搜索到
5
篇与
的结果
-
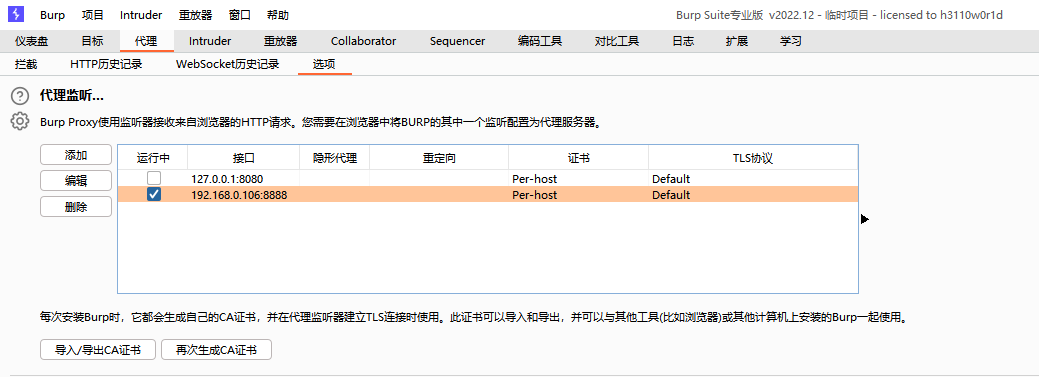
 APP渗透-HttpCanary/BurpSuite/Fiddler抓模拟器网络请求(解决系统级证书问题) HttpCanary/BurpSuite/Fiddler抓模拟器网络请求(解决系统级证书问题)目标应用:学某通APP夜神模拟器使用的国际版 Google Drive:https://en.bignox.com/众所周知,假如设备是android 7.0+的系统同时应用设置targetSdkVersion >= 24的话,那么应用默认是不信任安装的Fiddler用户证书的,所以你就没法抓到应用发起的https请求,然后你在Fiddler就会看到一堆200 HTTP Tunnel to xxx.xxx.xxx:443的请求日志,这些都是没有成功抓取的https请求,下面重点介绍一下各种解决方案,相信总有一款解决方案适合你~一、BurpSuite1.1.配置代理监听192.168.0.106的为手动添加的本机IP,端口自定义为8888。1.2 开始导出证书1.3 证书转换证书创建完成,打开git bash 调用openssl对证书文件进行变动执行的命令:openssl x509 -inform DER -in PortSwiggerCA.crt -out PortSwiggerCA.pem openssl x509 -inform PEM -subject_hash_old -in PortSwiggerCA.pem|head -1 mv PortSwiggerCA.pem <hash>.01.4 将.0推送进模拟器系统级证书的存储路径为:/system/etc/security/文件夹用户级证书的存储路径为:/data/misc/keystore文件夹1.4.1 小白方法直接使用夜神模拟器的界面通过与主机共享文件夹的方式,将hash.0导入系统1.4.2 命令行方式1.切换到夜神模拟器安装目录.../Nox/bin处打开命令行# 1.进入adb shell,执行: .\nox_adb.exe shell # 2.开启模拟器/system读写权限,即以rw的方式 重新挂载/system mount -o remount -o rw /system # 3.证书文件推入模拟器 .\nox_adb.exe push 证书路径 /system/etc/security/cacerts2.出于安全考虑,事后要以readOnly方式重新挂载一下/system# 1.进入adb shell,执行: .\nox_adb.exe shell # 2.关闭模拟器/system写入权限,即以ro的方式 重新挂载/system mount -o remount -o ro /system1.5 验证是否成功模拟器:设置 > 安全 > 信任的凭据二、Fiddler一些基础配置就不说了,本文结束的引用文章中也有提及,可以参考重点描述解决SSL证书问题2.1 导出证书2.2 证书转换openssl x509 -inform DER -in FiddlerRoot.cer -out FiddlerRoot.pem openssl x509 -inform PEM -subject_hash_old -in FiddlerRoot.pem|head -1 mv FiddlerRoot.pem <hash>.02.3 将.0推送进模拟器2.3.1 小白方法1.打开主机的共享文件夹2.将转换后的证书拖入3.模拟器(已ROOT)使用mt管理器打开对应的文件夹,并将其复制到/system/etc/security/4.为了不出问题,再为269953fb.0赋予一下权限6442.3.2 命令行方式参考1.4.22.4 验证是否成功模拟器:设置 > 安全 > 信任的凭据三、Http Canary(小黄鸟)相比BurpSuite和Fiddler来说,配置最简单,但是分析的话也在手机上就不太方便了3.1 导出证书位置:设置 > SSL证书设置 > 导出HttpCanary根证书证书导出保存的目录为:HttpCanary/cert/<hash>.03.2 复制到系统级证书目录修改一下证书权限644,可参考2.3.1su chmod 644 87bc3517.03.3 验证是否成功emm,测试失败了可能是这个小黄鸟版本有些不对,导致默认的证书安装不了,无限弹图案验证好吧,有了BurpSuite和Fiddler能用也不在乎这只鸟了引用1.通过adb pull和adb push 手机与电脑之间传输文件:https://blog.csdn.net/Jackson_Wen/article/details/519311402.adb向手机写入文件,Read-only file system:https://blog.csdn.net/wlwh90/article/details/455616793.《Fiddler+夜神模拟器App抓包配置》:https://juejin.cn/post/70975253514373038384.Android 7.0+模拟器Fiddler抓包详细教程 :https://blog.csdn.net/qq_43278826/article/details/1242910405.BurpSuite v2022.12汉化无cmd框版(2022.11.26更新): https://www.52pojie.cn/thread-1544866-1-1.html6.BurpSuite激活教程:https://www.52pojie.cn/thread-1697625-1-1.html7.BurpSuite Pro 2022.11 : https://www.52pojie.cn/forum.php?mod=viewthread&tid=1709583&extra=&highlight=burp&page=18.Win32/Win64 OpenSSL Download : http://slproweb.com/products/Win32OpenSSL.html9.Fiddler抓包夜神模拟器 : https://blog.csdn.net/hsc93170/article/details/12611584610.Fiddler 抓包 Android :https://moeci.com/posts/2022/01/fiddler-android/11.Android 7.0 + 配置BurpSuite证书 https://blog.csdn.net/LeeHDsniper/article/details/107502428
APP渗透-HttpCanary/BurpSuite/Fiddler抓模拟器网络请求(解决系统级证书问题) HttpCanary/BurpSuite/Fiddler抓模拟器网络请求(解决系统级证书问题)目标应用:学某通APP夜神模拟器使用的国际版 Google Drive:https://en.bignox.com/众所周知,假如设备是android 7.0+的系统同时应用设置targetSdkVersion >= 24的话,那么应用默认是不信任安装的Fiddler用户证书的,所以你就没法抓到应用发起的https请求,然后你在Fiddler就会看到一堆200 HTTP Tunnel to xxx.xxx.xxx:443的请求日志,这些都是没有成功抓取的https请求,下面重点介绍一下各种解决方案,相信总有一款解决方案适合你~一、BurpSuite1.1.配置代理监听192.168.0.106的为手动添加的本机IP,端口自定义为8888。1.2 开始导出证书1.3 证书转换证书创建完成,打开git bash 调用openssl对证书文件进行变动执行的命令:openssl x509 -inform DER -in PortSwiggerCA.crt -out PortSwiggerCA.pem openssl x509 -inform PEM -subject_hash_old -in PortSwiggerCA.pem|head -1 mv PortSwiggerCA.pem <hash>.01.4 将.0推送进模拟器系统级证书的存储路径为:/system/etc/security/文件夹用户级证书的存储路径为:/data/misc/keystore文件夹1.4.1 小白方法直接使用夜神模拟器的界面通过与主机共享文件夹的方式,将hash.0导入系统1.4.2 命令行方式1.切换到夜神模拟器安装目录.../Nox/bin处打开命令行# 1.进入adb shell,执行: .\nox_adb.exe shell # 2.开启模拟器/system读写权限,即以rw的方式 重新挂载/system mount -o remount -o rw /system # 3.证书文件推入模拟器 .\nox_adb.exe push 证书路径 /system/etc/security/cacerts2.出于安全考虑,事后要以readOnly方式重新挂载一下/system# 1.进入adb shell,执行: .\nox_adb.exe shell # 2.关闭模拟器/system写入权限,即以ro的方式 重新挂载/system mount -o remount -o ro /system1.5 验证是否成功模拟器:设置 > 安全 > 信任的凭据二、Fiddler一些基础配置就不说了,本文结束的引用文章中也有提及,可以参考重点描述解决SSL证书问题2.1 导出证书2.2 证书转换openssl x509 -inform DER -in FiddlerRoot.cer -out FiddlerRoot.pem openssl x509 -inform PEM -subject_hash_old -in FiddlerRoot.pem|head -1 mv FiddlerRoot.pem <hash>.02.3 将.0推送进模拟器2.3.1 小白方法1.打开主机的共享文件夹2.将转换后的证书拖入3.模拟器(已ROOT)使用mt管理器打开对应的文件夹,并将其复制到/system/etc/security/4.为了不出问题,再为269953fb.0赋予一下权限6442.3.2 命令行方式参考1.4.22.4 验证是否成功模拟器:设置 > 安全 > 信任的凭据三、Http Canary(小黄鸟)相比BurpSuite和Fiddler来说,配置最简单,但是分析的话也在手机上就不太方便了3.1 导出证书位置:设置 > SSL证书设置 > 导出HttpCanary根证书证书导出保存的目录为:HttpCanary/cert/<hash>.03.2 复制到系统级证书目录修改一下证书权限644,可参考2.3.1su chmod 644 87bc3517.03.3 验证是否成功emm,测试失败了可能是这个小黄鸟版本有些不对,导致默认的证书安装不了,无限弹图案验证好吧,有了BurpSuite和Fiddler能用也不在乎这只鸟了引用1.通过adb pull和adb push 手机与电脑之间传输文件:https://blog.csdn.net/Jackson_Wen/article/details/519311402.adb向手机写入文件,Read-only file system:https://blog.csdn.net/wlwh90/article/details/455616793.《Fiddler+夜神模拟器App抓包配置》:https://juejin.cn/post/70975253514373038384.Android 7.0+模拟器Fiddler抓包详细教程 :https://blog.csdn.net/qq_43278826/article/details/1242910405.BurpSuite v2022.12汉化无cmd框版(2022.11.26更新): https://www.52pojie.cn/thread-1544866-1-1.html6.BurpSuite激活教程:https://www.52pojie.cn/thread-1697625-1-1.html7.BurpSuite Pro 2022.11 : https://www.52pojie.cn/forum.php?mod=viewthread&tid=1709583&extra=&highlight=burp&page=18.Win32/Win64 OpenSSL Download : http://slproweb.com/products/Win32OpenSSL.html9.Fiddler抓包夜神模拟器 : https://blog.csdn.net/hsc93170/article/details/12611584610.Fiddler 抓包 Android :https://moeci.com/posts/2022/01/fiddler-android/11.Android 7.0 + 配置BurpSuite证书 https://blog.csdn.net/LeeHDsniper/article/details/107502428 -
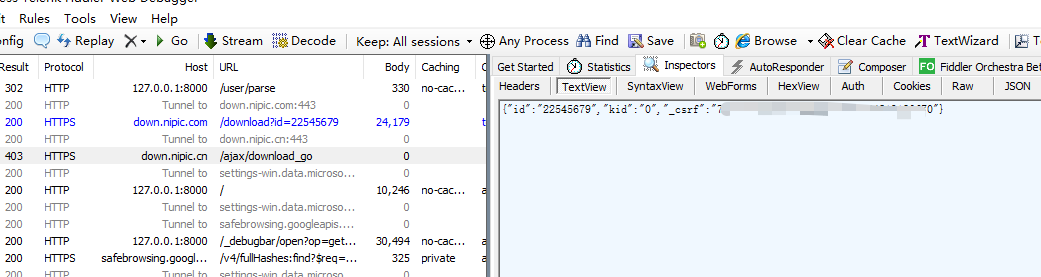
 通过Fiddler抓包调试PHP内Guzzle网络请求 场景最近在做设计素材网解析下载,后台框架使用Laravel网络请求框架使用HTTP ClientLaravel provides an expressive, minimal API around the Guzzle HTTP client, allowing you to quickly make outgoing HTTP requests to communicate with other web applications. Laravel's wrapper around Guzzle is focused on its most common use cases and a wonderful developer experience.一、Fiddler配置HTTP 抓包Fiddler 主菜单 -> Tools -> Fiddler Options-> Connections-> 选中 Allowremote computers to connect装有 fiddler 的机器,找出能远程访问的 IP,一般局域网内也就是本机 IP。被抓包调试的设备在网络代理那里启用代理 -> 代理 IP 就是上面说的 IP-> 端口号默认为 8888 (可以在 fiddler 中 Connections 标签页修改)这样就 OK 了。HTTPS 抓包Fiddler 主菜单 -> Tool->Fiddler Options->HTTPS -> 选中 decrypt https traffic 和 ignore server certificate errors会提示你安装证书,必要要安装。然后同 HTTP 抓包一样操作二、代码配置代理$response = Http::withCookies(cookieStrToArray($cookie->content), 'nipic.cn') ->withOptions( [ 'proxy' => '127.0.0.1:8888', // 端口为Fiddler中配置的端口 'verify' => false, // 禁用证书验证 ]) ->withHeaders([ 'Accept' => 'text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9', 'Accept-Encoding' => 'gzip, deflate, br', ]) ->withUserAgent('Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36') ->get("https://down.nipic.cn/download?id=$resourceId")->body();再次请求可以看到Fiddler拦截到了请求。三、使用Telescope需要安装一下对应的依赖# You may use the Composer package manager to install Telescope into your Laravel project: composer require laravel/telescope --dev # After installing Telescope, publish its assets using the telescope:install Artisan command. After installing Telescope, you should also run the migrate command in order to create the tables needed to store Telescope's data: php artisan telescope:install php artisan migrate只有使用HTTP Client才会被记录,而且请求和响应的记录信息不太全,所以使用Fiddler还是更好的选择。引用1.Fiddler 抓包调试 : https://www.chengxiaobai.cn/skills/fiddler-capture-debugging.html2.laravel中使用Guzzle 报 unable to get local issuer certificate错误信息:https://blog.csdn.net/worldmakewayfordream/article/details/1143020203.Guzzle 6 请求选项 :https://guzzle-cn.readthedocs.io/zh_CN/latest/request-options.html4.如何获取php向其它网站发起了什么请求,有什么办法?: https://learnku.com/laravel/t/673455.HTTP Client : https://laravel.com/docs/9.x/http-client6.Laravel Telescope : https://laravel.com/docs/9.x/telescope
通过Fiddler抓包调试PHP内Guzzle网络请求 场景最近在做设计素材网解析下载,后台框架使用Laravel网络请求框架使用HTTP ClientLaravel provides an expressive, minimal API around the Guzzle HTTP client, allowing you to quickly make outgoing HTTP requests to communicate with other web applications. Laravel's wrapper around Guzzle is focused on its most common use cases and a wonderful developer experience.一、Fiddler配置HTTP 抓包Fiddler 主菜单 -> Tools -> Fiddler Options-> Connections-> 选中 Allowremote computers to connect装有 fiddler 的机器,找出能远程访问的 IP,一般局域网内也就是本机 IP。被抓包调试的设备在网络代理那里启用代理 -> 代理 IP 就是上面说的 IP-> 端口号默认为 8888 (可以在 fiddler 中 Connections 标签页修改)这样就 OK 了。HTTPS 抓包Fiddler 主菜单 -> Tool->Fiddler Options->HTTPS -> 选中 decrypt https traffic 和 ignore server certificate errors会提示你安装证书,必要要安装。然后同 HTTP 抓包一样操作二、代码配置代理$response = Http::withCookies(cookieStrToArray($cookie->content), 'nipic.cn') ->withOptions( [ 'proxy' => '127.0.0.1:8888', // 端口为Fiddler中配置的端口 'verify' => false, // 禁用证书验证 ]) ->withHeaders([ 'Accept' => 'text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9', 'Accept-Encoding' => 'gzip, deflate, br', ]) ->withUserAgent('Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36') ->get("https://down.nipic.cn/download?id=$resourceId")->body();再次请求可以看到Fiddler拦截到了请求。三、使用Telescope需要安装一下对应的依赖# You may use the Composer package manager to install Telescope into your Laravel project: composer require laravel/telescope --dev # After installing Telescope, publish its assets using the telescope:install Artisan command. After installing Telescope, you should also run the migrate command in order to create the tables needed to store Telescope's data: php artisan telescope:install php artisan migrate只有使用HTTP Client才会被记录,而且请求和响应的记录信息不太全,所以使用Fiddler还是更好的选择。引用1.Fiddler 抓包调试 : https://www.chengxiaobai.cn/skills/fiddler-capture-debugging.html2.laravel中使用Guzzle 报 unable to get local issuer certificate错误信息:https://blog.csdn.net/worldmakewayfordream/article/details/1143020203.Guzzle 6 请求选项 :https://guzzle-cn.readthedocs.io/zh_CN/latest/request-options.html4.如何获取php向其它网站发起了什么请求,有什么办法?: https://learnku.com/laravel/t/673455.HTTP Client : https://laravel.com/docs/9.x/http-client6.Laravel Telescope : https://laravel.com/docs/9.x/telescope -
 使用Nginx反向代理接入欣赏小姐姐视频站点 前言最近网上冲浪发现了这种欣赏小姐姐的视频站点 ::(你懂的) ,于是想整一个集成到blog里。源站点: 欣赏小姐姐:https://xjiejie.vip/ 成果展示: 欣赏小姐姐:https://www.lisok.cn/online-tiktok.html1.先抓包拿接口😋 对方的反扒意识蛮强的 1.屏蔽了页面上的右键 2.F12打开开发者工具,页面会自动关闭 3.若可以成功打开开发者工具,那么页面在请求数据的时候还会再次检测,若被发现页面会自动关闭。于是干脆放弃用开发者工具了,直接上Fiddler成功拿到接口:URL:https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php Param: # 随机值,防止懒请求: t:xxx Header: # 模拟请求的过程中发现有防盗链,校验Referer请求头 Referer:https://xjiejie.vip/ 2.页面请求博客的网络请求用的JQuery,那请求就由Ajax负责:index.html$(".getUrl").click(function () { let url = "https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php?t=" + Math.random(); $.ajax({ url: url, type: "GET", dataType: "json", success: function (data) { console.log(data); $("#video").attr("src", data.playurl); }, }); });遇到了跨域问题,意料之中,这肯定不能让对方服务器去加响应头,只得我们自己去做一个代理访问。3.PHP代理流程:由原来的前端直接访问对方服务器 变成了 前端访问自己的代理PHP文件,再由PHP去向对方服务器发起请求返回结果。proc.php<?php // 对方的响应有gzip压缩,需要解压缩 function gunzip($zipped) { $offset = 0; if (substr($zipped, 0, 2) == "\x1f\x8b") $offset = 2; if (substr($zipped, $offset, 1) == "\x08") { return gzinflate(substr($zipped, $offset + 8)); } return "Unknown Format"; } // 发起网络请求 $url = 'https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php?t=' . time(); // 发起GET请求 $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); // 设置请求头 curl_setopt($ch, CURLOPT_HTTPHEADER, array( 'Content-Type: application/json', 'Accept: application/json', 'Referer: https://xjiejie.vip/', 'Accept-Encoding: gzip, deflate, br', )); // 关闭ssl curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($ch, CURLINFO_HEADER_OUT, 0); curl_setopt($ch, CURLOPT_HEADER, 0); $output = curl_exec($ch); // 若有错误,则抛出异常 if (curl_errno($ch)) { echo 'Error:' . curl_error($ch); exit; } curl_close($ch); // 输出结果 $arr = []; // 获取请求头的Referer $arr = json_decode(gunzip($output), true); $arr['referer'] = $_SERVER['HTTP_REFERER']; $arr['host'] = $_SERVER['HTTP_HOST']; // 输出json header('Content-Type: application/json'); echo json_encode($arr);对应的前端的请求路径也要修改index.htmllet url = "/proc.php" + Math.random();4.Nginx代理最近刚开始学习Nginx,边查资料边测试,实现了这个功能4.1 编写配置文件直接在网站的配置文件中做如下修改:lisok.cn.... location /xjiejie/video/ { proxy_pass https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php; proxy_set_header Referer "https://xjiejie.vip/"; proxy_set_header Content-Type "application/json"; proxy_set_header Accept-Encoding "gzip, deflate, br"; proxy_set_header User-Agent "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36"; proxy_set_header Accept "application/json"; proxy_set_header Host "xjiejie.vip"; } location / { # !!!原先下三行的内容是没有在 location / 中的!!! #REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效 include /www/server/panel/vhost/rewrite/lisok.cn.conf; #REWRITE-END } ....index.htmllet url = "/xjiejie/video?t=" + Math.random(); $.ajax({ url: url, type: "GET", dataType: "json", success: function (data) { console.log(data); $("#video").attr("src", data.playurl); }, }); });更新:2022.9.8 更新接口今天访问的时候发现不能播放视频了,查看接口发现对方更换了域名nginx配置文件也进行同步更新即可 location /xjiejie/video { proxy_pass https://xjiejie.co/zb_users/theme/lanyexvideo/include/video.php; proxy_set_header Referer "https://xjiejie.co/"; proxy_set_header Content-Type "application/json"; proxy_set_header Accept-Encoding "gzip, deflate, br"; proxy_set_header User-Agent "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36"; proxy_set_header Accept "application/json"; proxy_set_header Host "xjiejie.co"; }5.注意事项PHPStudy集成的是Nginx v1.15.11,这版本使用中会有问题,即使修改了Referer后,反向代理访问对方的站点还是会返回404,后面升级到Nginx v1.16.1就好了。typecho会有伪静态的配置,若先加载的伪静态配置会导致访问接口时候返回页面未找到的404错误,所以nginx的配置项要先于伪静态的配置项。
使用Nginx反向代理接入欣赏小姐姐视频站点 前言最近网上冲浪发现了这种欣赏小姐姐的视频站点 ::(你懂的) ,于是想整一个集成到blog里。源站点: 欣赏小姐姐:https://xjiejie.vip/ 成果展示: 欣赏小姐姐:https://www.lisok.cn/online-tiktok.html1.先抓包拿接口😋 对方的反扒意识蛮强的 1.屏蔽了页面上的右键 2.F12打开开发者工具,页面会自动关闭 3.若可以成功打开开发者工具,那么页面在请求数据的时候还会再次检测,若被发现页面会自动关闭。于是干脆放弃用开发者工具了,直接上Fiddler成功拿到接口:URL:https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php Param: # 随机值,防止懒请求: t:xxx Header: # 模拟请求的过程中发现有防盗链,校验Referer请求头 Referer:https://xjiejie.vip/ 2.页面请求博客的网络请求用的JQuery,那请求就由Ajax负责:index.html$(".getUrl").click(function () { let url = "https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php?t=" + Math.random(); $.ajax({ url: url, type: "GET", dataType: "json", success: function (data) { console.log(data); $("#video").attr("src", data.playurl); }, }); });遇到了跨域问题,意料之中,这肯定不能让对方服务器去加响应头,只得我们自己去做一个代理访问。3.PHP代理流程:由原来的前端直接访问对方服务器 变成了 前端访问自己的代理PHP文件,再由PHP去向对方服务器发起请求返回结果。proc.php<?php // 对方的响应有gzip压缩,需要解压缩 function gunzip($zipped) { $offset = 0; if (substr($zipped, 0, 2) == "\x1f\x8b") $offset = 2; if (substr($zipped, $offset, 1) == "\x08") { return gzinflate(substr($zipped, $offset + 8)); } return "Unknown Format"; } // 发起网络请求 $url = 'https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php?t=' . time(); // 发起GET请求 $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); // 设置请求头 curl_setopt($ch, CURLOPT_HTTPHEADER, array( 'Content-Type: application/json', 'Accept: application/json', 'Referer: https://xjiejie.vip/', 'Accept-Encoding: gzip, deflate, br', )); // 关闭ssl curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($ch, CURLINFO_HEADER_OUT, 0); curl_setopt($ch, CURLOPT_HEADER, 0); $output = curl_exec($ch); // 若有错误,则抛出异常 if (curl_errno($ch)) { echo 'Error:' . curl_error($ch); exit; } curl_close($ch); // 输出结果 $arr = []; // 获取请求头的Referer $arr = json_decode(gunzip($output), true); $arr['referer'] = $_SERVER['HTTP_REFERER']; $arr['host'] = $_SERVER['HTTP_HOST']; // 输出json header('Content-Type: application/json'); echo json_encode($arr);对应的前端的请求路径也要修改index.htmllet url = "/proc.php" + Math.random();4.Nginx代理最近刚开始学习Nginx,边查资料边测试,实现了这个功能4.1 编写配置文件直接在网站的配置文件中做如下修改:lisok.cn.... location /xjiejie/video/ { proxy_pass https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php; proxy_set_header Referer "https://xjiejie.vip/"; proxy_set_header Content-Type "application/json"; proxy_set_header Accept-Encoding "gzip, deflate, br"; proxy_set_header User-Agent "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36"; proxy_set_header Accept "application/json"; proxy_set_header Host "xjiejie.vip"; } location / { # !!!原先下三行的内容是没有在 location / 中的!!! #REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效 include /www/server/panel/vhost/rewrite/lisok.cn.conf; #REWRITE-END } ....index.htmllet url = "/xjiejie/video?t=" + Math.random(); $.ajax({ url: url, type: "GET", dataType: "json", success: function (data) { console.log(data); $("#video").attr("src", data.playurl); }, }); });更新:2022.9.8 更新接口今天访问的时候发现不能播放视频了,查看接口发现对方更换了域名nginx配置文件也进行同步更新即可 location /xjiejie/video { proxy_pass https://xjiejie.co/zb_users/theme/lanyexvideo/include/video.php; proxy_set_header Referer "https://xjiejie.co/"; proxy_set_header Content-Type "application/json"; proxy_set_header Accept-Encoding "gzip, deflate, br"; proxy_set_header User-Agent "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36"; proxy_set_header Accept "application/json"; proxy_set_header Host "xjiejie.co"; }5.注意事项PHPStudy集成的是Nginx v1.15.11,这版本使用中会有问题,即使修改了Referer后,反向代理访问对方的站点还是会返回404,后面升级到Nginx v1.16.1就好了。typecho会有伪静态的配置,若先加载的伪静态配置会导致访问接口时候返回页面未找到的404错误,所以nginx的配置项要先于伪静态的配置项。 -
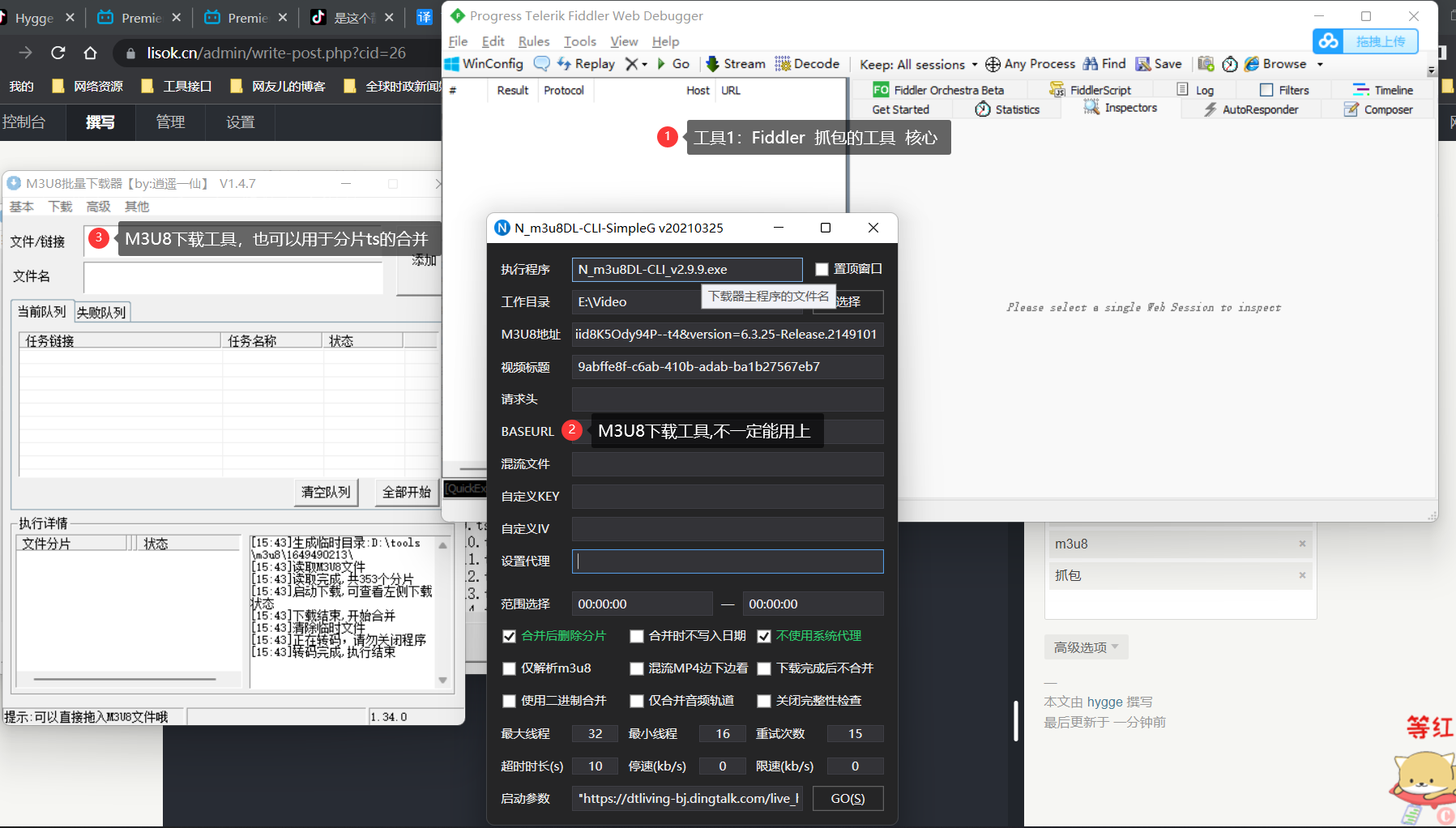
 钉钉视频回放下载 1.环境准备除了Fiddler需要稍微配置下,其他的都是拿来即用的。下载地址: https://wwu.lanzouw.com/b011h8yuh 密码:9csk2.Fiddler的配置设置Fiddler捕捉HTTPS流量点击Tools,选择Options... 这儿个端口记下来,待会需要用到,默认的是88883.启动DingTalk ::(哈哈) 为了节省空间 用的别人的图,但是这里的端口要和刚才强调的一致奥,我刚才的是8888,所以这里也要填8888若测试连接失败可以检查如下item:测试是否有其他软件接管了你的浏览器代理(Clash)访问http://127.0.0.1:port/ 下载并安装证书重新打开钉钉和Fiddler4.Fiddler配置注入1.选中 Fiddler Script。 2.选择 OnBeforeResponse,会自动定位。 3.将如下代码粘贴到图中位置var sToInsert = "<script src='https://cdn.jsdelivr.net/gh/Tencent/vConsole@3.8.1/dist/vconsole.min.js'></script><script>var vConsole = new VConsole();</script>" oSession.utilDecodeResponse(); oSession.utilReplaceOnceInResponse('</head>', sToInsert + '</head>', 0); 5.监测流量打开钉钉回放页面,发现右下角多了 vConsole,一个绿色的按钮。点击这个按钮,填入以下代码: vConsole.showTab("network"); 6.M3U8下载丢到 M3U8 下载器(分享的两个都可以使用)里下载: 等待下载完成即可,下载后的视频在 M3U8 下载器设置的文件夹内。若你的视频在此刻可以下载,那么恭喜您已经完成了本文的阅读,若提示如下内容 请接着往下看~7.手动分片下载这种情形需要自己来下载所有的分片流程:获取到m3u8的文件内容 -> 将每一个ts链接拼接上前缀 -> 用脚本批量下载并合并获取m3u8的响应体(响应体可以在fd中直接获取到,也可以在上步配置的流量拦截中获取)将上一步的响应体存到文件中,并记录下抓包抓到的ts文件前缀 需要使用脚本拼接成 地址前缀 + 分片地址的形式,为之后的下载做准备。# -*- coding: utf-8 -*- import requests # 读取target.m3u8文件 def read_m3u8(file_name): with open(file_name, 'r') as f: lines = f.readlines() return lines origin_group = read_m3u8('target.m3u8') # 循环origin_group,提取出ts文件名 ts_list = [] for line in origin_group: if line.startswith('#'): continue else: # 拼接每一个ts的前缀 ts_list.append('https://dtliving-bj.dingtalk.com/live_hp/' + line.strip()) # 循环ts_list,下载ts文件 for ts in ts_list: r = requests.get(ts) with open('Download' + ts[ts.rfind('/'):ts.find('?')], 'wb') as f: print('Downloading: ' + ts[ts.rfind('/') + 1:ts.find('?')]) f.write(r.content) print('下载完成') 将如上代码进行修改 适配你的情况至此就完成了钉钉录播视频的下载+合并 ::(勉强)7.附注本文参考:通过抓包下载钉钉直播回放:https://www.52pojie.cn/thread-1613216-1-1.html
钉钉视频回放下载 1.环境准备除了Fiddler需要稍微配置下,其他的都是拿来即用的。下载地址: https://wwu.lanzouw.com/b011h8yuh 密码:9csk2.Fiddler的配置设置Fiddler捕捉HTTPS流量点击Tools,选择Options... 这儿个端口记下来,待会需要用到,默认的是88883.启动DingTalk ::(哈哈) 为了节省空间 用的别人的图,但是这里的端口要和刚才强调的一致奥,我刚才的是8888,所以这里也要填8888若测试连接失败可以检查如下item:测试是否有其他软件接管了你的浏览器代理(Clash)访问http://127.0.0.1:port/ 下载并安装证书重新打开钉钉和Fiddler4.Fiddler配置注入1.选中 Fiddler Script。 2.选择 OnBeforeResponse,会自动定位。 3.将如下代码粘贴到图中位置var sToInsert = "<script src='https://cdn.jsdelivr.net/gh/Tencent/vConsole@3.8.1/dist/vconsole.min.js'></script><script>var vConsole = new VConsole();</script>" oSession.utilDecodeResponse(); oSession.utilReplaceOnceInResponse('</head>', sToInsert + '</head>', 0); 5.监测流量打开钉钉回放页面,发现右下角多了 vConsole,一个绿色的按钮。点击这个按钮,填入以下代码: vConsole.showTab("network"); 6.M3U8下载丢到 M3U8 下载器(分享的两个都可以使用)里下载: 等待下载完成即可,下载后的视频在 M3U8 下载器设置的文件夹内。若你的视频在此刻可以下载,那么恭喜您已经完成了本文的阅读,若提示如下内容 请接着往下看~7.手动分片下载这种情形需要自己来下载所有的分片流程:获取到m3u8的文件内容 -> 将每一个ts链接拼接上前缀 -> 用脚本批量下载并合并获取m3u8的响应体(响应体可以在fd中直接获取到,也可以在上步配置的流量拦截中获取)将上一步的响应体存到文件中,并记录下抓包抓到的ts文件前缀 需要使用脚本拼接成 地址前缀 + 分片地址的形式,为之后的下载做准备。# -*- coding: utf-8 -*- import requests # 读取target.m3u8文件 def read_m3u8(file_name): with open(file_name, 'r') as f: lines = f.readlines() return lines origin_group = read_m3u8('target.m3u8') # 循环origin_group,提取出ts文件名 ts_list = [] for line in origin_group: if line.startswith('#'): continue else: # 拼接每一个ts的前缀 ts_list.append('https://dtliving-bj.dingtalk.com/live_hp/' + line.strip()) # 循环ts_list,下载ts文件 for ts in ts_list: r = requests.get(ts) with open('Download' + ts[ts.rfind('/'):ts.find('?')], 'wb') as f: print('Downloading: ' + ts[ts.rfind('/') + 1:ts.find('?')]) f.write(r.content) print('下载完成') 将如上代码进行修改 适配你的情况至此就完成了钉钉录播视频的下载+合并 ::(勉强)7.附注本文参考:通过抓包下载钉钉直播回放:https://www.52pojie.cn/thread-1613216-1-1.html -
![Java实现网络爬虫[1+x大数据应用的实战]](https://unpkg.com/typecho-joe-next@6.0.0/assets/img/lazyload.jpg) Java实现网络爬虫[1+x大数据应用的实战] 前言这几天打算考一个`1+X 大数据应用中级证书`,这个是蓝桥的,我和蓝桥挺有缘的。高中就听过蓝桥杯,大一也如愿参加了现在又是蓝桥的这个证书。 做了一下官方的模拟考试,发现考的并不是特别难,但是相应的技术都已经学过了,所以想利用这些知识来实战一下。 技术点有:网络请求、mysql存储数据、JSON数据解析 爬取目标:蓝桥杯大赛的所有大赛通知32页数据 ,将每条的标题\内容\发布日期\存储到数据库中通过浏览器的开发者工具抓了下包,配合Postman调试了一下得到以下的信息:{card-default label="REQUEST" width=""}PATH : https://dasai.lanqiao.cn/api/action/http/getMETHOD:POSTBODY:参数名示例urlhttp://10.251.196.135/API.php?m=list&id=20&p=1&s=10其中 p 代表页码,s 代表每一页的数据条数。{/card-default}理论上可以一个请求获取到所有的数据,在明确数据总条数的情况但是本篇讲解是基于不断改变页码的方式来操作的,有兴趣可以自主尝试一下前者二、编码MAVEN配置<dependencies> <!-- 网络请求 所需要的包 --> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> <version>4.5.6</version> </dependency> <!-- 引入fastjson 解析json数据--> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.47</version> </dependency> <!-- 含有转义与去除转义的功能 --> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-text</artifactId> <version>1.1</version> </dependency> <!-- MySql 8.0.18 Connector --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.18</version> </dependency> </dependencies>代码import org.apache.http.client.methods.CloseableHttpResponse; import org.apache.http.client.methods.HttpPost; import org.apache.http.impl.client.CloseableHttpClient; import org.apache.http.impl.client.HttpClients; import java.io.IOException; /** * @author hygge * @description * @create 2020/12/25 20:10 */ public class main { public static void main(String[] args) { //初始化网络请求的对象 CloseableHttpClient client = HttpClients.createDefault(); //定义网络响应对象 CloseableHttpResponse response = null; //定义请求方式 HttpPost httpPost = new HttpPost("https://dasai.lanqiao.cn/api/action/http/get"); NameValuePair para = new BasicNameValuePair("url","http://10.251.196.135/API.php?m=list&id=20&p=1&s=10"); List<NameValuePair> list = new ArrayList<NameValuePair>(); list.add(para); try { StringEntity stringEntity = new UrlEncodedFormEntity(list); httpPost.setEntity(stringEntity); //client.execute()会导致IOException 异常,所以要捕捉一下 //execute()需要一个实现HttpUriRequest接口的类作为参数,有HttpPost\HttpGet,详见该接口的源码 response = client.execute(httpPost); // 对响应的状态码进行判断。 if(response.getStatusLine().getStatusCode() == 200){ //获取响应的源代码 HttpEntity entity = response.getEntity(); String str = EntityUtils.toString(entity, "UTF-8"); System.out.println(str); } } catch (IOException e) { e.printStackTrace(); }finally{ // 防止响应为空 if(response != null){ try { response.close(); } catch (IOException e) { e.printStackTrace(); } } // 防止请求为空 if(client != null){ try { client.close(); } catch (IOException e) { e.printStackTrace(); } } } } }运行查看效果控制台中可以看到打印的响应下面要做两件事,去除响应的转义,也就是 \" 等字符去除开头和结尾的引号应字符串解析为JSON数据// StringEscapeUtils 来自于 依赖中的 commons-text str = StringEscapeUtils.unescapeJava(str); str = str.substring(1,str.length() - 1); //打印一下 发现去除转义、开头结尾的引号的效果已经达到。 //{"total":"315","new_list":[{"id":"1850","title":"……将响应格式化一下:发现响应本身是一个jsonObject,我们要的是 new_list 节点,它是一个jsonArray,照此思路我们来解析它。//将响应字符串 先 转为 JSONObject JSONObject allObj = JSON.parseObject(str); //取出其中的new_list节点 作为JSONArray JSONArray new_list = allObj.getJSONArray("new_list"); //我们来遍历一下这个JSONArray JSONObject item = null; for(int i = 0;i < new_list.size();i++){ item = new_list.getJSONObject(i); System.out.println(item.getString("title")); System.out.println(item.getString("content")); System.out.println(item.getString("up_time")); }完成
Java实现网络爬虫[1+x大数据应用的实战] 前言这几天打算考一个`1+X 大数据应用中级证书`,这个是蓝桥的,我和蓝桥挺有缘的。高中就听过蓝桥杯,大一也如愿参加了现在又是蓝桥的这个证书。 做了一下官方的模拟考试,发现考的并不是特别难,但是相应的技术都已经学过了,所以想利用这些知识来实战一下。 技术点有:网络请求、mysql存储数据、JSON数据解析 爬取目标:蓝桥杯大赛的所有大赛通知32页数据 ,将每条的标题\内容\发布日期\存储到数据库中通过浏览器的开发者工具抓了下包,配合Postman调试了一下得到以下的信息:{card-default label="REQUEST" width=""}PATH : https://dasai.lanqiao.cn/api/action/http/getMETHOD:POSTBODY:参数名示例urlhttp://10.251.196.135/API.php?m=list&id=20&p=1&s=10其中 p 代表页码,s 代表每一页的数据条数。{/card-default}理论上可以一个请求获取到所有的数据,在明确数据总条数的情况但是本篇讲解是基于不断改变页码的方式来操作的,有兴趣可以自主尝试一下前者二、编码MAVEN配置<dependencies> <!-- 网络请求 所需要的包 --> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> <version>4.5.6</version> </dependency> <!-- 引入fastjson 解析json数据--> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.47</version> </dependency> <!-- 含有转义与去除转义的功能 --> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-text</artifactId> <version>1.1</version> </dependency> <!-- MySql 8.0.18 Connector --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.18</version> </dependency> </dependencies>代码import org.apache.http.client.methods.CloseableHttpResponse; import org.apache.http.client.methods.HttpPost; import org.apache.http.impl.client.CloseableHttpClient; import org.apache.http.impl.client.HttpClients; import java.io.IOException; /** * @author hygge * @description * @create 2020/12/25 20:10 */ public class main { public static void main(String[] args) { //初始化网络请求的对象 CloseableHttpClient client = HttpClients.createDefault(); //定义网络响应对象 CloseableHttpResponse response = null; //定义请求方式 HttpPost httpPost = new HttpPost("https://dasai.lanqiao.cn/api/action/http/get"); NameValuePair para = new BasicNameValuePair("url","http://10.251.196.135/API.php?m=list&id=20&p=1&s=10"); List<NameValuePair> list = new ArrayList<NameValuePair>(); list.add(para); try { StringEntity stringEntity = new UrlEncodedFormEntity(list); httpPost.setEntity(stringEntity); //client.execute()会导致IOException 异常,所以要捕捉一下 //execute()需要一个实现HttpUriRequest接口的类作为参数,有HttpPost\HttpGet,详见该接口的源码 response = client.execute(httpPost); // 对响应的状态码进行判断。 if(response.getStatusLine().getStatusCode() == 200){ //获取响应的源代码 HttpEntity entity = response.getEntity(); String str = EntityUtils.toString(entity, "UTF-8"); System.out.println(str); } } catch (IOException e) { e.printStackTrace(); }finally{ // 防止响应为空 if(response != null){ try { response.close(); } catch (IOException e) { e.printStackTrace(); } } // 防止请求为空 if(client != null){ try { client.close(); } catch (IOException e) { e.printStackTrace(); } } } } }运行查看效果控制台中可以看到打印的响应下面要做两件事,去除响应的转义,也就是 \" 等字符去除开头和结尾的引号应字符串解析为JSON数据// StringEscapeUtils 来自于 依赖中的 commons-text str = StringEscapeUtils.unescapeJava(str); str = str.substring(1,str.length() - 1); //打印一下 发现去除转义、开头结尾的引号的效果已经达到。 //{"total":"315","new_list":[{"id":"1850","title":"……将响应格式化一下:发现响应本身是一个jsonObject,我们要的是 new_list 节点,它是一个jsonArray,照此思路我们来解析它。//将响应字符串 先 转为 JSONObject JSONObject allObj = JSON.parseObject(str); //取出其中的new_list节点 作为JSONArray JSONArray new_list = allObj.getJSONArray("new_list"); //我们来遍历一下这个JSONArray JSONObject item = null; for(int i = 0;i < new_list.size();i++){ item = new_list.getJSONObject(i); System.out.println(item.getString("title")); System.out.println(item.getString("content")); System.out.println(item.getString("up_time")); }完成





![Java实现网络爬虫[1+x大数据应用的实战]](https://www.lisok.cn/usr/uploads/2022/09/2176315505.png)