实现recyclerView item长按的水波纹效果
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="m"
type="cn.lisok.rf.model.SettingItemModel" />
</data>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:attr/selectableItemBackground"
android:clickable="true"
android:focusable="true"
android:paddingStart="40dp"
android:paddingEnd="40dp"
android:paddingBottom="8dp">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:layout_marginBottom="20dp"
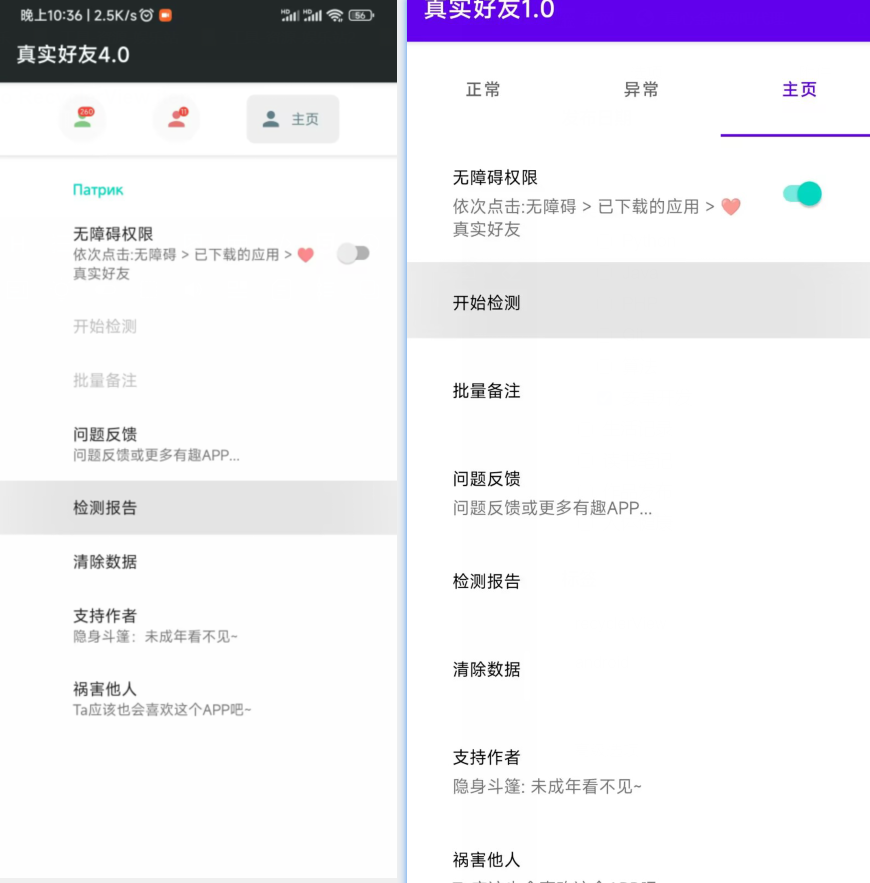
android:text="@{m.title,default=无障碍权限}"
android:textColor="@color/black" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/textView"
android:layout_marginTop="24dp"
android:maxWidth="250dp"
android:text="@{m.desc,default=`依次点击:无障碍 > 已下载的应用 > ❤️真实好友`}"
android:visibility="@{m.desc == null ? android.view.View.GONE : android.view.View.VISIBLE}" />
<com.google.android.material.switchmaterial.SwitchMaterial
android:id="@+id/power"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:layout_marginTop="8dp"
android:layout_marginEnd="4dp"
android:checked="true"
android:visibility="@{m.showSwitch? android.view.View.VISIBLE: android.view.View.GONE}" />
</RelativeLayout>
</layout>核心三行代码 添加给item的父布局
android:background="?android:attr/selectableItemBackground"
android:clickable="true"
android:focusable="true"引用
1.Adding Ripple Effect to RecyclerView item: https://stackoverflow.com/questions/30931889/adding-ripple-effect-to-recyclerview-item







评论 (0)