前言

最近网上冲浪发现了这种欣赏小姐姐的视频站点  ,于是想整一个集成到blog里。
,于是想整一个集成到blog里。
源站点: 欣赏小姐姐:https://xjiejie.vip/
成果展示: 欣赏小姐姐:https://www.lisok.cn/online-tiktok.html
1.先抓包拿接口
😋 对方的反扒意识蛮强的
1.屏蔽了页面上的右键
2.F12打开开发者工具,页面会自动关闭
3.若可以成功打开开发者工具,那么页面在请求数据的时候还会再次检测,若被发现页面会自动关闭。
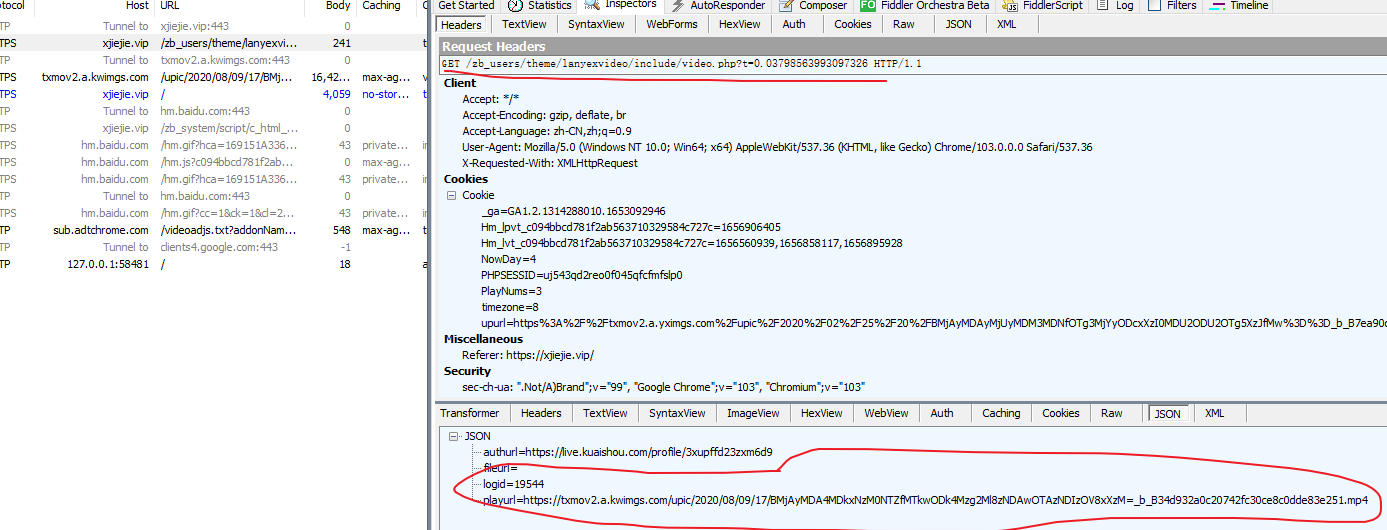
于是干脆放弃用开发者工具了,直接上Fiddler

成功拿到接口:
URL:https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php
Param:
# 随机值,防止懒请求:
t:xxx
Header:
# 模拟请求的过程中发现有防盗链,校验Referer请求头
Referer:https://xjiejie.vip/ 2.页面请求
博客的网络请求用的JQuery,那请求就由Ajax负责:
index.html
$(".getUrl").click(function () {
let url = "https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php?t=" + Math.random();
$.ajax({
url: url,
type: "GET",
dataType: "json",
success: function (data) {
console.log(data);
$("#video").attr("src", data.playurl);
},
});
});
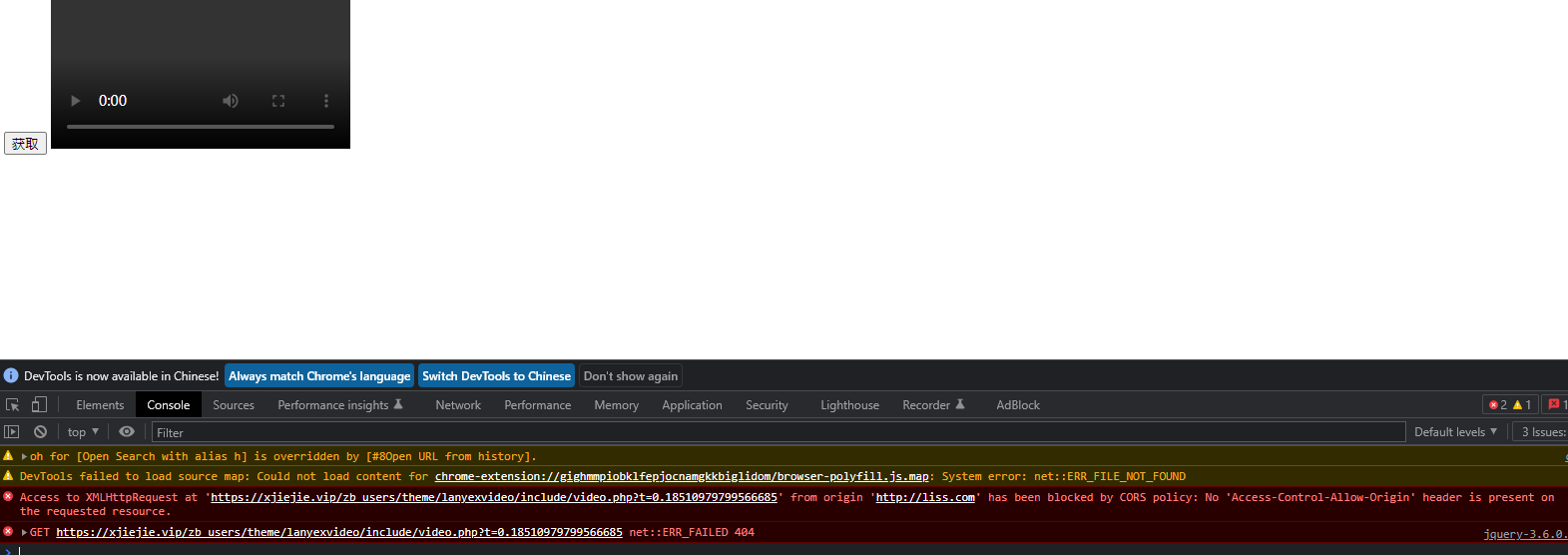
遇到了跨域问题,意料之中,这肯定不能让对方服务器去加响应头,只得我们自己去做一个代理访问。
3.PHP代理
流程:由原来的前端直接访问对方服务器 变成了 前端访问自己的代理PHP文件,再由PHP去向对方服务器发起请求返回结果。
proc.php
<?php
// 对方的响应有gzip压缩,需要解压缩
function gunzip($zipped)
{
$offset = 0;
if (substr($zipped, 0, 2) == "\x1f\x8b")
$offset = 2;
if (substr($zipped, $offset, 1) == "\x08") {
return gzinflate(substr($zipped, $offset + 8));
}
return "Unknown Format";
}
// 发起网络请求
$url = 'https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php?t=' . time();
// 发起GET请求
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// 设置请求头
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'Content-Type: application/json',
'Accept: application/json',
'Referer: https://xjiejie.vip/',
'Accept-Encoding: gzip, deflate, br',
));
// 关闭ssl
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($ch, CURLINFO_HEADER_OUT, 0);
curl_setopt($ch, CURLOPT_HEADER, 0);
$output = curl_exec($ch);
// 若有错误,则抛出异常
if (curl_errno($ch)) {
echo 'Error:' . curl_error($ch);
exit;
}
curl_close($ch);
// 输出结果
$arr = [];
// 获取请求头的Referer
$arr = json_decode(gunzip($output), true);
$arr['referer'] = $_SERVER['HTTP_REFERER'];
$arr['host'] = $_SERVER['HTTP_HOST'];
// 输出json
header('Content-Type: application/json');
echo json_encode($arr);对应的前端的请求路径也要修改
index.html
let url = "/proc.php" + Math.random();
4.Nginx代理
最近刚开始学习Nginx,边查资料边测试,实现了这个功能
4.1 编写配置文件
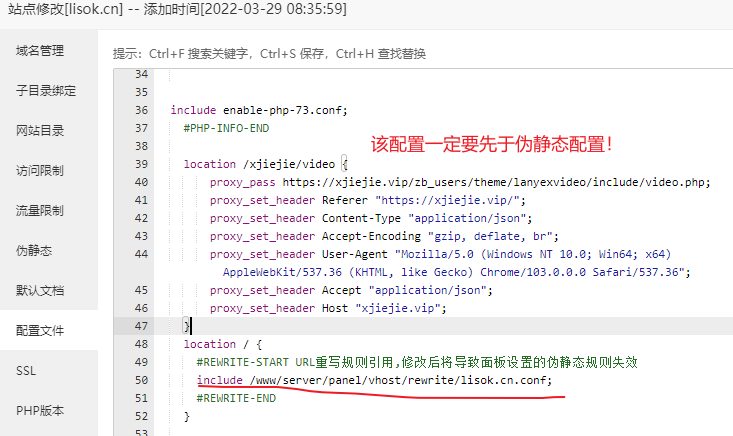
直接在网站的配置文件中做如下修改:
lisok.cn
....
location /xjiejie/video/ {
proxy_pass https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php;
proxy_set_header Referer "https://xjiejie.vip/";
proxy_set_header Content-Type "application/json";
proxy_set_header Accept-Encoding "gzip, deflate, br";
proxy_set_header User-Agent "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36";
proxy_set_header Accept "application/json";
proxy_set_header Host "xjiejie.vip";
}
location / {
# !!!原先下三行的内容是没有在 location / 中的!!!
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/lisok.cn.conf;
#REWRITE-END
}
....index.html
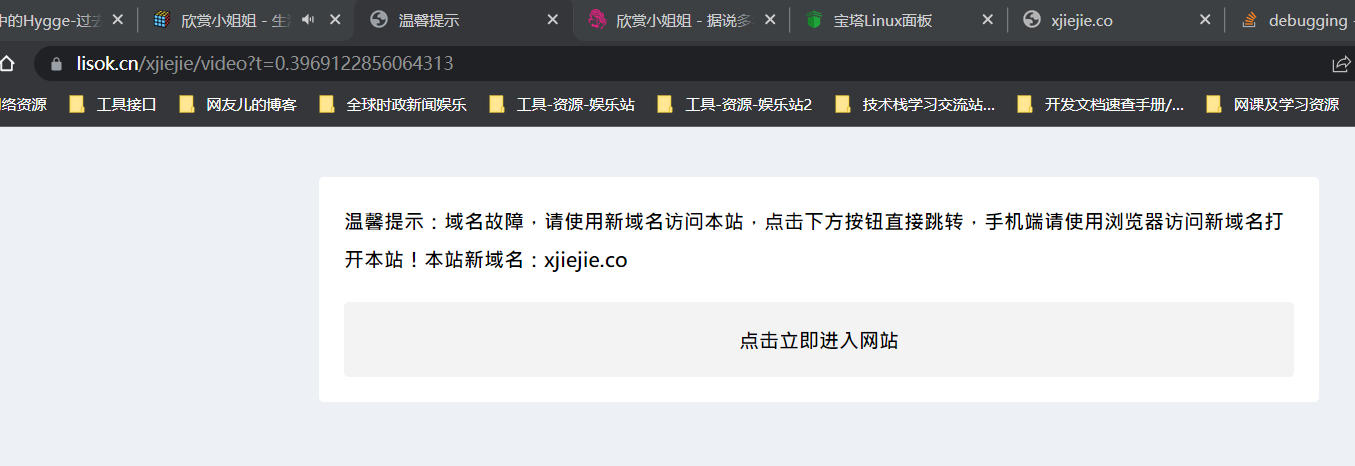
let url = "/xjiejie/video?t=" + Math.random();
$.ajax({
url: url,
type: "GET",
dataType: "json",
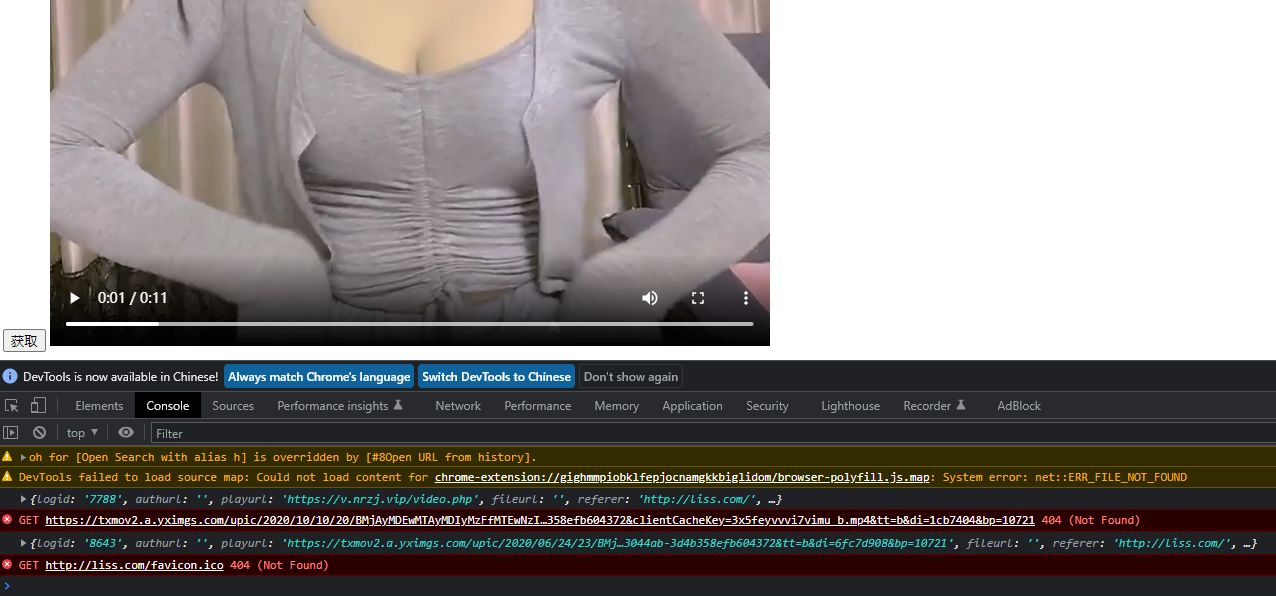
success: function (data) {
console.log(data);
$("#video").attr("src", data.playurl);
},
});
});更新:2022.9.8 更新接口
今天访问的时候发现不能播放视频了,查看接口发现对方更换了域名

nginx配置文件也进行同步更新即可
location /xjiejie/video {
proxy_pass https://xjiejie.co/zb_users/theme/lanyexvideo/include/video.php;
proxy_set_header Referer "https://xjiejie.co/";
proxy_set_header Content-Type "application/json";
proxy_set_header Accept-Encoding "gzip, deflate, br";
proxy_set_header User-Agent "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36";
proxy_set_header Accept "application/json";
proxy_set_header Host "xjiejie.co";
}5.注意事项
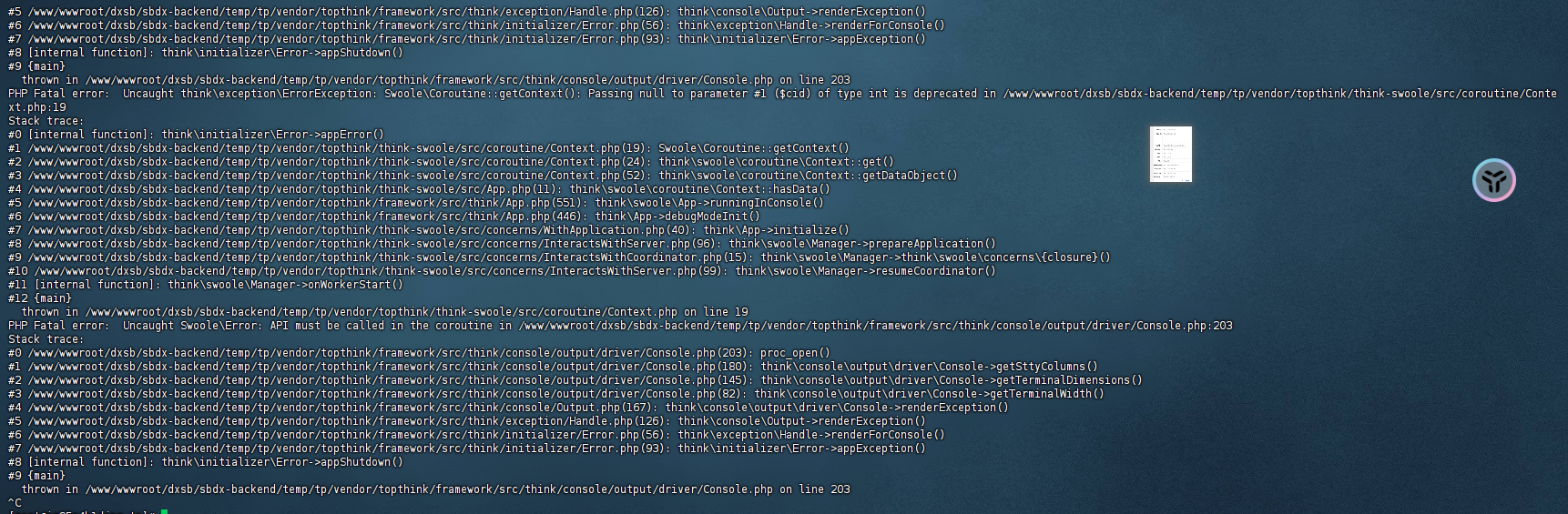
- PHPStudy集成的是Nginx v1.15.11,这版本使用中会有问题,即使修改了
Referer后,反向代理访问对方的站点还是会返回404,后面升级到Nginx v1.16.1就好了。 - typecho会有伪静态的配置,若先加载的伪静态配置会导致访问接口时候返回页面未找到的404错误,所以nginx的配置项要先于伪静态的配置项。







评论 (0)