
本文采用Yarn作为包管理器,开发环境使用WebStorm,如果使用Vsc可能需要额外安装插件或配置
1.初始化项目
# yarn
yarn create @vitejs/app # or yarn create vite
# npm
npm init @vitejs/app这个模板是没有使用配置eslint和prettier的,接下来我们依次安装这些依赖。
2.集成eslint
# 首先安装 eslint
yarn add eslint -D
# 初始化eslint
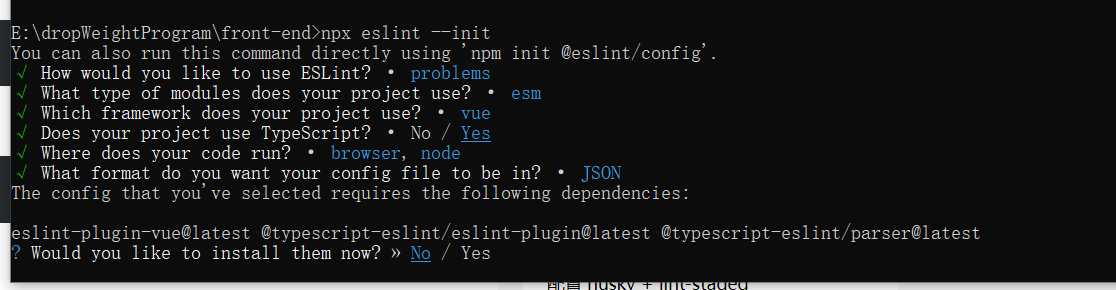
npx eslint --init然后选择这些选项,可以根据你的项目进行调整
最后一步询问是否安装携带的依赖,选择No并Copy下来这些依赖,手动使用Yarn进行安装。
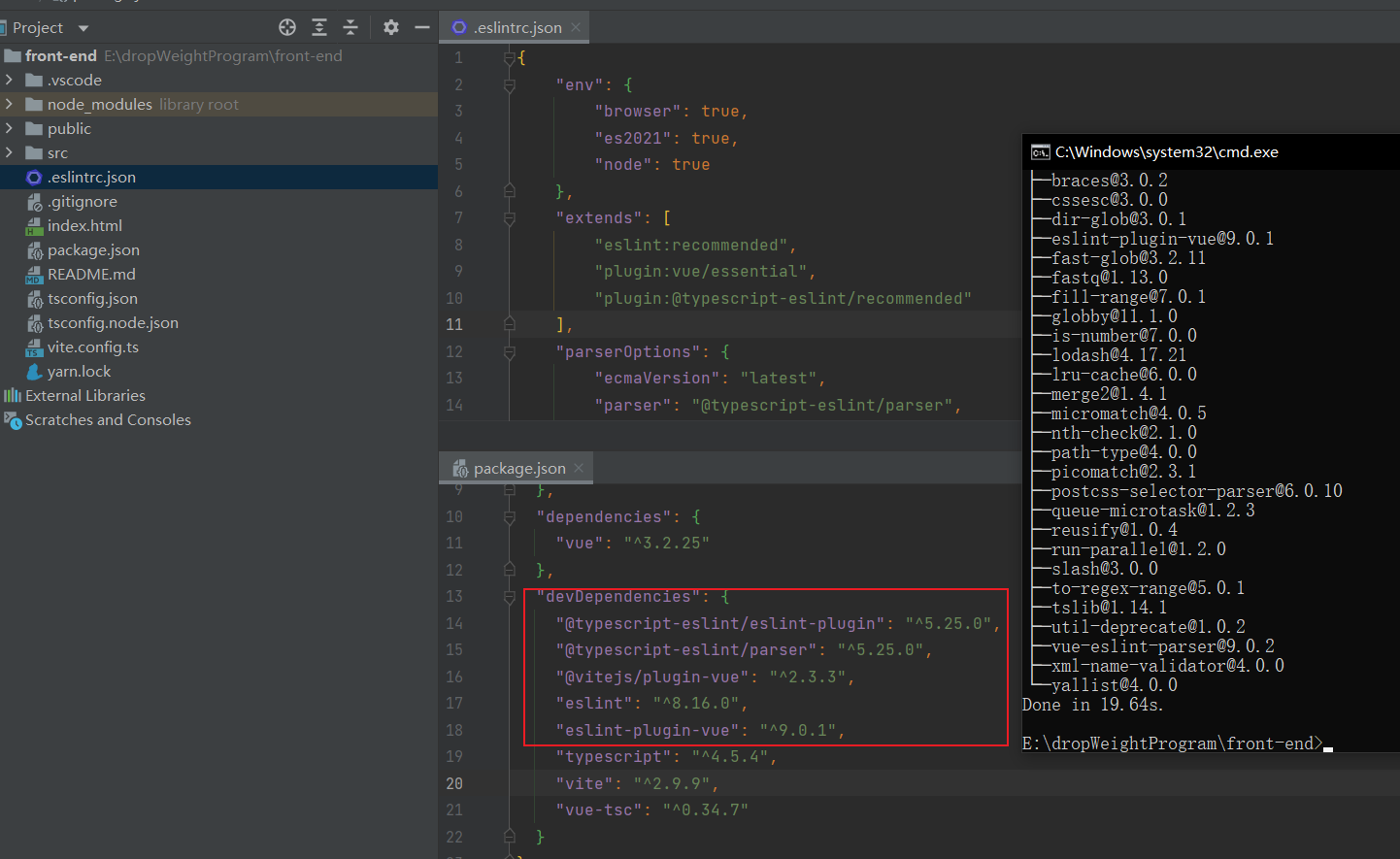
yarn add eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest -D到这一步,我们就已经安装了相关的依赖了,并且得到一个已配置好的eslintrc.json文件:
{
// set running environment is browser + es2021 + node,
// else Eslint will report an error when encountering global objects such as Promises, Windows, etc
"env": {
"browser": true,
"es2021": true,
"node": true
},
// extends the base eslint config
"extends": [
"eslint:recommended",
"plugin:vue/essential",
"plugin:@typescript-eslint/recommended"
],
// support ts latest features
"parserOptions": {
"ecmaVersion": "latest",
"parser": "@typescript-eslint/parser",
"sourceType": "module"
},
// add vue and @typescript-eslint plugins, enhance eslint power
"plugins": [
"vue",
"@typescript-eslint"
],
"rules": {
}
}然后为package.json增加一个lint命令
{
"scripts":{
// lint当前项目中的文件并且开启自动修复
"lint": "eslint . --ext .vue,.js,.ts,.jsx,.tsx --fix",
}
}对.eslintrc.json进行如下修改:
{
...
"extends": [
"eslint:recommended",
-- "plugin:vue/essential",
++ "plugin:vue/vue3-recommended",
"plugin:@typescript-eslint/recommended"
],
// 新增,解析vue文件
"parser":"vue-eslint-parser",
"parserOptions": {
"ecmaVersion": "latest",
"parser": "@typescript-eslint/parser",
"sourceType": "module"
},
...
}3.集成Prettier
yarn add prettier -D然后在项目根目录创建一个配置文件:.prettierrc.json
{
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"singleQuote": true,
"trailingComma": "none",
"semi": false
}配置项很简单,名字就能知道是干嘛的,根据自己情况进行修改即可
更多选项和配置方法参阅官方文档 官方的配置文档
下一步配置一个ignore文件,作用在对整个项目进行格式化时对某些文件进行忽略
根目录下创建:.prettierignore
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*然后在package.json中再增加一个命令
"prettier": "prettier --write ."3.解决eslint和prettier的冲突
理想状态下,到这一步我们写代码的时候,eslint 和 prettier会相互协作,既美化我们的代码,也修复我们质量不过关的代码。
然而现实总是不那么完美,我们会发现某些时候,eslint提示错误,我们修改了以后,屏幕会闪一下然后又恢复到报错状态,自动修复失效了。
这是因为eslint 有一部分负责美化代码的规则和 prettier的规则冲突了。
解决方案:用 eslint-config-prettier 提供的规则集来覆盖掉eslint冲突的规则,并用eslint-plugin-prettier来使eslint使用prettier的规则来美化代码。
yarn add eslint-config-prettier eslint-plugin-prettier -D然后在 .eslintrc.json中extends的最后添加一个配置:
"extends": [
"eslint:recommended",
"plugin:vue/vue3-recommended",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended" // 新增,必须放在最后面
],然后我们重启一下IDE,就会发现冲突消失了,我们的自动修复和自动格式化也能相互协作了。
文章来源/出处
1.实战--为vite-vue3-ts项目添加 eslint + prettier + lint-staged 项目规范: https://juejin.cn/post/7043702363156119565







webstorm需要在setting里搜索prettier,配置本地node_modules中prettier的路径
直接用antfu大佬的eslint config就完了,https://github.com/antfu/eslint-config
最近抄来了vscode-setting,用着也挺爽的。