搜索到
98
篇与
的结果
-
 解决Fiddler代理 Python Request请求报错Unable to get local issuer certificate 1.查询Python Requests默认调用的cert证书位置import certifi certifi.where()如果提示没有certifi,需要安装certifi包(pip install certifi)2.配置fiddler,打开 127.0.0.1:8888下载证书文件并导出base64编码3.将第三步中导出的证书信息复制出来,粘贴到第一步中输出cacert.pem文件末尾,保存重新运行代码,即可。引用Unable to get local issuer certificate when using requests:https://stackoverflow.com/questions/51925384/unable-to-get-local-issuer-certificate-when-using-requests-in-python执行python时,使用fiddler代理,提示Unable to get local issuer certificate when using requests in python:https://blog.csdn.net/iKaChu/article/details/106787413
解决Fiddler代理 Python Request请求报错Unable to get local issuer certificate 1.查询Python Requests默认调用的cert证书位置import certifi certifi.where()如果提示没有certifi,需要安装certifi包(pip install certifi)2.配置fiddler,打开 127.0.0.1:8888下载证书文件并导出base64编码3.将第三步中导出的证书信息复制出来,粘贴到第一步中输出cacert.pem文件末尾,保存重新运行代码,即可。引用Unable to get local issuer certificate when using requests:https://stackoverflow.com/questions/51925384/unable-to-get-local-issuer-certificate-when-using-requests-in-python执行python时,使用fiddler代理,提示Unable to get local issuer certificate when using requests in python:https://blog.csdn.net/iKaChu/article/details/106787413 -
 NW.js将Web端打包成客户端安装包 NW.js将Web端打包成客户端安装包前言项目交付时需要将Web端后台入口打包成exe安装在客户电脑上,本文记录一下操作流程。使用csharp为客户端封装壳的时候,打包建议使用.NET Framework 3.5.1 SP1作为构建框架,可以支持Windows7系统,我当时使用了4.8打包的程序无法在Windows7中打开,结果现场在客户机器上操作一番装其他的环境才得以解决。各系统的支持情况如下:Windows版本自带的.NET Framework 版本Windows 7.NET Framework 3.5.1 SP1Windows 7 SP1.NET Framework 3.5.1 SP1Windows 8.NET Framework 3.5.1 SP1 + 4.5本文不涉及套壳,套壳当时只是为了校验客户机的mac地址。一、创建app.nwapp.nw就是打包后的web页面,操作流程如下:1.使用Npm初始化一个含package.json的目录package.json如下,参数基本一眼就知道什么作用{ "name": "大兴社保", "main": "index.html", "version": "1.0.0", "window": { "frame": true, "icon": "logo.jpg", "width": 1400, "height": 1100, "position": "center", "resizable": true, "show_in_taskbar":true } }2.创建一个重定向页面index.html:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>大兴社保</title> <script> window.location.href = "https://xxx/login.html"; </script> </head> <body> </body> </html>3.全选当前目录下所有文件压缩成.zip后更名为.nw二、封入nw.js我预览使用的是nwjs-sdk-v0.93.0-win-x64开发版本,可以打开开发者工具进行调试最后分别使用nwjs-v0.45.0-win-ia32和nwjs-v0.45.0-win-x64进行成果打包1.预览app.nw直接将上一步骤打包并更名的app.nw使用nwjs-sdk中的nw.exe打开显示没有问题,就进行打包操作,出现问题可以按F12进行调试。将app.nw移至nw.exe同目录,输入如下命令进行合并$ copy /b nw.exe+[fileName].nw [output].exe eg: copy /b nw.exe+app.nw dxsb.exe至此打包完成,在nw.exe所在文件目录下已生成可执行文件。然后使用Resource Hacker进行修改icon该可执行文件依赖于目录下的其他文件,若需要单独运行,还得继续封包三、打成安装包使用Inno Setup来打包成安装程序,即将一开始的web应用源文件和node-webkit的nw.exe和环境dll直接压缩成一个安装文件,用户在使用你的exe后会出现setup wizard把程序安装到Program Files目录中,将nw.exe,dll,web应用释放出来,这个时候所生成的安装文件其实size会小很多。这一步添加上主执行文件和依赖文件夹即可成功运行引用nwjs: https://nwjs.io/基于NW.JS全屏无边框程序将HTML打包成可执行文件.EXE: https://blog.csdn.net/suoyue_py/article/details/105469271修改 node-webkit 的默认图标:https://keenwon.com/1311/
NW.js将Web端打包成客户端安装包 NW.js将Web端打包成客户端安装包前言项目交付时需要将Web端后台入口打包成exe安装在客户电脑上,本文记录一下操作流程。使用csharp为客户端封装壳的时候,打包建议使用.NET Framework 3.5.1 SP1作为构建框架,可以支持Windows7系统,我当时使用了4.8打包的程序无法在Windows7中打开,结果现场在客户机器上操作一番装其他的环境才得以解决。各系统的支持情况如下:Windows版本自带的.NET Framework 版本Windows 7.NET Framework 3.5.1 SP1Windows 7 SP1.NET Framework 3.5.1 SP1Windows 8.NET Framework 3.5.1 SP1 + 4.5本文不涉及套壳,套壳当时只是为了校验客户机的mac地址。一、创建app.nwapp.nw就是打包后的web页面,操作流程如下:1.使用Npm初始化一个含package.json的目录package.json如下,参数基本一眼就知道什么作用{ "name": "大兴社保", "main": "index.html", "version": "1.0.0", "window": { "frame": true, "icon": "logo.jpg", "width": 1400, "height": 1100, "position": "center", "resizable": true, "show_in_taskbar":true } }2.创建一个重定向页面index.html:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>大兴社保</title> <script> window.location.href = "https://xxx/login.html"; </script> </head> <body> </body> </html>3.全选当前目录下所有文件压缩成.zip后更名为.nw二、封入nw.js我预览使用的是nwjs-sdk-v0.93.0-win-x64开发版本,可以打开开发者工具进行调试最后分别使用nwjs-v0.45.0-win-ia32和nwjs-v0.45.0-win-x64进行成果打包1.预览app.nw直接将上一步骤打包并更名的app.nw使用nwjs-sdk中的nw.exe打开显示没有问题,就进行打包操作,出现问题可以按F12进行调试。将app.nw移至nw.exe同目录,输入如下命令进行合并$ copy /b nw.exe+[fileName].nw [output].exe eg: copy /b nw.exe+app.nw dxsb.exe至此打包完成,在nw.exe所在文件目录下已生成可执行文件。然后使用Resource Hacker进行修改icon该可执行文件依赖于目录下的其他文件,若需要单独运行,还得继续封包三、打成安装包使用Inno Setup来打包成安装程序,即将一开始的web应用源文件和node-webkit的nw.exe和环境dll直接压缩成一个安装文件,用户在使用你的exe后会出现setup wizard把程序安装到Program Files目录中,将nw.exe,dll,web应用释放出来,这个时候所生成的安装文件其实size会小很多。这一步添加上主执行文件和依赖文件夹即可成功运行引用nwjs: https://nwjs.io/基于NW.JS全屏无边框程序将HTML打包成可执行文件.EXE: https://blog.csdn.net/suoyue_py/article/details/105469271修改 node-webkit 的默认图标:https://keenwon.com/1311/ -
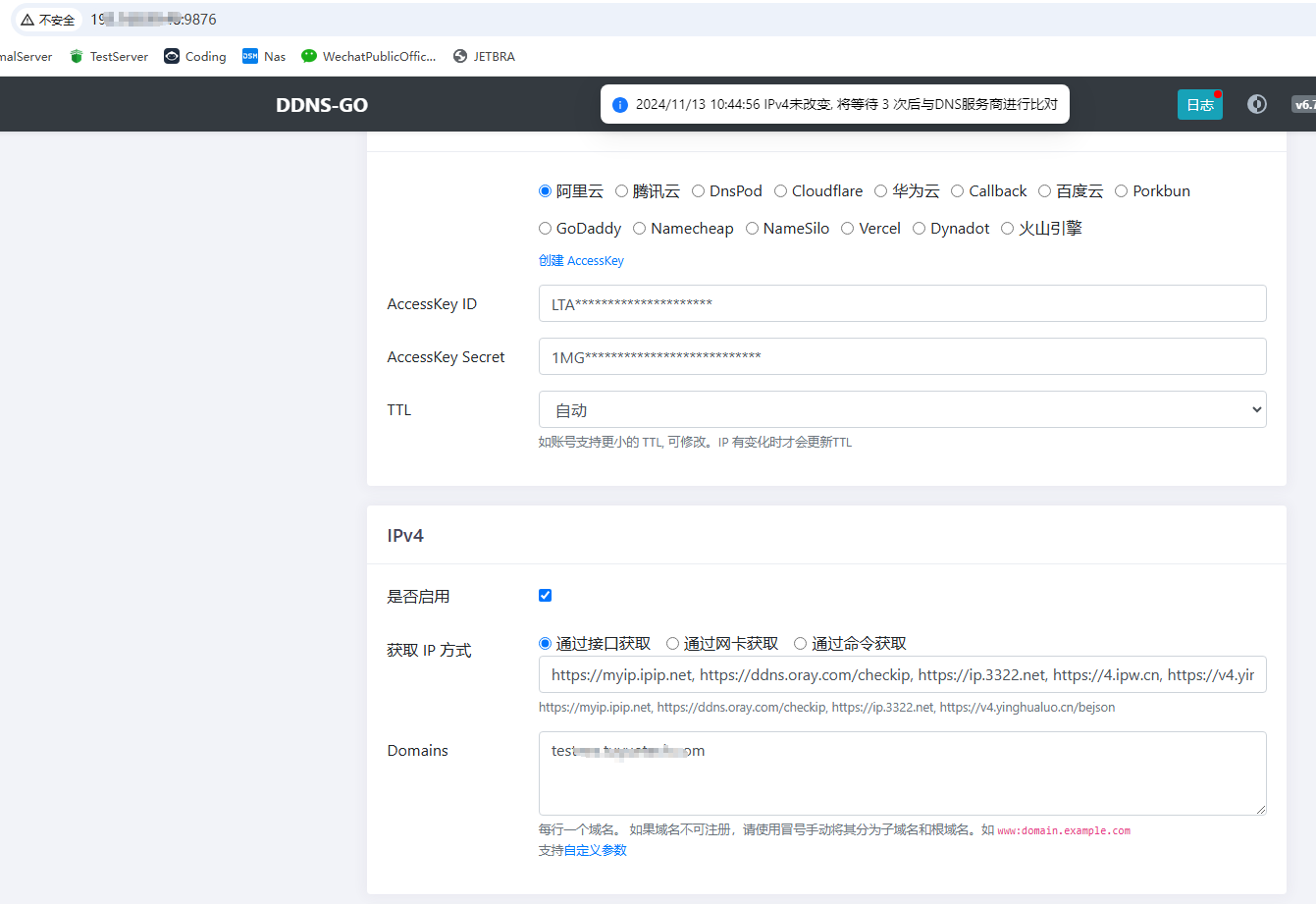
 ddns-go实现域名动态解析公网IP+公网访问虚拟机内多项目 ddns-go: GitHub - jeessy2/ddns-go: Simple and easy to use DDNS. Support Aliyun, Tencent Cloud, Dnspod, Cloudflare, Callback, Huawei Cloud, Baidu Cloud, Porkbun, GoDaddy, Namecheap, NameSilo...前言公司买了一台服务器后需要将原先阿里云的测试机上部署的站点迁移到公司内,正好有公网IP,只不过是动态的需要借助技术实现域名动态dns解析。内容实现效果:主机开放380作为http协议端口,转发端口到虚拟机的80。主机开放3443作为https协议端口,转发端口到虚拟机的443。通过域名http://A.com:380或https://A.com:3443访问虚拟机的项目A通过域名http://B.com:380或https://B.com:3443访问虚拟机的项目B直接通过文件运行的方式比docker方便的多。./ddns-go -s install -f 600 -c /Users/name/.ddns_go_config.yaml运行后访问虚拟机的http://192.168.99.48:9876/进入ddns-go的控制面板,配置一下信息。配置完事使用Itdog进行ping域名测试域名已经成功解析到公司的公网IP上了。虚拟机内使用宝塔配置一下域名即可。域名描述https://xxx:3443/HTTPS协议http://xxx:380/HTTP协议
ddns-go实现域名动态解析公网IP+公网访问虚拟机内多项目 ddns-go: GitHub - jeessy2/ddns-go: Simple and easy to use DDNS. Support Aliyun, Tencent Cloud, Dnspod, Cloudflare, Callback, Huawei Cloud, Baidu Cloud, Porkbun, GoDaddy, Namecheap, NameSilo...前言公司买了一台服务器后需要将原先阿里云的测试机上部署的站点迁移到公司内,正好有公网IP,只不过是动态的需要借助技术实现域名动态dns解析。内容实现效果:主机开放380作为http协议端口,转发端口到虚拟机的80。主机开放3443作为https协议端口,转发端口到虚拟机的443。通过域名http://A.com:380或https://A.com:3443访问虚拟机的项目A通过域名http://B.com:380或https://B.com:3443访问虚拟机的项目B直接通过文件运行的方式比docker方便的多。./ddns-go -s install -f 600 -c /Users/name/.ddns_go_config.yaml运行后访问虚拟机的http://192.168.99.48:9876/进入ddns-go的控制面板,配置一下信息。配置完事使用Itdog进行ping域名测试域名已经成功解析到公司的公网IP上了。虚拟机内使用宝塔配置一下域名即可。域名描述https://xxx:3443/HTTPS协议http://xxx:380/HTTP协议 -
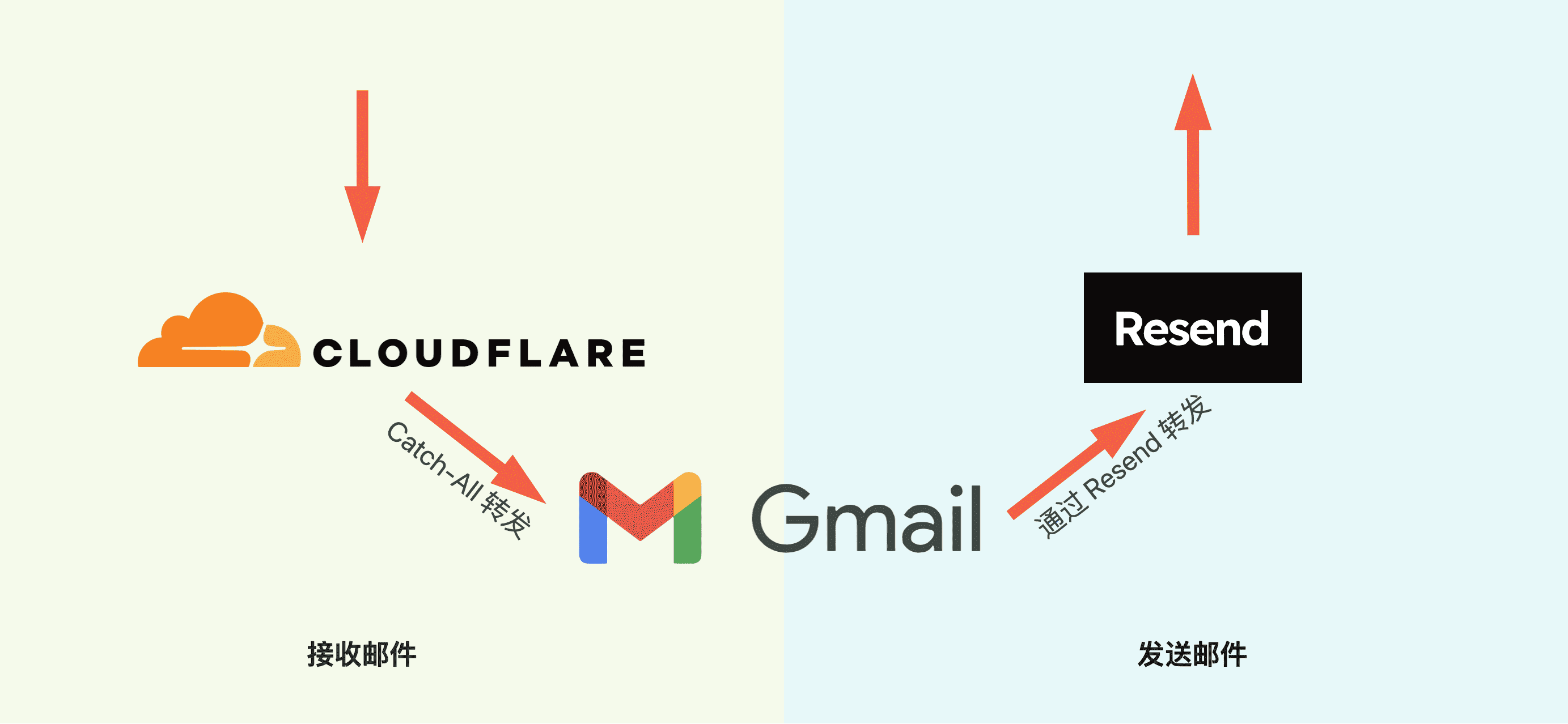
 域名搁着别浪费,Cloudflare + Gmail + Resend 十分钟轻松拥有免费的企业邮箱 现在的独立开发者们基本上是人手 N 个域名了,不过企业邮箱可能不是人人都有。这里和大家分享一下我个人定制完全免费的企业邮箱的方案:「Cloudflare + Gmail + Resend」。首先说下企业邮箱的优点:对用户来说,企业邮箱显得更专业,更容易被信任。利用 catch-all 功能,相当于拥有了无数个邮箱,可以方便我们注册各种服务。注意事项:如果您只需要进行邮件的收发,而不涉及群发等操作,那么这种方案可以说是非常简单且无成本的选择。示意图0. 前提你拥有一个域名,且域名的 dns 在 Cloudflare 管理。(当然任何其它拥有电子邮件路由功能的服务都可以,这里只介绍 Cloudflare)1. 使用 Cloudflare 接收邮件,设置邮件转发到 GmailCloudflare 是知名的网络安全公司,独立开发界最伟大的慈善家。如果你是刚起步的独立开发者,它的后台服务提供的免费额度可以让你零成本起步。1.1 进入域名下的「电子邮件路由」1.2 进入目标规则标签,开启 Catch-All,点击编辑1.3 设置转发操作,将所有邮件转发到 Gmail 邮箱添加目标位置时会发送一封确认邮件到邮箱,邮件里点确认即可。注意 Gmail 有一个小技巧是你可以在你的账号后面写上「+来源」,比如我这里写的是 auv1107+cleanclip@gmail,所有的邮件仍然会发送到 [email protected] 中。如果你有多个域名就会非常方便,你可以根据这个字段在 Gmail 中筛选邮件。🎉🎉🎉 好了,到这里邮件的接收就搞定了。 你可以发送邮件到你域名下的任意账户上试试。原文:https://cleanclip.cc/zh/developer/cloudflare-worker-gmail-resend-enterprise-email/#_1-3-%E8%AE%BE%E7%BD%AE%E8%BD%AC%E5%8F%91%E6%93%8D%E4%BD%9C-%E5%B0%86%E6%89%80%E6%9C%89%E9%82%AE%E4%BB%B6%E8%BD%AC%E5%8F%91%E5%88%B0-gmail-%E9%82%AE%E7%AE%B1
域名搁着别浪费,Cloudflare + Gmail + Resend 十分钟轻松拥有免费的企业邮箱 现在的独立开发者们基本上是人手 N 个域名了,不过企业邮箱可能不是人人都有。这里和大家分享一下我个人定制完全免费的企业邮箱的方案:「Cloudflare + Gmail + Resend」。首先说下企业邮箱的优点:对用户来说,企业邮箱显得更专业,更容易被信任。利用 catch-all 功能,相当于拥有了无数个邮箱,可以方便我们注册各种服务。注意事项:如果您只需要进行邮件的收发,而不涉及群发等操作,那么这种方案可以说是非常简单且无成本的选择。示意图0. 前提你拥有一个域名,且域名的 dns 在 Cloudflare 管理。(当然任何其它拥有电子邮件路由功能的服务都可以,这里只介绍 Cloudflare)1. 使用 Cloudflare 接收邮件,设置邮件转发到 GmailCloudflare 是知名的网络安全公司,独立开发界最伟大的慈善家。如果你是刚起步的独立开发者,它的后台服务提供的免费额度可以让你零成本起步。1.1 进入域名下的「电子邮件路由」1.2 进入目标规则标签,开启 Catch-All,点击编辑1.3 设置转发操作,将所有邮件转发到 Gmail 邮箱添加目标位置时会发送一封确认邮件到邮箱,邮件里点确认即可。注意 Gmail 有一个小技巧是你可以在你的账号后面写上「+来源」,比如我这里写的是 auv1107+cleanclip@gmail,所有的邮件仍然会发送到 [email protected] 中。如果你有多个域名就会非常方便,你可以根据这个字段在 Gmail 中筛选邮件。🎉🎉🎉 好了,到这里邮件的接收就搞定了。 你可以发送邮件到你域名下的任意账户上试试。原文:https://cleanclip.cc/zh/developer/cloudflare-worker-gmail-resend-enterprise-email/#_1-3-%E8%AE%BE%E7%BD%AE%E8%BD%AC%E5%8F%91%E6%93%8D%E4%BD%9C-%E5%B0%86%E6%89%80%E6%9C%89%E9%82%AE%E4%BB%B6%E8%BD%AC%E5%8F%91%E5%88%B0-gmail-%E9%82%AE%E7%AE%B1 -
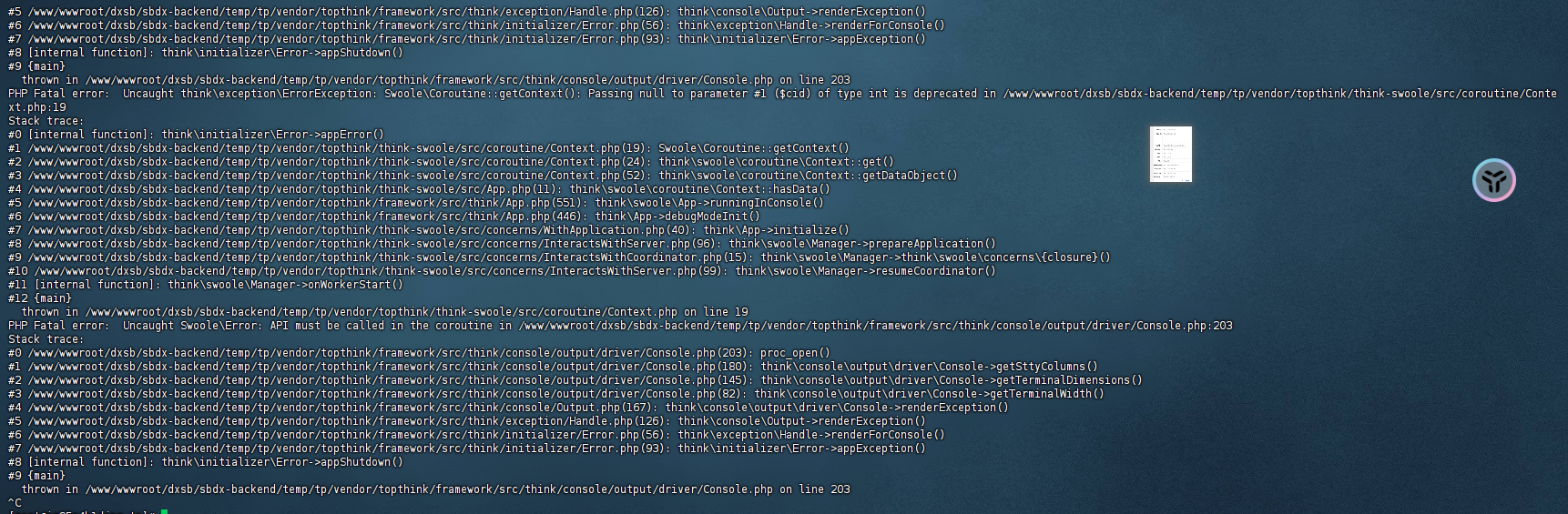
 thinkphp-swoole运行报错和wss无法访问的问题 thinkphp-swoole运行报错和wss无法访问的问题thinkphp6.0项目,在运行swoole服务时log日志疯狂报错$ php think swoole restart整了好几个小时结果是php版本问题,当时默认切到了php8...更换命令为73就好了$ /www/server/php/73/bin/php think swoole restart运行起来后ws:协议正常访问,wss无法访问问题如下:You are trying to use the same port (8090) for ws:// and wss:// - this will most likely not work. While you don't show any server side configuration I suspect that your websocket server on port 8090 can only do plain WebSockets (i.e. ws:// and not wss://) and that you expect the TLS from the HTTP server (port 443) to be magically applied to wss:// on port 8090 too. This is not the case. By trying wss:// with port 8090 you are instead trying to do a TLS handshake with a server which does not speak TLS, which then results in net::ERR_SSL_PROTOCOL_ERROR.The common setup is instead to use a web server like nginx or Apache as reverse proxy for the websocket server and terminate the TLS at the web server. This way both ws:// and wss:// work on the standard ports (i.e. 80 and 443) from outside and the internet plain websocket server on port 8090 is will be made unreachable from outside. See for example NGINX to reverse proxy websockets AND enable SSL (wss://)? or WebSocket through SSL with Apache reverse proxy for how to setup something like this.需要为项目配置一个反向代理 #REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效 include /www/server/panel/vhost/rewritexxxx.conf; #REWRITE-END location /app { proxy_pass http://127.0.0.1:9999; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_buffering off; proxy_request_buffering off; } #禁止访问的文件或目录 location ~ ^/(\.user.ini|\.htaccess|\.git|\.env|\.svn|\.project|LICENSE|README.md)引用1.WebSocket error: net::ERR_SSL_PROTOCOL_ERROR: https://stackoverflow.com/questions/59542929/websocket-error-neterr-ssl-protocol-error
thinkphp-swoole运行报错和wss无法访问的问题 thinkphp-swoole运行报错和wss无法访问的问题thinkphp6.0项目,在运行swoole服务时log日志疯狂报错$ php think swoole restart整了好几个小时结果是php版本问题,当时默认切到了php8...更换命令为73就好了$ /www/server/php/73/bin/php think swoole restart运行起来后ws:协议正常访问,wss无法访问问题如下:You are trying to use the same port (8090) for ws:// and wss:// - this will most likely not work. While you don't show any server side configuration I suspect that your websocket server on port 8090 can only do plain WebSockets (i.e. ws:// and not wss://) and that you expect the TLS from the HTTP server (port 443) to be magically applied to wss:// on port 8090 too. This is not the case. By trying wss:// with port 8090 you are instead trying to do a TLS handshake with a server which does not speak TLS, which then results in net::ERR_SSL_PROTOCOL_ERROR.The common setup is instead to use a web server like nginx or Apache as reverse proxy for the websocket server and terminate the TLS at the web server. This way both ws:// and wss:// work on the standard ports (i.e. 80 and 443) from outside and the internet plain websocket server on port 8090 is will be made unreachable from outside. See for example NGINX to reverse proxy websockets AND enable SSL (wss://)? or WebSocket through SSL with Apache reverse proxy for how to setup something like this.需要为项目配置一个反向代理 #REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效 include /www/server/panel/vhost/rewritexxxx.conf; #REWRITE-END location /app { proxy_pass http://127.0.0.1:9999; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_buffering off; proxy_request_buffering off; } #禁止访问的文件或目录 location ~ ^/(\.user.ini|\.htaccess|\.git|\.env|\.svn|\.project|LICENSE|README.md)引用1.WebSocket error: net::ERR_SSL_PROTOCOL_ERROR: https://stackoverflow.com/questions/59542929/websocket-error-neterr-ssl-protocol-error -
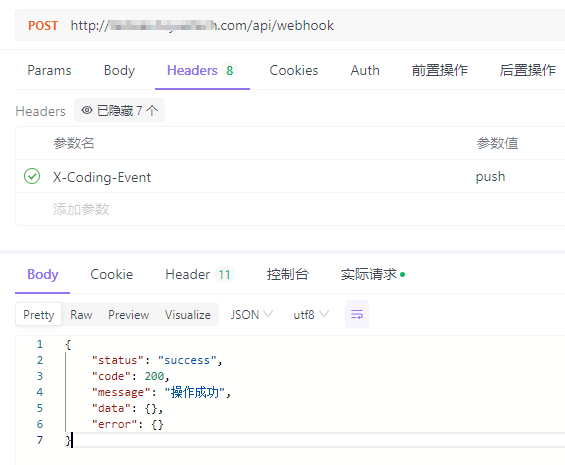
 Laravel对接Coding仓库WebHooks实现自动部署 上下文环境都是基于宝塔的,因为Bash操作都使用的www用户,其他环境并不适用项目执行bash主要使用的是exec函数,项目跑在nginx上。nginx使用的用户为www,所以会有权限问题权限解决:vim /etc/sudoers # 文件内容如下 # www ALL=(ALL) NOPASSWD: /usr/bin/git # + # www ALL=(www) NOPASSWD: /www/server/php/81/bin/php /usr/local/bin/composer install # + 第一行配置:允许用户www以任何用户身份运行/usr/bin/git命令,而无需输入密码。 第二行配置:允许用户www以自身身份运行指定的composer install命令,而无需输入密码。路由:/** * 处理WebHook的请求 * 自动化部署 */ Route::post('webhook', [App\Http\Controllers\Deploy\WebHookController::class, 'handle']); 控制器:解释: 当发现仓库有push操作后,自动执行git pull拉取代码,然后执行composer install安装依赖class WebHookController extends Controller { /** * 监听Coding仓库代码更新操作 * 自动部署最新版项目 * @return \Illuminate\Http\JsonResponse|\Illuminate\Http\Resources\Json\JsonResource */ public function handle(Request $request) { Log::info('接收到Coding WebHook', [$request]); $hookEvent = $request->header('X-Coding-Event'); if (!\Str::contains($hookEvent, 'push')) return \Response::ok(); Log::info("开始执行自动部署任务"); // Git Pull exec('cd .. && sudo git pull' . ' 2>&1', $output, $status); if ($status != 0) { Log::error('拉取代码失败', [$output, $status]); \Response::fail('拉取代码失败', ResponseCodeEnum::SYSTEM_ERROR); } Log::info("拉取代码成功", [$output, $status]); // Composer Install exec('cd .. && /www/server/php/81/bin/php /usr/local/bin/composer install' . ' 2>&1', $output, $status); if ($status != 0) { Log::error('composer安装失败', [$output, $status]); \Response::fail('composer安装失败', ResponseCodeEnum::SYSTEM_ERROR); } Log::info("composer安装成功", [$output, $status]); // 后端完成部署 Log::info("自动部署任务执行完毕"); return \Response::ok(); } }模拟:Coding公司的项目使用腾讯旗下的Coding来管理项目,也是有WebHook的功能引用1.Coding WebHook:https://coding.net/help/docs/project-settings/open/webhook.html2.如何实现Git Push之后自动部署到服务器?:https://blog.csdn.net/ll15982534415/article/details/136669152
Laravel对接Coding仓库WebHooks实现自动部署 上下文环境都是基于宝塔的,因为Bash操作都使用的www用户,其他环境并不适用项目执行bash主要使用的是exec函数,项目跑在nginx上。nginx使用的用户为www,所以会有权限问题权限解决:vim /etc/sudoers # 文件内容如下 # www ALL=(ALL) NOPASSWD: /usr/bin/git # + # www ALL=(www) NOPASSWD: /www/server/php/81/bin/php /usr/local/bin/composer install # + 第一行配置:允许用户www以任何用户身份运行/usr/bin/git命令,而无需输入密码。 第二行配置:允许用户www以自身身份运行指定的composer install命令,而无需输入密码。路由:/** * 处理WebHook的请求 * 自动化部署 */ Route::post('webhook', [App\Http\Controllers\Deploy\WebHookController::class, 'handle']); 控制器:解释: 当发现仓库有push操作后,自动执行git pull拉取代码,然后执行composer install安装依赖class WebHookController extends Controller { /** * 监听Coding仓库代码更新操作 * 自动部署最新版项目 * @return \Illuminate\Http\JsonResponse|\Illuminate\Http\Resources\Json\JsonResource */ public function handle(Request $request) { Log::info('接收到Coding WebHook', [$request]); $hookEvent = $request->header('X-Coding-Event'); if (!\Str::contains($hookEvent, 'push')) return \Response::ok(); Log::info("开始执行自动部署任务"); // Git Pull exec('cd .. && sudo git pull' . ' 2>&1', $output, $status); if ($status != 0) { Log::error('拉取代码失败', [$output, $status]); \Response::fail('拉取代码失败', ResponseCodeEnum::SYSTEM_ERROR); } Log::info("拉取代码成功", [$output, $status]); // Composer Install exec('cd .. && /www/server/php/81/bin/php /usr/local/bin/composer install' . ' 2>&1', $output, $status); if ($status != 0) { Log::error('composer安装失败', [$output, $status]); \Response::fail('composer安装失败', ResponseCodeEnum::SYSTEM_ERROR); } Log::info("composer安装成功", [$output, $status]); // 后端完成部署 Log::info("自动部署任务执行完毕"); return \Response::ok(); } }模拟:Coding公司的项目使用腾讯旗下的Coding来管理项目,也是有WebHook的功能引用1.Coding WebHook:https://coding.net/help/docs/project-settings/open/webhook.html2.如何实现Git Push之后自动部署到服务器?:https://blog.csdn.net/ll15982534415/article/details/136669152 -
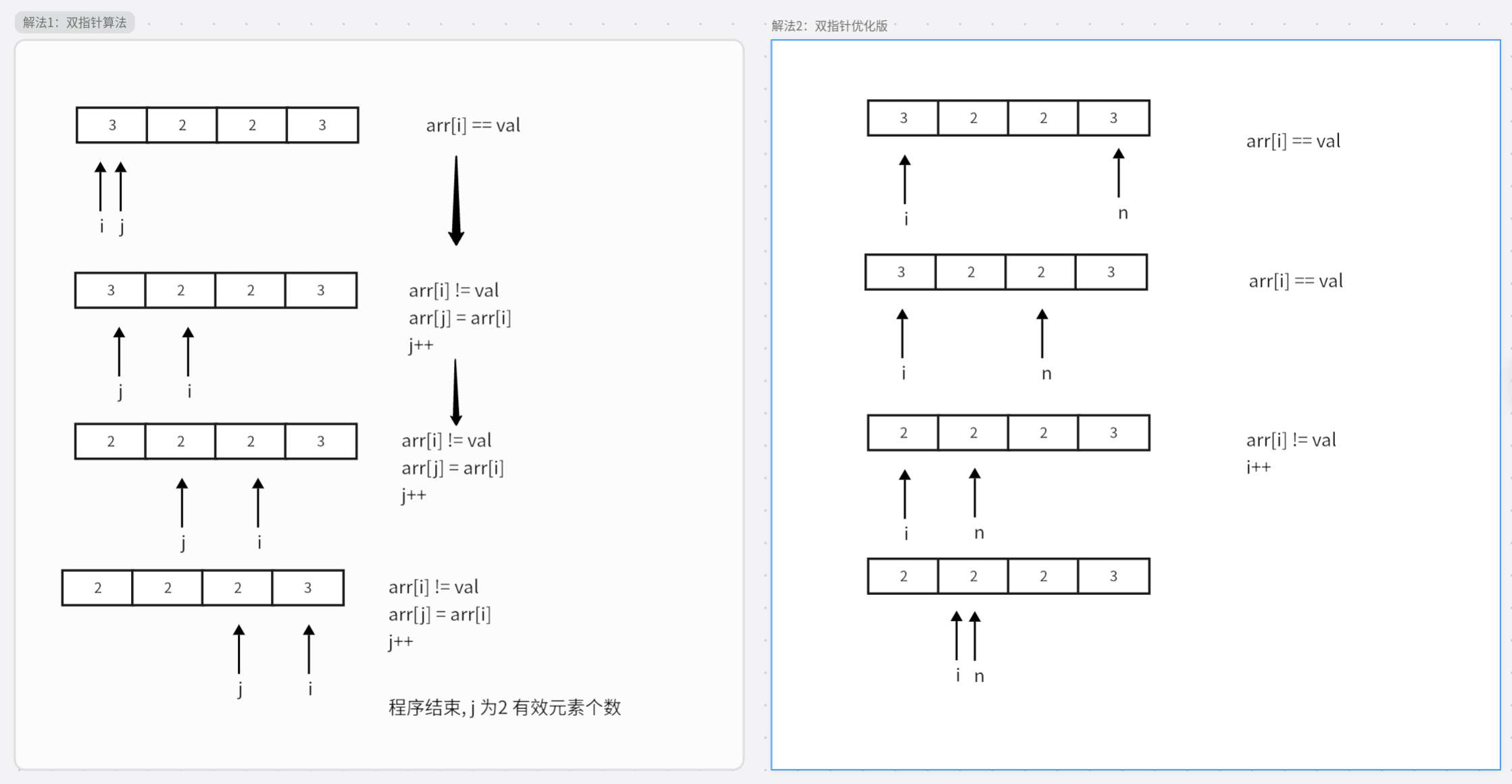
 力扣每日一题-27. 移除元素 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素。元素的顺序可能发生改变。然后返回 nums 中与 val 不同的元素的数量。假设 nums 中不等于 val 的元素数量为 k,要通过此题,您需要执行以下操作:更改 nums 数组,使 nums 的前 k 个元素包含不等于 val 的元素。nums 的其余元素和 nums 的大小并不重要。返回 k。解法1: 双指针算法public class Main { public static void main(String[] args) { int[] nums = new int[]{3, 2, 2, 3}; int result = removeElement(nums, 3); System.out.println(result); } // 解法1:双指针算法 public static int removeElement(int[] nums, int val) { int k = 0; for (int i = 0 ; i < nums.length;i ++){ if(nums[i] != val) nums[k++] = nums[i]; } return k; } // 解法2: 双指针优化算法 public static int removeElement(int[] nums, int val) { int n = nums.length; int u = 0; while (u < n) { if (nums[u] == val) nums[u] = nums[n-- - 1]; else u++; } return u; } }引用原题:https://leetcode.cn/problems/remove-element/description/?envType=study-plan-v2&envId=top-interview-150
力扣每日一题-27. 移除元素 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素。元素的顺序可能发生改变。然后返回 nums 中与 val 不同的元素的数量。假设 nums 中不等于 val 的元素数量为 k,要通过此题,您需要执行以下操作:更改 nums 数组,使 nums 的前 k 个元素包含不等于 val 的元素。nums 的其余元素和 nums 的大小并不重要。返回 k。解法1: 双指针算法public class Main { public static void main(String[] args) { int[] nums = new int[]{3, 2, 2, 3}; int result = removeElement(nums, 3); System.out.println(result); } // 解法1:双指针算法 public static int removeElement(int[] nums, int val) { int k = 0; for (int i = 0 ; i < nums.length;i ++){ if(nums[i] != val) nums[k++] = nums[i]; } return k; } // 解法2: 双指针优化算法 public static int removeElement(int[] nums, int val) { int n = nums.length; int u = 0; while (u < n) { if (nums[u] == val) nums[u] = nums[n-- - 1]; else u++; } return u; } }引用原题:https://leetcode.cn/problems/remove-element/description/?envType=study-plan-v2&envId=top-interview-150 -

-
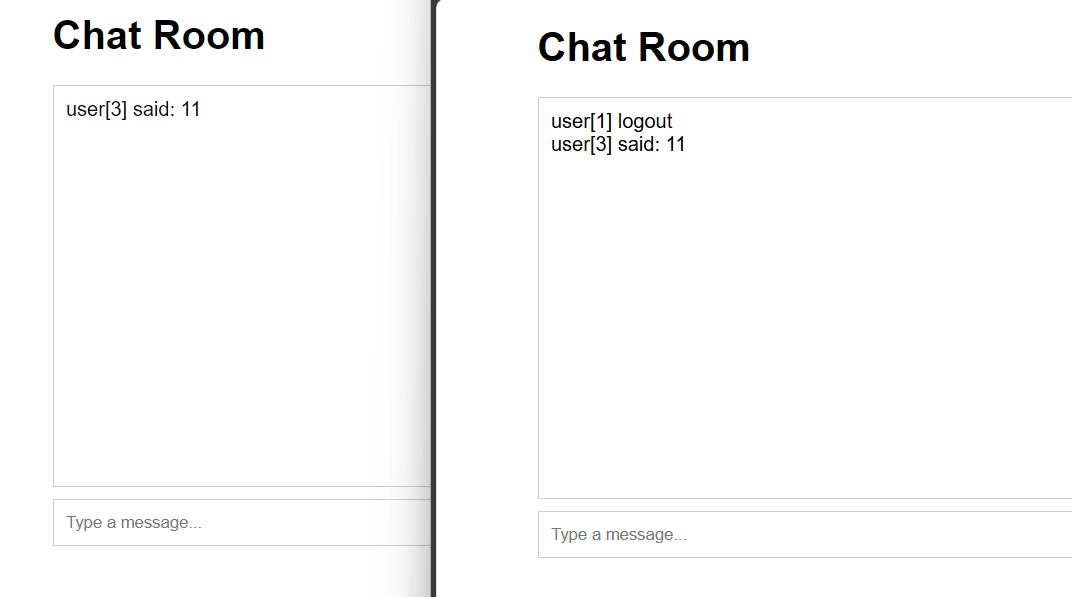
 用workman框架开发网络聊天室(PHP) 任意位置建立项目目录如 SimpleChat/进入目录执行 composer require workerman/workerman然后编写一个chat.php:<?php use Workerman\Worker; use Workerman\Connection\TcpConnection; require_once __DIR__ . '/vendor/autoload.php'; $global_uid = 0; // 当客户端连上来时分配uid,并保存连接,并通知所有客户端 function handle_connection($connection) { global $text_worker, $global_uid; // 为这个连接分配一个uid $connection->uid = ++$global_uid; } // 当客户端发送消息过来时,转发给所有人 function handle_message(TcpConnection $connection, $data) { global $text_worker; foreach($text_worker->connections as $conn) { $conn->send("user[{$connection->uid}] said: $data"); } } // 当客户端断开时,广播给所有客户端 function handle_close($connection) { global $text_worker; foreach($text_worker->connections as $conn) { $conn->send("user[{$connection->uid}] logout"); } } // 创建一个文本协议的Worker监听2347接口 $text_worker = new Worker("websocket://0.0.0.0:2347"); // 只启动1个进程,这样方便客户端之间传输数据 $text_worker->count = 1; $text_worker->onConnect = 'handle_connection'; $text_worker->onMessage = 'handle_message'; $text_worker->onClose = 'handle_close'; Worker::runAll(); 前端页面:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>WebSocket Chat Room</title> <style> body { font-family: Arial, sans-serif; } #chat { width: 90%; max-width: 600px; margin: 0 auto; } #messages { border: 1px solid #ccc; height: 300px; overflow-y: scroll; padding: 10px; } #input { display: flex; margin-top: 10px; } #input input { flex: 1; padding: 10px; border: 1px solid #ccc; } #input button { padding: 10px; border: 1px solid #ccc; background: #007BFF; color: white; cursor: pointer; } </style> </head> <body> <div id="chat"> <h1>Chat Room</h1> <div id="messages"></div> <div id="input"> <input type="text" id="messageInput" placeholder="Type a message..."> <button onclick="sendMessage()">Send</button> </div> </div> <script> const ws = new WebSocket('ws://localhost:2347'); const messagesDiv = document.getElementById('messages'); const messageInput = document.getElementById('messageInput'); ws.onopen = () => { console.log('Connected to the chat server'); }; ws.onmessage = (event) => { const message = document.createElement('div'); message.textContent = event.data; messagesDiv.appendChild(message); messagesDiv.scrollTop = messagesDiv.scrollHeight; }; function sendMessage() { const message = messageInput.value; if (message) { ws.send(message); messageInput.value = ''; } } messageInput.addEventListener('keydown', (event) => { if (event.key === 'Enter') { sendMessage(); } }); </script> </body> </html> 最后使用 php chat.php运行
用workman框架开发网络聊天室(PHP) 任意位置建立项目目录如 SimpleChat/进入目录执行 composer require workerman/workerman然后编写一个chat.php:<?php use Workerman\Worker; use Workerman\Connection\TcpConnection; require_once __DIR__ . '/vendor/autoload.php'; $global_uid = 0; // 当客户端连上来时分配uid,并保存连接,并通知所有客户端 function handle_connection($connection) { global $text_worker, $global_uid; // 为这个连接分配一个uid $connection->uid = ++$global_uid; } // 当客户端发送消息过来时,转发给所有人 function handle_message(TcpConnection $connection, $data) { global $text_worker; foreach($text_worker->connections as $conn) { $conn->send("user[{$connection->uid}] said: $data"); } } // 当客户端断开时,广播给所有客户端 function handle_close($connection) { global $text_worker; foreach($text_worker->connections as $conn) { $conn->send("user[{$connection->uid}] logout"); } } // 创建一个文本协议的Worker监听2347接口 $text_worker = new Worker("websocket://0.0.0.0:2347"); // 只启动1个进程,这样方便客户端之间传输数据 $text_worker->count = 1; $text_worker->onConnect = 'handle_connection'; $text_worker->onMessage = 'handle_message'; $text_worker->onClose = 'handle_close'; Worker::runAll(); 前端页面:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>WebSocket Chat Room</title> <style> body { font-family: Arial, sans-serif; } #chat { width: 90%; max-width: 600px; margin: 0 auto; } #messages { border: 1px solid #ccc; height: 300px; overflow-y: scroll; padding: 10px; } #input { display: flex; margin-top: 10px; } #input input { flex: 1; padding: 10px; border: 1px solid #ccc; } #input button { padding: 10px; border: 1px solid #ccc; background: #007BFF; color: white; cursor: pointer; } </style> </head> <body> <div id="chat"> <h1>Chat Room</h1> <div id="messages"></div> <div id="input"> <input type="text" id="messageInput" placeholder="Type a message..."> <button onclick="sendMessage()">Send</button> </div> </div> <script> const ws = new WebSocket('ws://localhost:2347'); const messagesDiv = document.getElementById('messages'); const messageInput = document.getElementById('messageInput'); ws.onopen = () => { console.log('Connected to the chat server'); }; ws.onmessage = (event) => { const message = document.createElement('div'); message.textContent = event.data; messagesDiv.appendChild(message); messagesDiv.scrollTop = messagesDiv.scrollHeight; }; function sendMessage() { const message = messageInput.value; if (message) { ws.send(message); messageInput.value = ''; } } messageInput.addEventListener('keydown', (event) => { if (event.key === 'Enter') { sendMessage(); } }); </script> </body> </html> 最后使用 php chat.php运行 -