搜索到
2
篇与
的结果
-
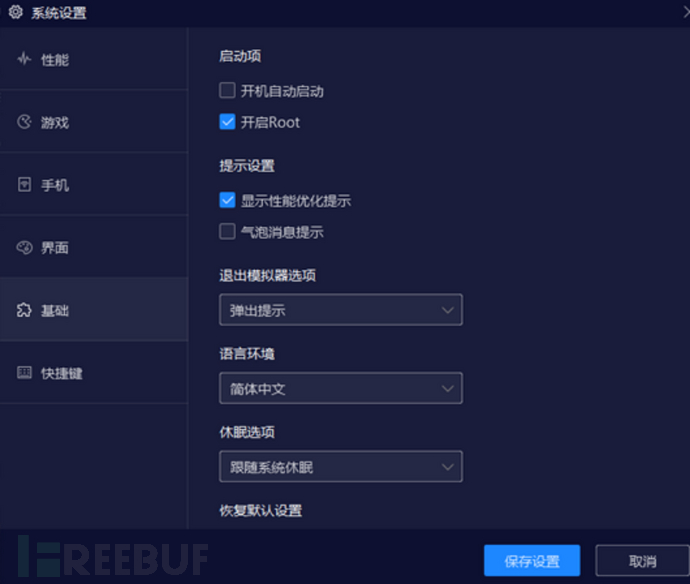
 夜神模拟器9安装Magisk和LSPosed 夜神模拟器9安装Magisk和LSPosed以及TrustMeAlready前言在安卓模拟器安装 Magisk 和 Xposed。在解锁越来越难和缺少测试机等各种情况下,在模拟器上使用 Magisk 是更方便的选择。模拟器一键化备份和重置下,可随意的修改 Android 系统的模块,使用未知的插件也不用担心系统无法启动、无限重启、机器被勒索,而重新刷机的时间成本。what is Magisk?Magisk 是 Android 的底层 ROOT 和 HOOK 方案,实现方法是 Magisk 将 boot.img 刷入 BOOT 分区后,magiskinit 引导 Android 系统启动,劫持 Zygote 进程,达到 HOOK 任意程序行为。what is Xposed?Xposed 是安卓逆向定制圈的老将,拥有丰富的生态和众多的论坛,它与 Magisk 功能相似,但实现方式却大为不同。Xposed 可作为 Magisk 模块安装,Magisk 更底层实现方式使得它拥有更强的隐藏能力和提供更底层的接口,搭配 Xposed 强大的生态,让各种定制技术层出不穷。教程开始Magisk 在 x86 架构有许多的开源方案,这次使用的是 MagiskOnEmu。经过测试,在夜神的安卓 9 完美安装,安卓 7 或其他模拟器都有许多未知的问题,这次就在安卓 9 下安装 magisk 和兼容 xposed 的 lsposed。准备文件夜神模拟器Magisk.Terminal.Emulator.apkLSPosed-v1.8.2-6519-zygisk-release.zip{cloud title="下载地址" type="bd" url="https://pan.baidu.com/s/1pGK7SmcEGA20e3nu2Gbncw?pwd=zkis " password="zkis"/}链接:https://pan.baidu.com/s/1pGK7SmcEGA20e3nu2Gbncw?pwd=zkis 提取码:zkis --来自百度网盘超级会员V6的分享安装最新的夜神模拟器,选择安卓 9,先开启 root 权限。安装 Magisk.Terminal.Emulator.apk启动 Magisk.Terminal.Emulator 输入 m 进入安装输入 y 获取 root 权限需要允许授权进入安装界面 输入 1 安装 Magisk这里有两种安装方式 在线安装和离线安装 在线安装需要连接 GitHub,配置代理,这里选择离线安装选 a选择 1 安装到 system 分区安装过程很快回车返回到安装界面 输入e导出安装Magisk apk安装完成后 重启模拟器,看到 Magisk 在桌面更新下载完整版本启动 Magisk提示检测到其他超级用户程序这是因为现在 root 被夜神模拟器接管 确定Magisk 已经安装成功点击右上角设置 使用 Zygisk 模块到模块菜单 安装 lsposed 框架不解压 lsposed 压缩包 选择 LSPosed安装完成关闭模拟器 root 权限后重启模拟器打开 Magisk 查看日志 LSPosed 已经成功加载桌面如果没有 LSPosed 从压缩包解压安装LSPosed 成功检测到 Zygisk 框架查看 LSPosed 的模块,也可以安装其他 xposed 模块。引用1.安卓逆向|Magisk Installhttps://m.freebuf.com/articles/mobile/331346.html2.雷电模拟器9安装Magisk+LSPosed教程https://www.52pojie.cn/thread-1688786-1-1.html3.夜神模拟器-Android 9安装Magisk+LSPosedhttps://blog.csdn.net/ZPFCD/article/details/131599710
夜神模拟器9安装Magisk和LSPosed 夜神模拟器9安装Magisk和LSPosed以及TrustMeAlready前言在安卓模拟器安装 Magisk 和 Xposed。在解锁越来越难和缺少测试机等各种情况下,在模拟器上使用 Magisk 是更方便的选择。模拟器一键化备份和重置下,可随意的修改 Android 系统的模块,使用未知的插件也不用担心系统无法启动、无限重启、机器被勒索,而重新刷机的时间成本。what is Magisk?Magisk 是 Android 的底层 ROOT 和 HOOK 方案,实现方法是 Magisk 将 boot.img 刷入 BOOT 分区后,magiskinit 引导 Android 系统启动,劫持 Zygote 进程,达到 HOOK 任意程序行为。what is Xposed?Xposed 是安卓逆向定制圈的老将,拥有丰富的生态和众多的论坛,它与 Magisk 功能相似,但实现方式却大为不同。Xposed 可作为 Magisk 模块安装,Magisk 更底层实现方式使得它拥有更强的隐藏能力和提供更底层的接口,搭配 Xposed 强大的生态,让各种定制技术层出不穷。教程开始Magisk 在 x86 架构有许多的开源方案,这次使用的是 MagiskOnEmu。经过测试,在夜神的安卓 9 完美安装,安卓 7 或其他模拟器都有许多未知的问题,这次就在安卓 9 下安装 magisk 和兼容 xposed 的 lsposed。准备文件夜神模拟器Magisk.Terminal.Emulator.apkLSPosed-v1.8.2-6519-zygisk-release.zip{cloud title="下载地址" type="bd" url="https://pan.baidu.com/s/1pGK7SmcEGA20e3nu2Gbncw?pwd=zkis " password="zkis"/}链接:https://pan.baidu.com/s/1pGK7SmcEGA20e3nu2Gbncw?pwd=zkis 提取码:zkis --来自百度网盘超级会员V6的分享安装最新的夜神模拟器,选择安卓 9,先开启 root 权限。安装 Magisk.Terminal.Emulator.apk启动 Magisk.Terminal.Emulator 输入 m 进入安装输入 y 获取 root 权限需要允许授权进入安装界面 输入 1 安装 Magisk这里有两种安装方式 在线安装和离线安装 在线安装需要连接 GitHub,配置代理,这里选择离线安装选 a选择 1 安装到 system 分区安装过程很快回车返回到安装界面 输入e导出安装Magisk apk安装完成后 重启模拟器,看到 Magisk 在桌面更新下载完整版本启动 Magisk提示检测到其他超级用户程序这是因为现在 root 被夜神模拟器接管 确定Magisk 已经安装成功点击右上角设置 使用 Zygisk 模块到模块菜单 安装 lsposed 框架不解压 lsposed 压缩包 选择 LSPosed安装完成关闭模拟器 root 权限后重启模拟器打开 Magisk 查看日志 LSPosed 已经成功加载桌面如果没有 LSPosed 从压缩包解压安装LSPosed 成功检测到 Zygisk 框架查看 LSPosed 的模块,也可以安装其他 xposed 模块。引用1.安卓逆向|Magisk Installhttps://m.freebuf.com/articles/mobile/331346.html2.雷电模拟器9安装Magisk+LSPosed教程https://www.52pojie.cn/thread-1688786-1-1.html3.夜神模拟器-Android 9安装Magisk+LSPosedhttps://blog.csdn.net/ZPFCD/article/details/131599710 -
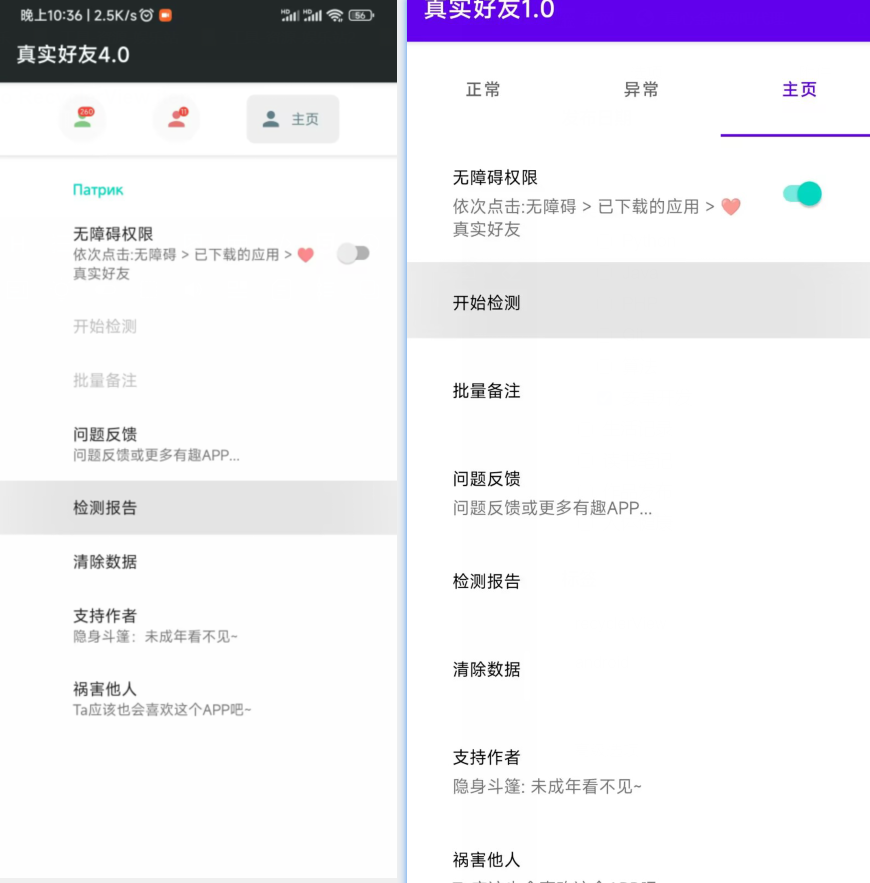
 RecyclerView Adding Ripple Effect to RecyclerView item 实现recyclerView item长按的水波纹效果<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <data> <variable name="m" type="cn.lisok.rf.model.SettingItemModel" /> </data> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?android:attr/selectableItemBackground" android:clickable="true" android:focusable="true" android:paddingStart="40dp" android:paddingEnd="40dp" android:paddingBottom="8dp"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="24dp" android:layout_marginBottom="20dp" android:text="@{m.title,default=无障碍权限}" android:textColor="@color/black" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@id/textView" android:layout_marginTop="24dp" android:maxWidth="250dp" android:text="@{m.desc,default=`依次点击:无障碍 > 已下载的应用 > ❤️真实好友`}" android:visibility="@{m.desc == null ? android.view.View.GONE : android.view.View.VISIBLE}" /> <com.google.android.material.switchmaterial.SwitchMaterial android:id="@+id/power" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" android:layout_centerVertical="true" android:layout_marginTop="8dp" android:layout_marginEnd="4dp" android:checked="true" android:visibility="@{m.showSwitch? android.view.View.VISIBLE: android.view.View.GONE}" /> </RelativeLayout> </layout>核心三行代码 添加给item的父布局android:background="?android:attr/selectableItemBackground" android:clickable="true" android:focusable="true"引用1.Adding Ripple Effect to RecyclerView item: https://stackoverflow.com/questions/30931889/adding-ripple-effect-to-recyclerview-item
RecyclerView Adding Ripple Effect to RecyclerView item 实现recyclerView item长按的水波纹效果<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <data> <variable name="m" type="cn.lisok.rf.model.SettingItemModel" /> </data> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?android:attr/selectableItemBackground" android:clickable="true" android:focusable="true" android:paddingStart="40dp" android:paddingEnd="40dp" android:paddingBottom="8dp"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="24dp" android:layout_marginBottom="20dp" android:text="@{m.title,default=无障碍权限}" android:textColor="@color/black" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@id/textView" android:layout_marginTop="24dp" android:maxWidth="250dp" android:text="@{m.desc,default=`依次点击:无障碍 > 已下载的应用 > ❤️真实好友`}" android:visibility="@{m.desc == null ? android.view.View.GONE : android.view.View.VISIBLE}" /> <com.google.android.material.switchmaterial.SwitchMaterial android:id="@+id/power" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" android:layout_centerVertical="true" android:layout_marginTop="8dp" android:layout_marginEnd="4dp" android:checked="true" android:visibility="@{m.showSwitch? android.view.View.VISIBLE: android.view.View.GONE}" /> </RelativeLayout> </layout>核心三行代码 添加给item的父布局android:background="?android:attr/selectableItemBackground" android:clickable="true" android:focusable="true"引用1.Adding Ripple Effect to RecyclerView item: https://stackoverflow.com/questions/30931889/adding-ripple-effect-to-recyclerview-item