和所有的同学一起带着必胜的信念向前走,我们在努力活成自己曾被寄予厚望的样子。这些志同道合的人常在一起谈理想、谈未来,谈着自己和他们的世界。张锡峰说:今年我高三,高考报名之后就意味着,我们不再是学生,而是考生,我们拼了命地学,没日没夜地和时间竞赛,我们早上醒来第一件事就是大声喊出自己的理想。有人说,我的理想是斯坦福,有人说我要考清华大学金融专业,有人说我的目标是北京大学中文系……我们为此沉迷,为此消瘦,这种感觉让我们疯狂。“反观,那些无故诋毁我们的人,你见过衡水中学高三凌晨5点半时的样子吗?你以为我们每天天不亮就奔向操场,一边奔跑一边呼喊是为了什么?是假装吗?是作秀吗?我们是为了改命啊!”张锡峰在演讲中激动地说:衡中的考生,他们只是一群穷人家的孩子,想成为父母的骄傲,想要让他爱的人都能更精彩地活下去,活着!他们有什么错?他们,就是你啊。我们和全中国所有为了梦想而不顾嘲笑,努力奔跑的人一样,我们越安静,我们越平和,越淡定,越忍耐,越无所畏,我们眼里深藏的汹涌就越沸腾。这是我们自己选的路,从来不需要任何人指手画脚,我们也一样能够走得很好。张锡峰说:在小小的世界里,有一个大大的你,你可以选择去做一个平凡的人,但请你千万不要去做一个平庸的人,做一个普通人。我知道有一种落差叫——没能达到自己最初的期望,还辜负了曾经受过的苦难。就我而言,我承受不了这样的落差,我还是愿意幻想高考结束的那个下午,最后一科收卷铃声响起,我放下笔,侧过身,倚在墙上,转过头看向窗外明媚的阳光和操场,那浮动着的金色告诉我,一切都结束了。有人走过来拍拍我的肩,对我笑着说:“世界灿烂盛大,欢迎回家。”张锡峰当时说:我曾把自己向往的大学,热爱的城市拍成照片,贴在课桌上。每当我精疲力竭时,都要看向它,然后质问自己:就这样了?你就这点儿东西?你真的真的到了最后歇斯底里不能坚持的地步了吗?你的理想是诗,理想是梦,理想是远方的田野,是穿越世界的旅行。但现在你能做的所有,只是把手握紧,厚积薄发。你只有付出,付出你的时间,赌上你的尊严,拿出你的全部,你的everything。当别人打游戏时你在学习,当别人睡懒觉时你在学习。你含着泪在深夜里舞蹈,在回忆里奔跑。没有人在年少时想成为一个普通人。尽管生活会剥夺你所爱,践踏你的尊严,把你踩在脚下遍体鳞伤,但你怎能倒下,你的身后是挚爱的人。那些受过的伤都是你的勋章,都是你送给未来的自己最好的礼物:我也有梦想啊!我告诉自己,总有一天我会站在金色的舞台上,聚光灯打向我,摄像机对准我,所有人的目光注视着我。我能站在台上侃侃而谈,此刻世界就只有我一人。我要让平时轻蔑我的对手知道,我要让他们亲口说出三个字:你赢了。如果说青春是足迹,那梦想一定叫作远方。请同学们相信,生活明朗,万物可爱,人生值得,未来可期。 -
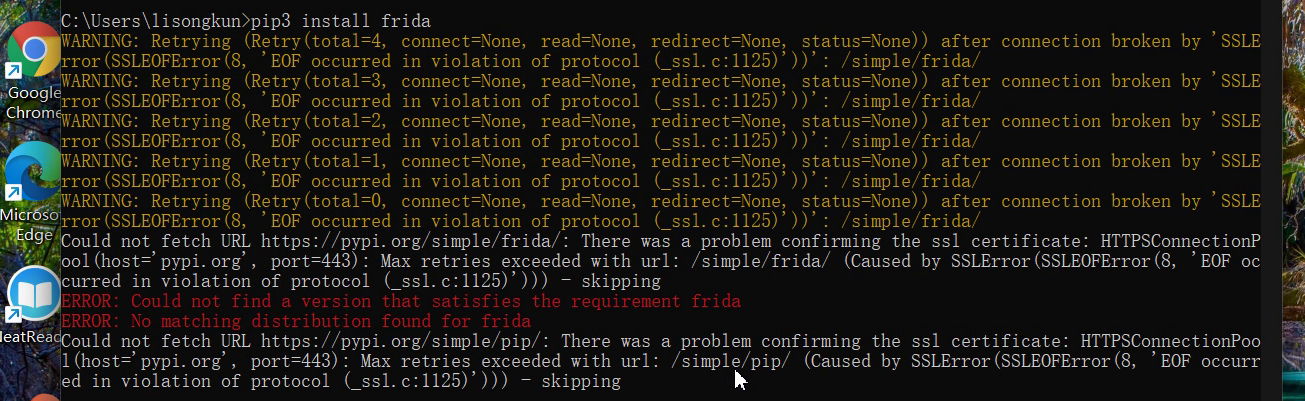
 Frida入门篇-环境配置 1、概述Frida是个轻量级别的hook框架是Python API,但JavaScript调试逻辑Frida的核心是用C编写的,并将Google的V8引擎注入到目标进程中,在这些进程中,JS可以完全访问内存,挂钩函数甚至调用进程内的本机函数来执行。使用Python和JS可以使用无风险的API进行快速开发。Frida可以帮助您轻松捕获JS中的错误并为您提供异常而不是崩溃。关于frda学习路线了,Frida的学习还是蛮简单的,只需要了解两方面的内容:主控端和目标进程的交互(message)Python接口和js接口(查文档)frida框架分为两部分:一部分是运行在系统上的交互工具frida CLI。另一部分是运行在目标机器上的代码注入工具 frida-serve。2、资源和环境Windows11 X64 Python 3.7 魅族16th Plus(已Root) Frida官网:https://www.frida.re/ Frida源码:https://github.com/frida3、运作模式Frida通过其强大的仪器核心Gum提供动态检测,Gum是用C语言编写的。因为这种检测逻辑很容易发生变化,所以通常需要用脚本语言编写,这样在开发和维护它时会得到一个简短的反馈循环。这就是GumJS发挥作用的地方。只需几行C就可以在运行时内运行一段JavaScript,它可以完全访问Gum的API,允许您挂钩函数,枚举加载的库,导入和导出的函数,读写内存,扫描模式的内存等4、Frida安装Frida的安装很简单,需要在windows安装frida客户端和在安卓安装frida服务端。4.1、windows安装客户端4.1.1、安装Fridawindows安装pyhon37安装,打开cmd,使用命令pip3 install frida在安装时 发生了如下问题解决方案:关闭正在运行的代理(梯子)后重试4.1.2、安装Frida-toolspip3 install frida-tools4.1.3、验证安装查看Frida版本:frida --version4.2、手机中安装Frida服务端4.2.1、下载服务端到电脑使用adb连接到移动设备,查看CPU的ABI信息一般模拟器都会带有adb不需要额外下载,我所用的就是雷电模拟器下的adb,配置环境变量即可通过:getprop ro.product.cpu.abi可以看出我手机是arm64-v8a的,接下来去 frida-github-点我直达 下载对应版本的服务端Server下载后将其解压出来,为了之后的命令行操作方便重命名为frida-server.4.2.2、手机端操作Frida如果运行不了,关闭liunx的SELinux: echo 0 > /sys/fs/selinux/enforce。不过我的真机和模拟器都没有出现运行不了的情况,模拟器只是不能沟通起服务端和客户端,所以换真机操作 具体原因不详。4.2.3、验证双端连接重新打开一个CMD用来执行客户端,查看frida-server64是否运行成功。执行命令:frida-ps -U沟通成功5、Frida工具5.1、工具总体概述Frida提供了四个工具,frida-trace,frida-ps,frida,frida-discover,这些工具都位于python的Scripts路径下5.2、升级frida如果需要升级Frida版本 使用以下命令pip3 install -U frida pip3 install -U frida-toolspython2.7安装方法与python3.7一致
Frida入门篇-环境配置 1、概述Frida是个轻量级别的hook框架是Python API,但JavaScript调试逻辑Frida的核心是用C编写的,并将Google的V8引擎注入到目标进程中,在这些进程中,JS可以完全访问内存,挂钩函数甚至调用进程内的本机函数来执行。使用Python和JS可以使用无风险的API进行快速开发。Frida可以帮助您轻松捕获JS中的错误并为您提供异常而不是崩溃。关于frda学习路线了,Frida的学习还是蛮简单的,只需要了解两方面的内容:主控端和目标进程的交互(message)Python接口和js接口(查文档)frida框架分为两部分:一部分是运行在系统上的交互工具frida CLI。另一部分是运行在目标机器上的代码注入工具 frida-serve。2、资源和环境Windows11 X64 Python 3.7 魅族16th Plus(已Root) Frida官网:https://www.frida.re/ Frida源码:https://github.com/frida3、运作模式Frida通过其强大的仪器核心Gum提供动态检测,Gum是用C语言编写的。因为这种检测逻辑很容易发生变化,所以通常需要用脚本语言编写,这样在开发和维护它时会得到一个简短的反馈循环。这就是GumJS发挥作用的地方。只需几行C就可以在运行时内运行一段JavaScript,它可以完全访问Gum的API,允许您挂钩函数,枚举加载的库,导入和导出的函数,读写内存,扫描模式的内存等4、Frida安装Frida的安装很简单,需要在windows安装frida客户端和在安卓安装frida服务端。4.1、windows安装客户端4.1.1、安装Fridawindows安装pyhon37安装,打开cmd,使用命令pip3 install frida在安装时 发生了如下问题解决方案:关闭正在运行的代理(梯子)后重试4.1.2、安装Frida-toolspip3 install frida-tools4.1.3、验证安装查看Frida版本:frida --version4.2、手机中安装Frida服务端4.2.1、下载服务端到电脑使用adb连接到移动设备,查看CPU的ABI信息一般模拟器都会带有adb不需要额外下载,我所用的就是雷电模拟器下的adb,配置环境变量即可通过:getprop ro.product.cpu.abi可以看出我手机是arm64-v8a的,接下来去 frida-github-点我直达 下载对应版本的服务端Server下载后将其解压出来,为了之后的命令行操作方便重命名为frida-server.4.2.2、手机端操作Frida如果运行不了,关闭liunx的SELinux: echo 0 > /sys/fs/selinux/enforce。不过我的真机和模拟器都没有出现运行不了的情况,模拟器只是不能沟通起服务端和客户端,所以换真机操作 具体原因不详。4.2.3、验证双端连接重新打开一个CMD用来执行客户端,查看frida-server64是否运行成功。执行命令:frida-ps -U沟通成功5、Frida工具5.1、工具总体概述Frida提供了四个工具,frida-trace,frida-ps,frida,frida-discover,这些工具都位于python的Scripts路径下5.2、升级frida如果需要升级Frida版本 使用以下命令pip3 install -U frida pip3 install -U frida-toolspython2.7安装方法与python3.7一致 -