1.前言
在展示数据的时候 没有用饿了么UI,上github找了一个
vuejs-paginate:https://github.com/lokyoung/vuejs-paginate

使用中发现设置初始页码的属性已经被废弃..
| Name | Type | Description |
|---|---|---|
| initial-page | Number(Deprecated after v2.0.0) | The index of initial page which selected. default: 0 |

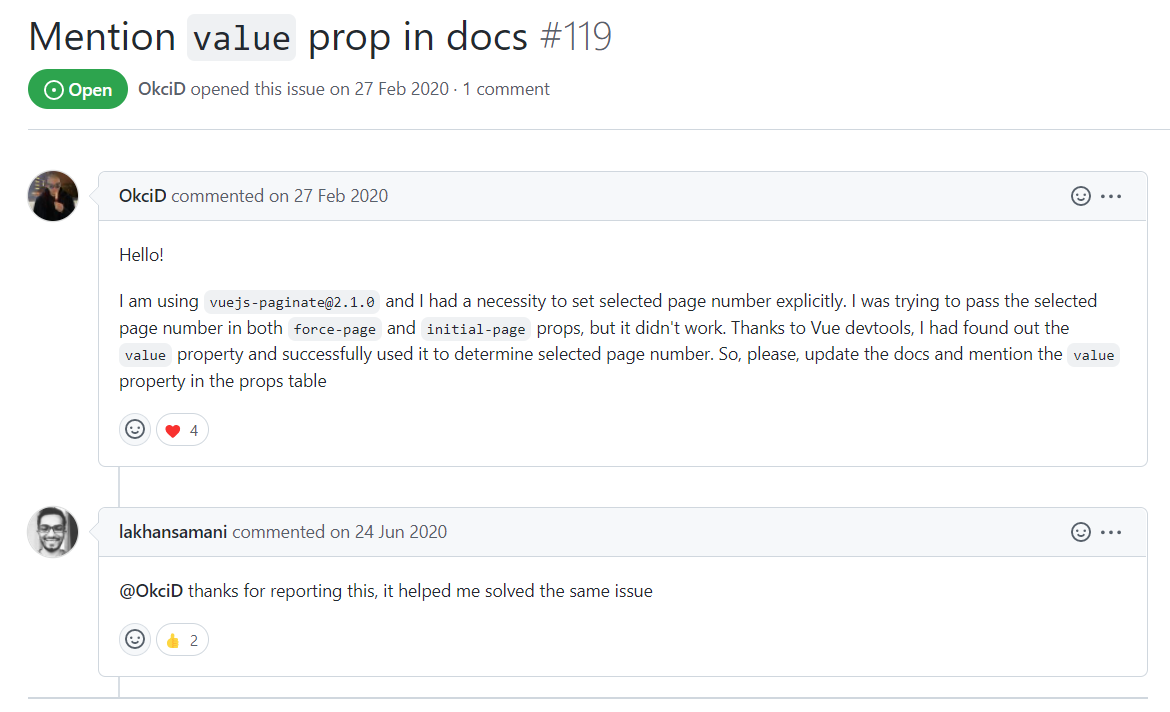
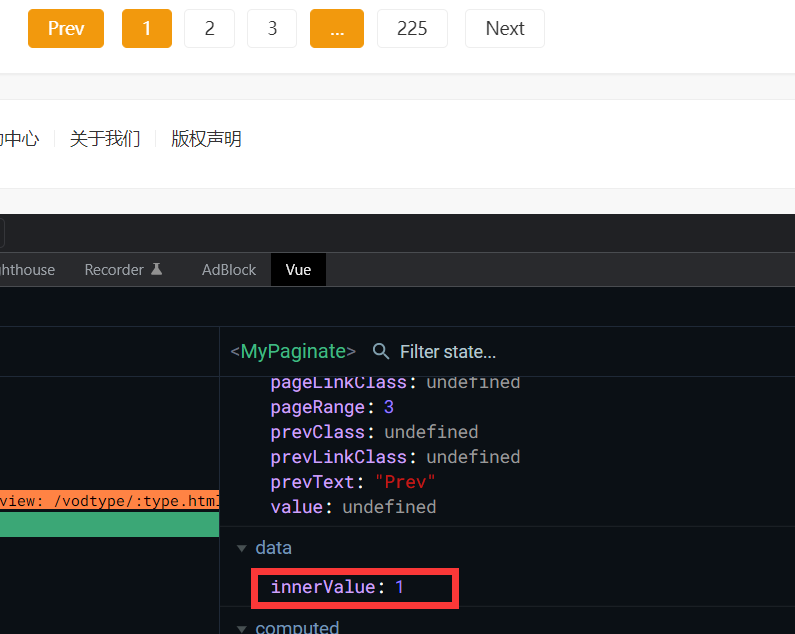
看到issues里有人有同样的问题,并指出内部有一个属性 是指向页码,于是通过vue-tools看了一下 果真有
2.开始整活
太久没用了 啥都忘光了(可能本来就不会
找我辉哥请教了一番,指点我通过继承来扩展初始页码设置的功能并丢给我一个b站链接: 利用继承修改vue组件,解决el-table中max-height为比例值的滚动问题:https://www.bilibili.com/video/BV1BS4y1m7MR
虽然问题场景不同嘛 但是继承的步骤是一样滴,建议从9分钟开始看正片。
2.1 继承组件
先创建后组件 并继承自目标组件,内部采用prop 进行父子通信
<script>
import Paginate from "vuejs-paginate";
export default {
extends: Paginate,
props: {
message: {
type: Number,
default: 1
}
},
data: function () {
return {
innerValue: this.message
};
},
}
</script>
<style scoped>
</style>哦哦哦..别忘了 main.js 中把原先引入的给替换注释掉
// import Paginate from 'vuejs-paginate'
import MyPaginate from "@/components/MyPaginate";
// 使用分页组件
Vue.use(MyPaginate)2.2 父组件修改
template中:
<MyPaginate
:page-count="pageCount"
:click-handler="paginationClickHandler"
:prev-text="'Prev'"
:message="page"
:next-text="'Next'">
</MyPaginate>script中:
import 'font-awesome/css/font-awesome.min.css'
import MyPaginate from './MyPaginate'
export default {
name: "WebCommonVideoListContent",
components: {
MyPaginate
},
data() {
return {
latest: {},
title: '',
type: '0',
page: 1,
pageSize: 40,
total: 0,
pageCount: 1
}
}, methods: {
getData() {
this.$http.get(this.type === '1' ? '/v1' : 'v2', {
params: {
page: this.page,
pageSize: this.pageSize
}
}).then(({data}) => {
if (data.code === 200) {
this.latest = data.data.data
this.total = data.data.total
// 向上取整
this.pageCount = Math.ceil(this.total / this.pageSize)
} else {
this.latest = {}
alert('获取最新更新失败')
}
})
},
paginationClickHandler(page) {
this.$router.push({name: 'votype', params: {type: this.type + '-' + page}})
}
}
}然后就ok 







刚才看了一下文档,貌似是换成v-model写法了
附祖师爷:有些人就是不看文档.webp