搜索到
65
篇与
的结果
-
 Flurl4.0 应用handler https://github.com/tmenier/Flurl/issues/346handler定义:public class PollyHandler : DelegatingHandler { private readonly IAsyncPolicy<HttpResponseMessage> _policy; public PollyHandler(IAsyncPolicy<HttpResponseMessage> policy) { _policy = policy; } protected override Task<HttpResponseMessage> SendAsync(HttpRequestMessage request, CancellationToken cancellationToken) { return _policy.ExecuteAsync(ct => base.SendAsync(request, ct), cancellationToken); } }配置var policy = Policy .Handle<HttpRequestException>() .OrResult<HttpResponseMessage>(r => !r.IsSuccessStatusCode) .RetryAsync(5); FlurlHttp.Clients.WithDefaults(clientBuilder => clientBuilder.AddMiddleware(() => new PollyHandler (policy)));
Flurl4.0 应用handler https://github.com/tmenier/Flurl/issues/346handler定义:public class PollyHandler : DelegatingHandler { private readonly IAsyncPolicy<HttpResponseMessage> _policy; public PollyHandler(IAsyncPolicy<HttpResponseMessage> policy) { _policy = policy; } protected override Task<HttpResponseMessage> SendAsync(HttpRequestMessage request, CancellationToken cancellationToken) { return _policy.ExecuteAsync(ct => base.SendAsync(request, ct), cancellationToken); } }配置var policy = Policy .Handle<HttpRequestException>() .OrResult<HttpResponseMessage>(r => !r.IsSuccessStatusCode) .RetryAsync(5); FlurlHttp.Clients.WithDefaults(clientBuilder => clientBuilder.AddMiddleware(() => new PollyHandler (policy))); -
 夜神模拟器9安装Magisk和LSPosed 夜神模拟器9安装Magisk和LSPosed以及TrustMeAlready前言在安卓模拟器安装 Magisk 和 Xposed。在解锁越来越难和缺少测试机等各种情况下,在模拟器上使用 Magisk 是更方便的选择。模拟器一键化备份和重置下,可随意的修改 Android 系统的模块,使用未知的插件也不用担心系统无法启动、无限重启、机器被勒索,而重新刷机的时间成本。what is Magisk?Magisk 是 Android 的底层 ROOT 和 HOOK 方案,实现方法是 Magisk 将 boot.img 刷入 BOOT 分区后,magiskinit 引导 Android 系统启动,劫持 Zygote 进程,达到 HOOK 任意程序行为。what is Xposed?Xposed 是安卓逆向定制圈的老将,拥有丰富的生态和众多的论坛,它与 Magisk 功能相似,但实现方式却大为不同。Xposed 可作为 Magisk 模块安装,Magisk 更底层实现方式使得它拥有更强的隐藏能力和提供更底层的接口,搭配 Xposed 强大的生态,让各种定制技术层出不穷。教程开始Magisk 在 x86 架构有许多的开源方案,这次使用的是 MagiskOnEmu。经过测试,在夜神的安卓 9 完美安装,安卓 7 或其他模拟器都有许多未知的问题,这次就在安卓 9 下安装 magisk 和兼容 xposed 的 lsposed。准备文件夜神模拟器Magisk.Terminal.Emulator.apkLSPosed-v1.8.2-6519-zygisk-release.zip{cloud title="下载地址" type="bd" url="https://pan.baidu.com/s/1pGK7SmcEGA20e3nu2Gbncw?pwd=zkis " password="zkis"/}链接:https://pan.baidu.com/s/1pGK7SmcEGA20e3nu2Gbncw?pwd=zkis 提取码:zkis --来自百度网盘超级会员V6的分享安装最新的夜神模拟器,选择安卓 9,先开启 root 权限。安装 Magisk.Terminal.Emulator.apk启动 Magisk.Terminal.Emulator 输入 m 进入安装输入 y 获取 root 权限需要允许授权进入安装界面 输入 1 安装 Magisk这里有两种安装方式 在线安装和离线安装 在线安装需要连接 GitHub,配置代理,这里选择离线安装选 a选择 1 安装到 system 分区安装过程很快回车返回到安装界面 输入e导出安装Magisk apk安装完成后 重启模拟器,看到 Magisk 在桌面更新下载完整版本启动 Magisk提示检测到其他超级用户程序这是因为现在 root 被夜神模拟器接管 确定Magisk 已经安装成功点击右上角设置 使用 Zygisk 模块到模块菜单 安装 lsposed 框架不解压 lsposed 压缩包 选择 LSPosed安装完成关闭模拟器 root 权限后重启模拟器打开 Magisk 查看日志 LSPosed 已经成功加载桌面如果没有 LSPosed 从压缩包解压安装LSPosed 成功检测到 Zygisk 框架查看 LSPosed 的模块,也可以安装其他 xposed 模块。引用1.安卓逆向|Magisk Installhttps://m.freebuf.com/articles/mobile/331346.html2.雷电模拟器9安装Magisk+LSPosed教程https://www.52pojie.cn/thread-1688786-1-1.html3.夜神模拟器-Android 9安装Magisk+LSPosedhttps://blog.csdn.net/ZPFCD/article/details/131599710
夜神模拟器9安装Magisk和LSPosed 夜神模拟器9安装Magisk和LSPosed以及TrustMeAlready前言在安卓模拟器安装 Magisk 和 Xposed。在解锁越来越难和缺少测试机等各种情况下,在模拟器上使用 Magisk 是更方便的选择。模拟器一键化备份和重置下,可随意的修改 Android 系统的模块,使用未知的插件也不用担心系统无法启动、无限重启、机器被勒索,而重新刷机的时间成本。what is Magisk?Magisk 是 Android 的底层 ROOT 和 HOOK 方案,实现方法是 Magisk 将 boot.img 刷入 BOOT 分区后,magiskinit 引导 Android 系统启动,劫持 Zygote 进程,达到 HOOK 任意程序行为。what is Xposed?Xposed 是安卓逆向定制圈的老将,拥有丰富的生态和众多的论坛,它与 Magisk 功能相似,但实现方式却大为不同。Xposed 可作为 Magisk 模块安装,Magisk 更底层实现方式使得它拥有更强的隐藏能力和提供更底层的接口,搭配 Xposed 强大的生态,让各种定制技术层出不穷。教程开始Magisk 在 x86 架构有许多的开源方案,这次使用的是 MagiskOnEmu。经过测试,在夜神的安卓 9 完美安装,安卓 7 或其他模拟器都有许多未知的问题,这次就在安卓 9 下安装 magisk 和兼容 xposed 的 lsposed。准备文件夜神模拟器Magisk.Terminal.Emulator.apkLSPosed-v1.8.2-6519-zygisk-release.zip{cloud title="下载地址" type="bd" url="https://pan.baidu.com/s/1pGK7SmcEGA20e3nu2Gbncw?pwd=zkis " password="zkis"/}链接:https://pan.baidu.com/s/1pGK7SmcEGA20e3nu2Gbncw?pwd=zkis 提取码:zkis --来自百度网盘超级会员V6的分享安装最新的夜神模拟器,选择安卓 9,先开启 root 权限。安装 Magisk.Terminal.Emulator.apk启动 Magisk.Terminal.Emulator 输入 m 进入安装输入 y 获取 root 权限需要允许授权进入安装界面 输入 1 安装 Magisk这里有两种安装方式 在线安装和离线安装 在线安装需要连接 GitHub,配置代理,这里选择离线安装选 a选择 1 安装到 system 分区安装过程很快回车返回到安装界面 输入e导出安装Magisk apk安装完成后 重启模拟器,看到 Magisk 在桌面更新下载完整版本启动 Magisk提示检测到其他超级用户程序这是因为现在 root 被夜神模拟器接管 确定Magisk 已经安装成功点击右上角设置 使用 Zygisk 模块到模块菜单 安装 lsposed 框架不解压 lsposed 压缩包 选择 LSPosed安装完成关闭模拟器 root 权限后重启模拟器打开 Magisk 查看日志 LSPosed 已经成功加载桌面如果没有 LSPosed 从压缩包解压安装LSPosed 成功检测到 Zygisk 框架查看 LSPosed 的模块,也可以安装其他 xposed 模块。引用1.安卓逆向|Magisk Installhttps://m.freebuf.com/articles/mobile/331346.html2.雷电模拟器9安装Magisk+LSPosed教程https://www.52pojie.cn/thread-1688786-1-1.html3.夜神模拟器-Android 9安装Magisk+LSPosedhttps://blog.csdn.net/ZPFCD/article/details/131599710 -
 力扣每日一题-1154. 一年中的第几天 给你一个字符串 date ,按 YYYY-MM-DD 格式表示一个 现行公元纪年法 日期。返回该日期是当年的第几天。示例 1:输入:date = "2019-01-09"输出:9解释:给定日期是2019年的第九天。示例 2:输入:date = "2019-02-10"输出:41提示:date.length == 10date[4] == date[7] == '-',其他的 date[i] 都是数字date 表示的范围从 1900 年 1 月 1 日至 2019 年 12 月 31 日我的答案:import java.time.LocalDate; class Solution { public int dayOfYear(String date) { LocalDate ld = LocalDate.parse(date); return ld.getDayOfYear(); } }
力扣每日一题-1154. 一年中的第几天 给你一个字符串 date ,按 YYYY-MM-DD 格式表示一个 现行公元纪年法 日期。返回该日期是当年的第几天。示例 1:输入:date = "2019-01-09"输出:9解释:给定日期是2019年的第九天。示例 2:输入:date = "2019-02-10"输出:41提示:date.length == 10date[4] == date[7] == '-',其他的 date[i] 都是数字date 表示的范围从 1900 年 1 月 1 日至 2019 年 12 月 31 日我的答案:import java.time.LocalDate; class Solution { public int dayOfYear(String date) { LocalDate ld = LocalDate.parse(date); return ld.getDayOfYear(); } } -
 力扣每日一题-1185. 一周中的第几天 给你一个日期,请你设计一个算法来判断它是对应一周中的哪一天。输入为三个整数:day、month 和 year,分别表示日、月、年。您返回的结果必须是这几个值中的一个 {"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"}。示例 1:输入:day = 31, month = 8, year = 2019输出:"Saturday"示例 2:输入:day = 18, month = 7, year = 1999输出:"Sunday"示例 3:输入:day = 15, month = 8, year = 1993输出:"Sunday"提示:给出的日期一定是在 1971 到 2100 年之间的有效日期。我的代码:import java.time.LocalDate; import java.time.DayOfWeek; class Solution { public String dayOfTheWeek(int day, int month, int year) { LocalDate ld = LocalDate.of(year,month,day); DayOfWeek dow = ld.getDayOfWeek(); String result = dow.toString(); return result.charAt(0) + result.substring(1).toLowerCase(); } }
力扣每日一题-1185. 一周中的第几天 给你一个日期,请你设计一个算法来判断它是对应一周中的哪一天。输入为三个整数:day、month 和 year,分别表示日、月、年。您返回的结果必须是这几个值中的一个 {"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"}。示例 1:输入:day = 31, month = 8, year = 2019输出:"Saturday"示例 2:输入:day = 18, month = 7, year = 1999输出:"Sunday"示例 3:输入:day = 15, month = 8, year = 1993输出:"Sunday"提示:给出的日期一定是在 1971 到 2100 年之间的有效日期。我的代码:import java.time.LocalDate; import java.time.DayOfWeek; class Solution { public String dayOfTheWeek(int day, int month, int year) { LocalDate ld = LocalDate.of(year,month,day); DayOfWeek dow = ld.getDayOfWeek(); String result = dow.toString(); return result.charAt(0) + result.substring(1).toLowerCase(); } } -
 力扣每日一题-2706. 购买两块巧克力 给你一个整数数组 prices ,它表示一个商店里若干巧克力的价格。同时给你一个整数 money ,表示你一开始拥有的钱数。你必须购买 恰好 两块巧克力,而且剩余的钱数必须是 非负数 。同时你想最小化购买两块巧克力的总花费。请你返回在购买两块巧克力后,最多能剩下多少钱。如果购买任意两块巧克力都超过了你拥有的钱,请你返回 money 。注意剩余钱数必须是非负数。示例 1:输入:prices = [1,2,2], money = 3输出:0解释:分别购买价格为 1 和 2 的巧克力。你剩下 3 - 3 = 0 块钱。所以我们返回 0 。示例 2:输入:prices = [3,2,3], money = 3输出:3解释:购买任意 2 块巧克力都会超过你拥有的钱数,所以我们返回 3 。提示:2 <= prices.length <= 501 <= prices[i] <= 1001 <= money <= 100我的解答:耗时:2msimport java.util.Arrays; class Solution { public int buyChoco(int[] prices, int money) { Arrays.sort(prices); int copyMoney = money; int i = 0; for (int price : prices) { if (i >= 2) break; if (price <= copyMoney) { copyMoney -= price; i++; } else break; } return i == 2 ? copyMoney : money; } }欣赏一个Stream流解决的:耗时7msimport java.util.Arrays; class Solution { public int buyChoco(int[] prices, int money) { int min = Arrays.stream(prices).sorted().limit(2).sum(); return min <= money ? money - min : money; } }
力扣每日一题-2706. 购买两块巧克力 给你一个整数数组 prices ,它表示一个商店里若干巧克力的价格。同时给你一个整数 money ,表示你一开始拥有的钱数。你必须购买 恰好 两块巧克力,而且剩余的钱数必须是 非负数 。同时你想最小化购买两块巧克力的总花费。请你返回在购买两块巧克力后,最多能剩下多少钱。如果购买任意两块巧克力都超过了你拥有的钱,请你返回 money 。注意剩余钱数必须是非负数。示例 1:输入:prices = [1,2,2], money = 3输出:0解释:分别购买价格为 1 和 2 的巧克力。你剩下 3 - 3 = 0 块钱。所以我们返回 0 。示例 2:输入:prices = [3,2,3], money = 3输出:3解释:购买任意 2 块巧克力都会超过你拥有的钱数,所以我们返回 3 。提示:2 <= prices.length <= 501 <= prices[i] <= 1001 <= money <= 100我的解答:耗时:2msimport java.util.Arrays; class Solution { public int buyChoco(int[] prices, int money) { Arrays.sort(prices); int copyMoney = money; int i = 0; for (int price : prices) { if (i >= 2) break; if (price <= copyMoney) { copyMoney -= price; i++; } else break; } return i == 2 ? copyMoney : money; } }欣赏一个Stream流解决的:耗时7msimport java.util.Arrays; class Solution { public int buyChoco(int[] prices, int money) { int min = Arrays.stream(prices).sorted().limit(2).sum(); return min <= money ? money - min : money; } } -
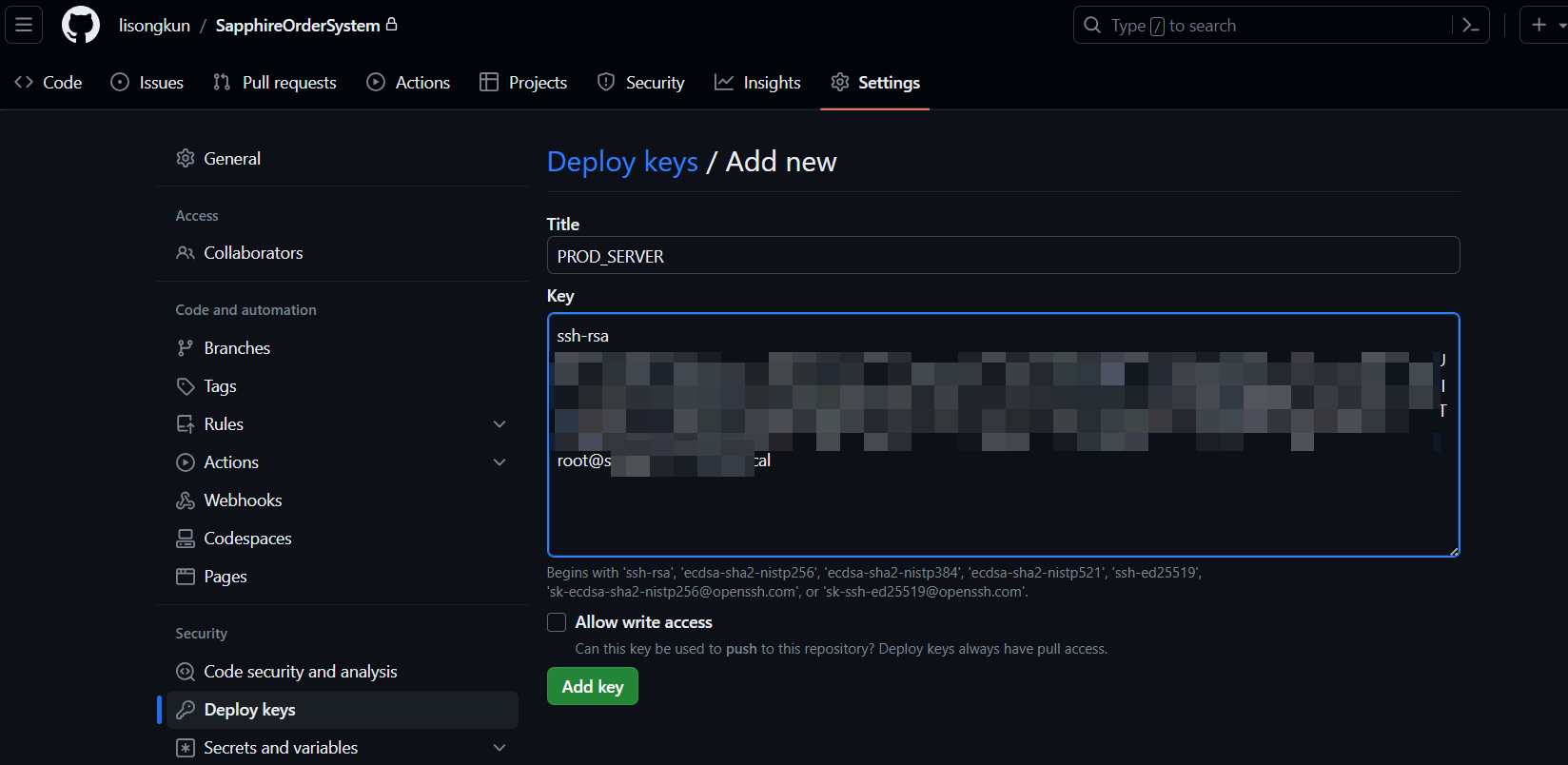
 服务器无法通过SSH连接Clone项目 给仓库部署了服务器上的SSH之后仍然无法Clone项目如下命令测试:ssh -T [email protected]也无法正常响应可能22端口出问题了,然后进入~/.ssh/目录下修改config文件,建议直接在终端中输入vim ~/.ssh/config,使用vim编辑器打开此文件,一般是为空,然后加上以下代码:# Default github user self Host github.com port 443 # 默认是22端口 HostName ssh.github.com IdentityFile ~/.ssh/id_rsa这样的话,github22端口超时的问题就解决了,证明ssh连接是没有问题的,这样github的项目可以正常的push和pull了。引用1."ssh:connect to host github.com port 22: Connection timed out"问题的解决:https://blog.csdn.net/qq_38330148/article/details/109371362
服务器无法通过SSH连接Clone项目 给仓库部署了服务器上的SSH之后仍然无法Clone项目如下命令测试:ssh -T [email protected]也无法正常响应可能22端口出问题了,然后进入~/.ssh/目录下修改config文件,建议直接在终端中输入vim ~/.ssh/config,使用vim编辑器打开此文件,一般是为空,然后加上以下代码:# Default github user self Host github.com port 443 # 默认是22端口 HostName ssh.github.com IdentityFile ~/.ssh/id_rsa这样的话,github22端口超时的问题就解决了,证明ssh连接是没有问题的,这样github的项目可以正常的push和pull了。引用1."ssh:connect to host github.com port 22: Connection timed out"问题的解决:https://blog.csdn.net/qq_38330148/article/details/109371362 -
 C# 生成程序目录避免生成多余的XML和pdb 1:用记事本打开你C#项目工程下的.csproj 文件2:搜索找到你的生成类型一行:比如我用的是'Release|x64'生成程序3:在此行下添加以下代码,即可以屏蔽随dll一起的xml和pdb文件在Release中生成<AllowedReferenceRelatedFileExtensions>.allowedextension</AllowedReferenceRelatedFileExtensions> <PropertyGroup Condition=" '$(Configuration)|$(Platform)' == 'Debug|AnyCPU' "> <PlatformTarget>x64</PlatformTarget> <DebugSymbols>false</DebugSymbols> <DebugType>none</DebugType> <Optimize>false</Optimize> <OutputPath>bin\Debug\</OutputPath> <DefineConstants>DEBUG;TRACE</DefineConstants> <ErrorReport>prompt</ErrorReport> <WarningLevel>4</WarningLevel> <AllowedReferenceRelatedFileExtensions>.allowedextension</AllowedReferenceRelatedFileExtensions> </PropertyGroup> <PropertyGroup Condition=" '$(Configuration)|$(Platform)' == 'Release|AnyCPU' "> <PlatformTarget>AnyCPU</PlatformTarget> <DebugType>pdbonly</DebugType> <Optimize>true</Optimize> <OutputPath>bin\Release\</OutputPath> <DefineConstants>TRACE</DefineConstants> <ErrorReport>prompt</ErrorReport> <WarningLevel>4</WarningLevel> <AllowedReferenceRelatedFileExtensions>.allowedextension</AllowedReferenceRelatedFileExtensions> </PropertyGroup> 生成程序目录去除pdb的另一方法:项目=>属性=>生成=>高级=>调试信息 选【无】
C# 生成程序目录避免生成多余的XML和pdb 1:用记事本打开你C#项目工程下的.csproj 文件2:搜索找到你的生成类型一行:比如我用的是'Release|x64'生成程序3:在此行下添加以下代码,即可以屏蔽随dll一起的xml和pdb文件在Release中生成<AllowedReferenceRelatedFileExtensions>.allowedextension</AllowedReferenceRelatedFileExtensions> <PropertyGroup Condition=" '$(Configuration)|$(Platform)' == 'Debug|AnyCPU' "> <PlatformTarget>x64</PlatformTarget> <DebugSymbols>false</DebugSymbols> <DebugType>none</DebugType> <Optimize>false</Optimize> <OutputPath>bin\Debug\</OutputPath> <DefineConstants>DEBUG;TRACE</DefineConstants> <ErrorReport>prompt</ErrorReport> <WarningLevel>4</WarningLevel> <AllowedReferenceRelatedFileExtensions>.allowedextension</AllowedReferenceRelatedFileExtensions> </PropertyGroup> <PropertyGroup Condition=" '$(Configuration)|$(Platform)' == 'Release|AnyCPU' "> <PlatformTarget>AnyCPU</PlatformTarget> <DebugType>pdbonly</DebugType> <Optimize>true</Optimize> <OutputPath>bin\Release\</OutputPath> <DefineConstants>TRACE</DefineConstants> <ErrorReport>prompt</ErrorReport> <WarningLevel>4</WarningLevel> <AllowedReferenceRelatedFileExtensions>.allowedextension</AllowedReferenceRelatedFileExtensions> </PropertyGroup> 生成程序目录去除pdb的另一方法:项目=>属性=>生成=>高级=>调试信息 选【无】 -
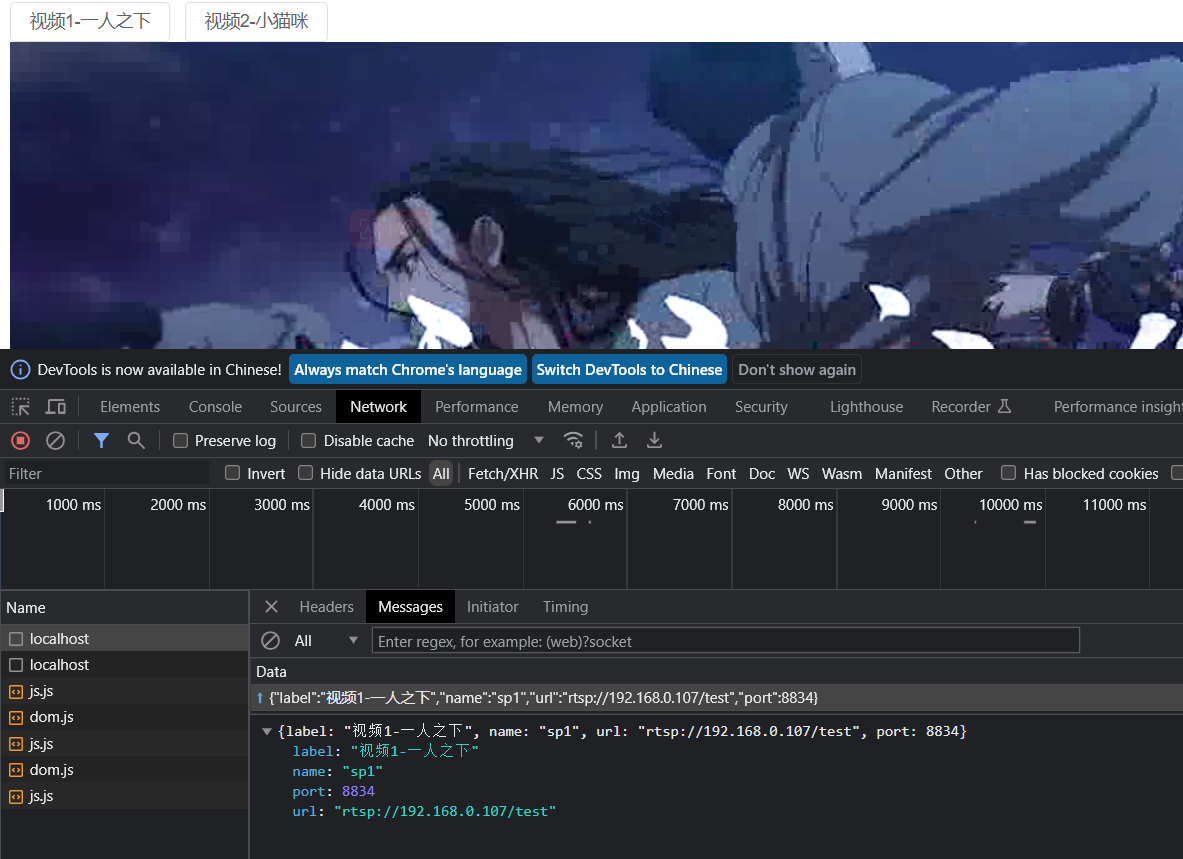
 解决RTSP推流前端切换视频导致播放黑屏频闪问题 解决RTSP推流前端切换视频导致播放黑屏频闪问题背景供应商那边设备类似于摄像头,推送的视频流格式是rtsp格式,需要进行转换到前端播放。实现效果是摄像头在前端页面展示类似实时视频直播,问题是一个页面有多个视频源,在多个源进行切换时会导致视频画面黑屏频闪。复现前提条件两个视频文件*.mp4nodejsffmpeg及配置环境变量客户端web页面1.依赖准备前端播放视频流需要导入jsmpeg-playerpackages.json... "dependencies": { "axios": "^1.4.0", "element-plus": "^2.3.5", "jsmpeg": "^1.0.0", "jsmpeg-player": "^3.0.3", "vue": "^3.2.47" }, ...App.vue<script setup> import { ref, watch, getCurrentInstance } from "vue"; import JsMpeg from "jsmpeg-player"; const ws = ref(null); const { proxy } = getCurrentInstance(); const videoObject = ref({}); // 用于存储当前正在播放的视频数据 /** * 视频的url构成规则为: rtsp://本机IP/自定义地址标识,后续将通过ffmpeg将对应视频转换为RTSP流,并通过TCP传输于该地址。 * 视频的port意义为: 不同的端口对应不同的视频,RTSP流通过TCP传输的地址前端不能直接对接,会将url发送给服务端,服务端进行接入后再于该端口进行ws推送。 */ const videoList = [ { label: "视频1-一人之下", name: "sp1", url: "rtsp://192.168.0.107/test", port: 8834, }, { label: "视频2-小猫咪", name: "sp2", url: "rtsp://192.168.0.107/test2", port: 8812, }, ]; // ... </script>2.页面准备重要:视频推流的展示是需要canvas标签,但是一个canvas标签多次复用就会导致黑屏频闪问题!!!所以将dom中的canvas标签移除,修改为每次点击按钮播放都动态创建一个canvas标签<template> <el-button v-for="item in videoList" :key="item.name" @click="playerVideo(item)" >{{ item.label }}</el-button > </template> <style scoped></style>3.播放实现const useWs = (data) => { // 建立一个新的ws视频流播放时先对旧的ws视频流进行释放 if (ws.value) ws.value.close(); // 移除所有canvas const canvasList = document.querySelectorAll("canvas"); canvasList.forEach((item) => { item.remove(); }); // 追加一个canvas#sp const sp = document.createElement("canvas"); sp.setAttribute("id", "sp"); document.body.appendChild(sp); // 与服务端建立ws通信,并未开始播放 ws.value = new WebSocket("ws://localhost:5001"); videoObject.value = data; }; // 向服务端发送信息是通过watch监听实现,当videoObject发生变化时调用,即当前视频对象切换 watch( () => videoObject.value, (newV, oldV) => { // 当ws连接打开时回调 ws.value.onopen = function () { // 向服务端发送欲播放的视频数据,服务端接收后会进行推流 ws.value.send(JSON.stringify(newV)); // 使用框架 建立ws视频流播放,不同的端口对应不同的视频。 new JsMpeg.Player(`ws://localhost:${newV.port}`, { canvas: document.getElementById('sp'), }); }; } ); const playerVideo = (e) => { useWs(e); };服务端node实现重要:ffmpeg环境变量的配置+运行目录放一个ffmpeg.exe1.依赖准备packages.json"dependencies": { "express": "^4.18.2", "node-ffmpeg-stream": "^1.1.0", "node-rtsp-stream": "^0.0.9", "node-rtsp-stream-jsmpeg": "^0.0.2", "ws": "^8.13.0" },index.jsconst Stream = require('node-ffmpeg-stream').Stream; const WebSocket = require('ws'); const ws = new WebSocket.Server({ port: 5001 }); const streams = new Map(); // 存储视频流的 Map2.端口推流ws.on('connection', (client) => { client.on('message', (msg) => { const data = JSON.parse(msg); console.log('开始播放'); // 下面固定格式 const stream = new Stream({ name: data.name, url: data.url, // eg: rtsp://192.168.0.107/test wsPort: data.port, // eg: 8834 options: { '-stats': '', // 没有必要值的选项使用空字符串 '-r': 30, // 具有必需值的选项指定键后面的值<br> } }); streams.set(data.name, stream); // 前端视频流切换时 + 页面刷新或关闭时触发,通知服务端停止推送当前流 client.on('close', () => { if (streams.has(data.name)) { const stream = streams.get(data.name); stream.stopStream(); streams.delete(data.name); console.log('连接已关闭'); } }); }); });ffmpeg转换流并进行传输这段代码使用 ffmpeg 工具来将本地的视频文件(test.mp4)转换为 RTSP 流,并将其通过 TCP 传输。让我逐行解释这段代码的含义:ffmpeg -stream_loop -1 -re -i "C:\Users\Administrator\Downloads\Video\test.mp4" -rtsp_transport tcp -vcodec h264 -f rtsp rtsp://localhost/testffmpeg: 这是命令行中调用 ffmpeg 工具的命令。-stream_loop -1: 这个选项告诉 ffmpeg 无限循环输入文件。即使视频文件结束,它也会重新开始播放。-re: 这个选项告诉 ffmpeg 使用实时模式,以原始速度读取输入文件。在实时模式下,ffmpeg 将尽力按照视频的实际帧率发送流数据。-i "C:\Users\Administrator\Downloads\Video\test.mp4": 这是输入文件的路径。ffmpeg 将读取该文件作为输入。-rtsp_transport tcp: 这个选项指定了 RTSP 流的传输协议为 TCP。通过 TCP 传输可以提供更稳定的连接。-vcodec h264: 这个选项指定了视频编解码器为 H.264(AVC)。它将使用 H.264 编码视频流。-f rtsp: 这个选项指定了输出格式为 RTSP。rtsp://localhost/test: 这是输出的 RTSP 流的地址。ffmpeg 将流式传输的视频流发布到该地址。综上所述,这段代码的作用是使用 ffmpeg 将本地的视频文件转换为 RTSP 流,并通过 TCP 传输发布到 rtsp://localhost/test 地址上。这样其他支持 RTSP 协议的设备或应用程序就可以通过该地址来接收和播放该视频流输入命令如果卡着不动的话需要配合EasyDarwin流媒体服务,直接启动EasyDarwin后就可以了。EasyDarwinEasyDarwin 是一个开源的流媒体服务器软件,用于实现音视频流的传输和处理。它提供了一套完整的流媒体解决方案,包括流媒体推流、录制、转发、播放等功能。EasyDarwin 可以用于搭建自己的流媒体服务器,支持常见的音视频编码格式和传输协议,如 RTSP、RTMP、HLS 等。它具有跨平台的特性,可以在 Windows、Linux、macOS 等操作系统上运行。使用 EasyDarwin,您可以搭建一个可靠的流媒体服务器,从摄像头、音频设备或其他音视频源推送实时流,并将其传输到支持的客户端应用程序或播放器上进行播放。它也可以用于构建视频监控系统、直播平台、音视频会议等应用场景。EasyDarwin 的开源性质使得它具有灵活性和可定制性,您可以根据自己的需求进行定制和扩展。同时,它还提供了一些管理工具和 Web 控制台,方便用户进行配置和管理流媒体服务器。总的来说,EasyDarwin 是一个功能强大的开源流媒体服务器软件,可以帮助用户快速搭建自己的流媒体平台,并实现高质量的音视频流传输和处理。引用1.node-ffmpeg-stream:https://www.npmjs.com/package/node-ffmpeg-stream2.ffmpeg实现将视频文件转换成rtsp流:https://blog.csdn.net/weixin_44591652/article/details/123004247{cloud title="解决RTSP推流前端切换视频导致播放黑屏频闪问题.zip" type="bd" url="https://pan.baidu.com/s/1tQZu7ULVbBPLKF9w_EbTyw?pwd=pe4n" password="pe4n"/}
解决RTSP推流前端切换视频导致播放黑屏频闪问题 解决RTSP推流前端切换视频导致播放黑屏频闪问题背景供应商那边设备类似于摄像头,推送的视频流格式是rtsp格式,需要进行转换到前端播放。实现效果是摄像头在前端页面展示类似实时视频直播,问题是一个页面有多个视频源,在多个源进行切换时会导致视频画面黑屏频闪。复现前提条件两个视频文件*.mp4nodejsffmpeg及配置环境变量客户端web页面1.依赖准备前端播放视频流需要导入jsmpeg-playerpackages.json... "dependencies": { "axios": "^1.4.0", "element-plus": "^2.3.5", "jsmpeg": "^1.0.0", "jsmpeg-player": "^3.0.3", "vue": "^3.2.47" }, ...App.vue<script setup> import { ref, watch, getCurrentInstance } from "vue"; import JsMpeg from "jsmpeg-player"; const ws = ref(null); const { proxy } = getCurrentInstance(); const videoObject = ref({}); // 用于存储当前正在播放的视频数据 /** * 视频的url构成规则为: rtsp://本机IP/自定义地址标识,后续将通过ffmpeg将对应视频转换为RTSP流,并通过TCP传输于该地址。 * 视频的port意义为: 不同的端口对应不同的视频,RTSP流通过TCP传输的地址前端不能直接对接,会将url发送给服务端,服务端进行接入后再于该端口进行ws推送。 */ const videoList = [ { label: "视频1-一人之下", name: "sp1", url: "rtsp://192.168.0.107/test", port: 8834, }, { label: "视频2-小猫咪", name: "sp2", url: "rtsp://192.168.0.107/test2", port: 8812, }, ]; // ... </script>2.页面准备重要:视频推流的展示是需要canvas标签,但是一个canvas标签多次复用就会导致黑屏频闪问题!!!所以将dom中的canvas标签移除,修改为每次点击按钮播放都动态创建一个canvas标签<template> <el-button v-for="item in videoList" :key="item.name" @click="playerVideo(item)" >{{ item.label }}</el-button > </template> <style scoped></style>3.播放实现const useWs = (data) => { // 建立一个新的ws视频流播放时先对旧的ws视频流进行释放 if (ws.value) ws.value.close(); // 移除所有canvas const canvasList = document.querySelectorAll("canvas"); canvasList.forEach((item) => { item.remove(); }); // 追加一个canvas#sp const sp = document.createElement("canvas"); sp.setAttribute("id", "sp"); document.body.appendChild(sp); // 与服务端建立ws通信,并未开始播放 ws.value = new WebSocket("ws://localhost:5001"); videoObject.value = data; }; // 向服务端发送信息是通过watch监听实现,当videoObject发生变化时调用,即当前视频对象切换 watch( () => videoObject.value, (newV, oldV) => { // 当ws连接打开时回调 ws.value.onopen = function () { // 向服务端发送欲播放的视频数据,服务端接收后会进行推流 ws.value.send(JSON.stringify(newV)); // 使用框架 建立ws视频流播放,不同的端口对应不同的视频。 new JsMpeg.Player(`ws://localhost:${newV.port}`, { canvas: document.getElementById('sp'), }); }; } ); const playerVideo = (e) => { useWs(e); };服务端node实现重要:ffmpeg环境变量的配置+运行目录放一个ffmpeg.exe1.依赖准备packages.json"dependencies": { "express": "^4.18.2", "node-ffmpeg-stream": "^1.1.0", "node-rtsp-stream": "^0.0.9", "node-rtsp-stream-jsmpeg": "^0.0.2", "ws": "^8.13.0" },index.jsconst Stream = require('node-ffmpeg-stream').Stream; const WebSocket = require('ws'); const ws = new WebSocket.Server({ port: 5001 }); const streams = new Map(); // 存储视频流的 Map2.端口推流ws.on('connection', (client) => { client.on('message', (msg) => { const data = JSON.parse(msg); console.log('开始播放'); // 下面固定格式 const stream = new Stream({ name: data.name, url: data.url, // eg: rtsp://192.168.0.107/test wsPort: data.port, // eg: 8834 options: { '-stats': '', // 没有必要值的选项使用空字符串 '-r': 30, // 具有必需值的选项指定键后面的值<br> } }); streams.set(data.name, stream); // 前端视频流切换时 + 页面刷新或关闭时触发,通知服务端停止推送当前流 client.on('close', () => { if (streams.has(data.name)) { const stream = streams.get(data.name); stream.stopStream(); streams.delete(data.name); console.log('连接已关闭'); } }); }); });ffmpeg转换流并进行传输这段代码使用 ffmpeg 工具来将本地的视频文件(test.mp4)转换为 RTSP 流,并将其通过 TCP 传输。让我逐行解释这段代码的含义:ffmpeg -stream_loop -1 -re -i "C:\Users\Administrator\Downloads\Video\test.mp4" -rtsp_transport tcp -vcodec h264 -f rtsp rtsp://localhost/testffmpeg: 这是命令行中调用 ffmpeg 工具的命令。-stream_loop -1: 这个选项告诉 ffmpeg 无限循环输入文件。即使视频文件结束,它也会重新开始播放。-re: 这个选项告诉 ffmpeg 使用实时模式,以原始速度读取输入文件。在实时模式下,ffmpeg 将尽力按照视频的实际帧率发送流数据。-i "C:\Users\Administrator\Downloads\Video\test.mp4": 这是输入文件的路径。ffmpeg 将读取该文件作为输入。-rtsp_transport tcp: 这个选项指定了 RTSP 流的传输协议为 TCP。通过 TCP 传输可以提供更稳定的连接。-vcodec h264: 这个选项指定了视频编解码器为 H.264(AVC)。它将使用 H.264 编码视频流。-f rtsp: 这个选项指定了输出格式为 RTSP。rtsp://localhost/test: 这是输出的 RTSP 流的地址。ffmpeg 将流式传输的视频流发布到该地址。综上所述,这段代码的作用是使用 ffmpeg 将本地的视频文件转换为 RTSP 流,并通过 TCP 传输发布到 rtsp://localhost/test 地址上。这样其他支持 RTSP 协议的设备或应用程序就可以通过该地址来接收和播放该视频流输入命令如果卡着不动的话需要配合EasyDarwin流媒体服务,直接启动EasyDarwin后就可以了。EasyDarwinEasyDarwin 是一个开源的流媒体服务器软件,用于实现音视频流的传输和处理。它提供了一套完整的流媒体解决方案,包括流媒体推流、录制、转发、播放等功能。EasyDarwin 可以用于搭建自己的流媒体服务器,支持常见的音视频编码格式和传输协议,如 RTSP、RTMP、HLS 等。它具有跨平台的特性,可以在 Windows、Linux、macOS 等操作系统上运行。使用 EasyDarwin,您可以搭建一个可靠的流媒体服务器,从摄像头、音频设备或其他音视频源推送实时流,并将其传输到支持的客户端应用程序或播放器上进行播放。它也可以用于构建视频监控系统、直播平台、音视频会议等应用场景。EasyDarwin 的开源性质使得它具有灵活性和可定制性,您可以根据自己的需求进行定制和扩展。同时,它还提供了一些管理工具和 Web 控制台,方便用户进行配置和管理流媒体服务器。总的来说,EasyDarwin 是一个功能强大的开源流媒体服务器软件,可以帮助用户快速搭建自己的流媒体平台,并实现高质量的音视频流传输和处理。引用1.node-ffmpeg-stream:https://www.npmjs.com/package/node-ffmpeg-stream2.ffmpeg实现将视频文件转换成rtsp流:https://blog.csdn.net/weixin_44591652/article/details/123004247{cloud title="解决RTSP推流前端切换视频导致播放黑屏频闪问题.zip" type="bd" url="https://pan.baidu.com/s/1tQZu7ULVbBPLKF9w_EbTyw?pwd=pe4n" password="pe4n"/} -
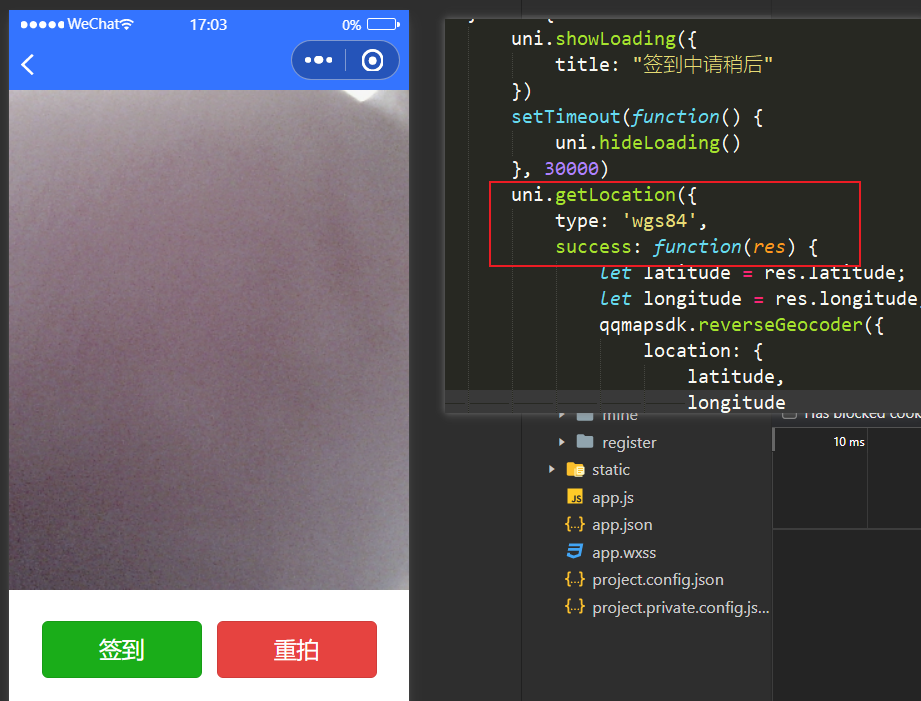
 使用Frp实现内网穿透便于外网访问本机JavaWeb项目 使用Frp实现内网穿透便于外网访问本机JavaWeb项目背景在微信开发者工具里调用uni.getLocation调试没有效果,笔记本没有对应的传感器真机调试需要勾选微信小程序位置接口权限,由于后端部署在本机上,真机调试无法链接,所以进行一下内网穿透准备工作搭建一个完整的frp服务链,我们需要VPS一台(也可以是具有公网IP的实体机)访问目标设备(就是你最终要访问的设备)简单的Linux基础(会用cp等几个简单命令即可)文章中用到的端口别忘记设置安全组和宝塔防火墙!服务端设置SSH连接到VPS之后运行如下命令查看处理器架构,根据架构下载不同版本的frparch查看结果,如果是“X86_64“即可选择”amd64”,运行如下命令,根据架构不同,选择相应版本并进行下载wget https://github.com/fatedier/frp/releases/download/v0.51.0/frp_0.51.0_linux_amd64.tar.gz然后解压tar -zxvf frp_0.51.0_linux_amd64.tar.gz文件夹改个名,方便使用cp -r frp_0.51.0_linux_amd64 frp把解压出来的文件夹复制到你想要的目录下,为了方便我直接放在用户目录下了,进入该目录cd frp查看一下文件ls -a我们只需要关注如下几个文件frpsfrps.inifrpcfrpc.ini前两个文件(s结尾代表server)分别是服务端程序和服务端配置文件,后两个文件(c结尾代表client)分别是客户端程序和客户端配置文件。因为我们正在配置服务端,可以删除客户端的两个文件rm frpc rm frpc.ini然后修改frps.ini文件vim frps.ini这个文件应有如下格式[common] bind_port = 7000 dashboard_port = 7500 token = 12345678 dashboard_user = admin dashboard_pwd = admin vhost_http_port = 7880 vhost_https_port = 7843 subdomain_host = lisok.cn 如果没有必要,端口均可使用默认值,token、user和password项请自行设置。“bind_port”表示用于客户端和服务端连接的端口,这个端口号我们之后在配置客户端的时候要用到。“dashboard_port”是服务端仪表板的端口,若使用7500端口,在配置完成服务启动后可以通过浏览器访问 x.x.x.x:7500 (其中x.x.x.x为VPS的IP)查看frp服务运行信息。“token”是用于客户端和服务端连接的口令,请自行设置并记录,稍后会用到。“dashboard_user”和“dashboard_pwd”表示打开仪表板页面登录的用户名和密码,自行设置即可。“vhost_http_port”和“vhost_https_port”用于反向代理HTTP主机时使用。"subdomain_host"自定义二级域名,后续在客户端会配置一个"subdomain",部署完成后将通过{subdomain}.{subdomain_host}:{vhost_http_port} 来访问自己的 web 服务。本来想通过ip来访问,但是不设置域名的话会出错 官方文档:https://gofrp.org/docs/features/http-https/subdomain/编辑完成后保存(vim保存如果不会请自行搜索)。之后我们就可以运行frps的服务端了./frps -c frps.ini如果看到屏幕输出这样一段内容,即表示运行正常,如果出现错误提示,请检查上面的步骤。2023/07/07 15:22:39 [I] [service.go:130] frps tcp listen on 0.0.0.0:7000 2023/07/07 15:22:39 [I] [service.go:172] http service listen on 0.0.0.0:7880 2023/07/07 15:22:39 [I] [service.go:193] https service listen on 0.0.0.0:7843 2023/07/07 15:22:39 [I] [service.go:216] Dashboard listen on 0.0.0.0:7500 2023/07/07 15:22:39 [I] [root.go:210] Start frps success此时访问 x.x.x.x:7500 并使用自己设置的用户名密码登录,即可看到仪表板界面服务端后台运行至此,我们的服务端仅运行在前台,如果Ctrl+C停止或者关闭SSH窗口后,frps均会停止运行,因而我们使用 nohup命令将其运行在后台。nohup后台程序管理或关闭相关命令可自行查询资料,上面这个连接中也有所提及。nohup ./frps -c frps.ini &输出如下内容即表示正常运行nohup: ignoring input and appending output to 'nohup.out'此时可先使用Ctrl+C关闭nohup,frps依然会在后台运行,使用jobs 或者 ps -aux | grep frps命令查看后台运行的程序在结果中我们可以看到frps正在后台正常运行[1]+ Running nohup ./frps -c frps.ini &此时访问 x.x.x.x:7500 依然可以打开仪表板界面,至此,服务端即设置完成,你可以关闭SSH窗口了。客户端设置frp的客户端就是我们想要真正进行访问的那台设备,大多数情况下应该会是一台Windows主机,因而本文使用Windows主机做例子;Linux配置方法类似,不再赘述。同样地,根据客户端设备的情况选择相应的frp程序进行下载,Windows下下载和解压等步骤不再描述。假定你下载了“frp_0.51.0_windows_amd64.zip”,将其解压在了C盘根目录下,并且将文件夹重命名为“frp”,可以删除其中的frps和frps.ini文件。用文本编辑器打开frpc.ini,与服务端类似,内容如下。[common] server_addr=116.xxx.xxx.xxx server_port=7000 token=12345678 [web] type=http local_port=8085 remote_port=7880 subdomain=nwys # 仅仅复制以上即可,以下是其他协议的例子,不必复制 [rdp] type = tcp local_ip = 127.0.0.1 local_port = 3389 remote_port = 7001 [smb] type = tcp local_ip = 127.0.0.1 local_port = 445 remote_port = 7002其中common字段下的三项即为服务端的设置。“server_addr”为服务端IP地址,填入即可。“server_port”为服务器端口,填入你设置的端口号即可,如果未改变就是7000“token”是你在服务器上设置的连接口令,原样填入即可。自定义规则frp实际使用时,会按照端口号进行对应的转发,原理如下图所示。上面frpc.ini的rdp、smb字段都是自己定义的规则,自定义端口对应时格式如下。“[xxx]”表示一个规则名称,自己定义,便于查询即可。“type”表示转发的协议类型,有TCP和UDP等选项可以选择,如有需要请自行查询frp手册。“local_port”是本地应用的端口号,按照实际应用工作在本机的端口号填写即可。“remote_port”是该条规则在服务端开放的端口号,自己填写并记录即可。RDP,即Remote Desktop 远程桌面,Windows的RDP默认端口是3389,协议为TCP,建议使用frp远程连接前,在局域网中测试好,能够成功连接后再使用frp穿透连接。SMB,即Windows文件共享所使用的协议,默认端口号445,协议TCP,本条规则可实现远程文件访问。配置完成frpc.ini后,就可以运行frpc了frpc程序不能直接双击运行!使用命令提示符或Powershell进入该目录下cd C:\frp并执行./frpc -c frpc.ini运行frpc程序,窗口中输出如下内容表示运行正常。2023/07/07 16:14:56 [I] [service.go:205] login to server success, get run id [2b65b4e58a5917ac], server udp port [0] 2023/07/07 16:14:56 [I] [proxy_manager.go:136] [2b65b4e58a5917ac] proxy added: [rdp smb] 2023/07/07 16:14:56 [I] [control.go:143] [smb] start proxy success 2023/07/07 16:14:56 [I] [control.go:143] [rdp] start proxy success不要关闭命令行窗口,此时可以在局域网外使用相应程序访问 x.x.x.x:xxxx (IP为VPS的IP,端口为自定义的remote_port)即可访问到相应服务。工具使用参考引用7的地址软件设置中的参数不包含域名设置,所以建议手动编辑一下配置文件再使用软件托管。引用frp官网-简单、高效的内网穿透工具:https://gofrp.org/frp github release:https://github.com/fatedier/frp/releasesfrp document:https://gofrp.org/docs/overview/使用frp进行内网穿透:https://sspai.com/post/52523使用frp进行内网穿透:https://blog.csdn.net/qq_41743601/article/details/127461156新手入门 - 详解 frp 内网穿透 frpc.ini 配置:https://www.ioiox.com/archives/79.htmlCnFRP控制台-内网映射外网访问的工具 : [https://www.52pojie.cn/thread-1647522-1-1.html]
使用Frp实现内网穿透便于外网访问本机JavaWeb项目 使用Frp实现内网穿透便于外网访问本机JavaWeb项目背景在微信开发者工具里调用uni.getLocation调试没有效果,笔记本没有对应的传感器真机调试需要勾选微信小程序位置接口权限,由于后端部署在本机上,真机调试无法链接,所以进行一下内网穿透准备工作搭建一个完整的frp服务链,我们需要VPS一台(也可以是具有公网IP的实体机)访问目标设备(就是你最终要访问的设备)简单的Linux基础(会用cp等几个简单命令即可)文章中用到的端口别忘记设置安全组和宝塔防火墙!服务端设置SSH连接到VPS之后运行如下命令查看处理器架构,根据架构下载不同版本的frparch查看结果,如果是“X86_64“即可选择”amd64”,运行如下命令,根据架构不同,选择相应版本并进行下载wget https://github.com/fatedier/frp/releases/download/v0.51.0/frp_0.51.0_linux_amd64.tar.gz然后解压tar -zxvf frp_0.51.0_linux_amd64.tar.gz文件夹改个名,方便使用cp -r frp_0.51.0_linux_amd64 frp把解压出来的文件夹复制到你想要的目录下,为了方便我直接放在用户目录下了,进入该目录cd frp查看一下文件ls -a我们只需要关注如下几个文件frpsfrps.inifrpcfrpc.ini前两个文件(s结尾代表server)分别是服务端程序和服务端配置文件,后两个文件(c结尾代表client)分别是客户端程序和客户端配置文件。因为我们正在配置服务端,可以删除客户端的两个文件rm frpc rm frpc.ini然后修改frps.ini文件vim frps.ini这个文件应有如下格式[common] bind_port = 7000 dashboard_port = 7500 token = 12345678 dashboard_user = admin dashboard_pwd = admin vhost_http_port = 7880 vhost_https_port = 7843 subdomain_host = lisok.cn 如果没有必要,端口均可使用默认值,token、user和password项请自行设置。“bind_port”表示用于客户端和服务端连接的端口,这个端口号我们之后在配置客户端的时候要用到。“dashboard_port”是服务端仪表板的端口,若使用7500端口,在配置完成服务启动后可以通过浏览器访问 x.x.x.x:7500 (其中x.x.x.x为VPS的IP)查看frp服务运行信息。“token”是用于客户端和服务端连接的口令,请自行设置并记录,稍后会用到。“dashboard_user”和“dashboard_pwd”表示打开仪表板页面登录的用户名和密码,自行设置即可。“vhost_http_port”和“vhost_https_port”用于反向代理HTTP主机时使用。"subdomain_host"自定义二级域名,后续在客户端会配置一个"subdomain",部署完成后将通过{subdomain}.{subdomain_host}:{vhost_http_port} 来访问自己的 web 服务。本来想通过ip来访问,但是不设置域名的话会出错 官方文档:https://gofrp.org/docs/features/http-https/subdomain/编辑完成后保存(vim保存如果不会请自行搜索)。之后我们就可以运行frps的服务端了./frps -c frps.ini如果看到屏幕输出这样一段内容,即表示运行正常,如果出现错误提示,请检查上面的步骤。2023/07/07 15:22:39 [I] [service.go:130] frps tcp listen on 0.0.0.0:7000 2023/07/07 15:22:39 [I] [service.go:172] http service listen on 0.0.0.0:7880 2023/07/07 15:22:39 [I] [service.go:193] https service listen on 0.0.0.0:7843 2023/07/07 15:22:39 [I] [service.go:216] Dashboard listen on 0.0.0.0:7500 2023/07/07 15:22:39 [I] [root.go:210] Start frps success此时访问 x.x.x.x:7500 并使用自己设置的用户名密码登录,即可看到仪表板界面服务端后台运行至此,我们的服务端仅运行在前台,如果Ctrl+C停止或者关闭SSH窗口后,frps均会停止运行,因而我们使用 nohup命令将其运行在后台。nohup后台程序管理或关闭相关命令可自行查询资料,上面这个连接中也有所提及。nohup ./frps -c frps.ini &输出如下内容即表示正常运行nohup: ignoring input and appending output to 'nohup.out'此时可先使用Ctrl+C关闭nohup,frps依然会在后台运行,使用jobs 或者 ps -aux | grep frps命令查看后台运行的程序在结果中我们可以看到frps正在后台正常运行[1]+ Running nohup ./frps -c frps.ini &此时访问 x.x.x.x:7500 依然可以打开仪表板界面,至此,服务端即设置完成,你可以关闭SSH窗口了。客户端设置frp的客户端就是我们想要真正进行访问的那台设备,大多数情况下应该会是一台Windows主机,因而本文使用Windows主机做例子;Linux配置方法类似,不再赘述。同样地,根据客户端设备的情况选择相应的frp程序进行下载,Windows下下载和解压等步骤不再描述。假定你下载了“frp_0.51.0_windows_amd64.zip”,将其解压在了C盘根目录下,并且将文件夹重命名为“frp”,可以删除其中的frps和frps.ini文件。用文本编辑器打开frpc.ini,与服务端类似,内容如下。[common] server_addr=116.xxx.xxx.xxx server_port=7000 token=12345678 [web] type=http local_port=8085 remote_port=7880 subdomain=nwys # 仅仅复制以上即可,以下是其他协议的例子,不必复制 [rdp] type = tcp local_ip = 127.0.0.1 local_port = 3389 remote_port = 7001 [smb] type = tcp local_ip = 127.0.0.1 local_port = 445 remote_port = 7002其中common字段下的三项即为服务端的设置。“server_addr”为服务端IP地址,填入即可。“server_port”为服务器端口,填入你设置的端口号即可,如果未改变就是7000“token”是你在服务器上设置的连接口令,原样填入即可。自定义规则frp实际使用时,会按照端口号进行对应的转发,原理如下图所示。上面frpc.ini的rdp、smb字段都是自己定义的规则,自定义端口对应时格式如下。“[xxx]”表示一个规则名称,自己定义,便于查询即可。“type”表示转发的协议类型,有TCP和UDP等选项可以选择,如有需要请自行查询frp手册。“local_port”是本地应用的端口号,按照实际应用工作在本机的端口号填写即可。“remote_port”是该条规则在服务端开放的端口号,自己填写并记录即可。RDP,即Remote Desktop 远程桌面,Windows的RDP默认端口是3389,协议为TCP,建议使用frp远程连接前,在局域网中测试好,能够成功连接后再使用frp穿透连接。SMB,即Windows文件共享所使用的协议,默认端口号445,协议TCP,本条规则可实现远程文件访问。配置完成frpc.ini后,就可以运行frpc了frpc程序不能直接双击运行!使用命令提示符或Powershell进入该目录下cd C:\frp并执行./frpc -c frpc.ini运行frpc程序,窗口中输出如下内容表示运行正常。2023/07/07 16:14:56 [I] [service.go:205] login to server success, get run id [2b65b4e58a5917ac], server udp port [0] 2023/07/07 16:14:56 [I] [proxy_manager.go:136] [2b65b4e58a5917ac] proxy added: [rdp smb] 2023/07/07 16:14:56 [I] [control.go:143] [smb] start proxy success 2023/07/07 16:14:56 [I] [control.go:143] [rdp] start proxy success不要关闭命令行窗口,此时可以在局域网外使用相应程序访问 x.x.x.x:xxxx (IP为VPS的IP,端口为自定义的remote_port)即可访问到相应服务。工具使用参考引用7的地址软件设置中的参数不包含域名设置,所以建议手动编辑一下配置文件再使用软件托管。引用frp官网-简单、高效的内网穿透工具:https://gofrp.org/frp github release:https://github.com/fatedier/frp/releasesfrp document:https://gofrp.org/docs/overview/使用frp进行内网穿透:https://sspai.com/post/52523使用frp进行内网穿透:https://blog.csdn.net/qq_41743601/article/details/127461156新手入门 - 详解 frp 内网穿透 frpc.ini 配置:https://www.ioiox.com/archives/79.htmlCnFRP控制台-内网映射外网访问的工具 : [https://www.52pojie.cn/thread-1647522-1-1.html] -
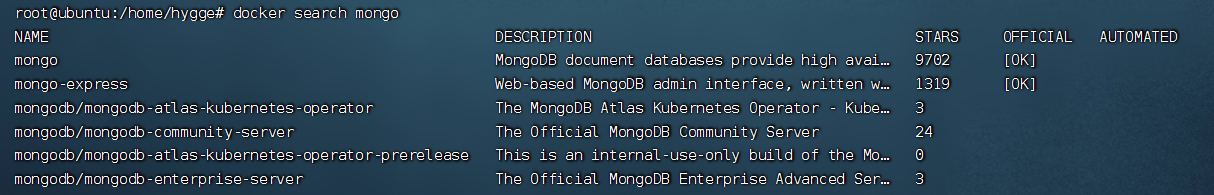
 Docker安装MongoDB 1.拉取镜像docker pull mongo:latest2.创建容器docker run -itd --name mongo -p 27017:27017 mongo --auth参数说明:-p 27017:27017 :映射容器服务的 27017 端口到宿主机的 27017 端口。外部可以直接通过 宿主机 ip:27017 访问到 mongo 的服务。--auth:需要密码才能访问容器服务。3.安装成功接着使用以下命令添加用户和设置密码,并且尝试连接。$ docker exec -it mongo mongo admin # MongoDB 6.0 及以上版本使用以下命令: # docker exec -it mongo mongosh admin # 创建一个名为 admin,密码为 123456 的用户。 > db.createUser({ user:'admin',pwd:'123456',roles:[ { role:'userAdminAnyDatabase', db: 'admin'},"readWriteAnyDatabase"]}); # 尝试使用上面创建的用户信息进行连接。 > db.auth('admin', '123456')4.常用命令4.1 超级用户相关进入数据库adminuse admin增加或修改用户密码db.addUser(‘name’,’pwd’)查看用户列表db.system.users.find()用户认证db.auth(‘name’,’pwd’)删除用户db.removeUser(‘name’)查看所有用户show users查看所有数据库show dbs查看所有的collectionshow collections查看各collection的状态db.printCollectionStats()查看主从复制状态db.printReplicationInfo()修复数据库db.repairDatabase()设置记录profiling,0=off 1=slow 2=alldb.setProfilingLevel(1)查看profilingshow profile拷贝数据库db.copyDatabase(‘mail_addr’,’mail_addr_tmp’)删除collectiondb.mail_addr.drop()删除当前的数据库db.dropDatabase()4.2 增删改存储嵌套的对象db.foo.save({‘name’:’imdst’,’address’:{‘city’:’guangzhou’,’post’:100096},’phone’:[158,155]})存储数组对象db.user_addr.save({‘Uid’:’[email protected]’,’Al’:['[email protected]','[email protected]']})根据query条件修改,如果不存在则插入,允许修改多条记录db.foo.update({‘yy’:5},{‘$set’:{‘xx’:2}},upsert=true,multi=true)删除yy=5的记录db.foo.remove({‘yy’:5})删除所有的记录db.foo.remove()4.3 索引增加索引 1(ascending),-1(descending)db.foo.ensureIndex({firstname: 1, lastname: 1}, {unique: true});索引子对象db.user_addr.ensureIndex({‘Al.Em’: 1})查看索引信息db.foo.getIndexes()db.foo.getIndexKeys()根据索引名删除索引db.user_addr.dropIndex(‘Al.Em_1′)4.4 查询查找所有db.foo.find()查找一条记录db.foo.findOne()根据条件检索10条记录db.foo.find({‘msg’:’Hello 1′}).limit(10)sort排序db.deliver_status.find({‘From’:’[email protected]’}).sort({‘Dt’,-1}) db.deliver_status.find().sort({‘Ct’:-1}).limit(1)count操作db.user_addr.count()distinct操作,查询指定列,去重复db.foo.distinct(‘msg’)\#”>=”操作db.foo.find({“timestamp”: {“$gte” : 2}})子对象的查找db.foo.find({‘address.city’:’beijing’})4.5 管理查看collection数据的大小db.deliver_status.dataSize()查看colleciont状态db.deliver_status.stats()查询所有索引的大小db.deliver_status.totalIndexSize()advanced queries:高级查询条件操作符 $gt : > $lt : <<br> $gte: >= $lte: <= $ne : !=、<> $in : in $nin: not in $all: all $not: 反匹配(1.3.3及以上版本)查询 name <> “bruce” and age >= 18 的数据db.users.find({name: {$ne: “bruce”}, age: {$gte: 18}});查询 creationdate > ’2010-01-01′ and creationdate <= ’2010-12-31′ 的数据db.users.find({creation_date:{$gt:new Date(2010,0,1), $lte:new Date(2010,11,31)});查询 age in (20,22,24,26) 的数据db.users.find({age: {$in: [20,22,24,26]}});查询 age取模10等于0 的数据db.users.find(‘this.age % 10 == 0′);db.users.find({age : {$mod : [10, 0]}});查询所有name字段是字符类型的db.users.find({name: {$type: 2}});查询所有age字段是整型的db.users.find({age: {$type: 16}});对于字符字段,可以使用正则表达式 查询以字母b或者B带头的所有记录db.users.find({name: /^b.*/i});匹配所有db.users.find({favorite_number : {$all : [6, 8]}});查询不匹配name=B*带头的记录db.users.find({name: {$not: /^B.*/}});查询 age取模10不等于0 的数据db.users.find({age : {$not: {$mod : [10, 0]}}});选择返回age和id字段(id字段总是会被返回)db.users.find({}, {age:1});db.users.find({}, {age:3});db.users.find({}, {age:true});db.users.find({ name : “bruce” }, {age:1});0为false, 非0为true选择返回age、address和_id字段db.users.find({ name : “bruce” }, {age:1, address:1});排除返回age、address和_id字段db.users.find({}, {age:0, address:false});db.users.find({ name : “bruce” }, {age:0, address:false});查询所有存在name字段的记录db.users.find({name: {$exists: true}});排序sort()查询所有不存在phone字段的记录db.users.find({phone: {$exists: false}});排序sort() 以年龄升序ascdb.users.find().sort({age: 1});以年龄降序descdb.users.find().sort({age: -1});限制返回记录数量limit()返回5条记录db.users.find().limit(5);返回3条记录并打印信息db.users.find().limit(3).forEach(function(user) {print(‘my age is ‘ + user.age)});结果my age is 18my age is 19my age is 20限制返回记录的开始点skip()从第3条记录开始,返回5条记录(limit 3, 5)db.users.find().skip(3).limit(5);查询记录条数count()db.users.find().count();db.users.find({age:18}).count();以下返回的不是5,而是user表中所有的记录数量db.users.find().skip(10).limit(5).count();如果要返回限制之后的记录数量,要使用count(true)或者count(非0)db.users.find().skip(10).limit(5).count(true);分组group()假设test表只有以下一条数据{ domain: “www.mongodb.org”, invoked_at: {d:”2015-05-03″, t:”17:14:05″}, response_time: 0.05, http_action: “GET /display/DOCS/Aggregation”}使用group统计test表11月份的数据count:count()、totaltime:sum(responsetime)、avgtime:total*time/count;db.test.group( { cond: {“invoked_at.d”: {$gt: “2015-05″, $lt: “2015-06″}} , key: {http_action: true} , initial: {count: 0, total_time:0} , reduce: function(doc, out){ out.count++; out.total_time+=doc.response_time } , finalize: function(out){ out.avg_time = out.total_time / out.count } } ); [ { "http_action" : "GET /display/DOCS/Aggregation", "count" : 1, "total_time" : 0.05, "avg_time" : 0.05 } ]引用1.Docker 安装 MongoDB:https://www.runoob.com/docker/docker-install-mongodb.html
Docker安装MongoDB 1.拉取镜像docker pull mongo:latest2.创建容器docker run -itd --name mongo -p 27017:27017 mongo --auth参数说明:-p 27017:27017 :映射容器服务的 27017 端口到宿主机的 27017 端口。外部可以直接通过 宿主机 ip:27017 访问到 mongo 的服务。--auth:需要密码才能访问容器服务。3.安装成功接着使用以下命令添加用户和设置密码,并且尝试连接。$ docker exec -it mongo mongo admin # MongoDB 6.0 及以上版本使用以下命令: # docker exec -it mongo mongosh admin # 创建一个名为 admin,密码为 123456 的用户。 > db.createUser({ user:'admin',pwd:'123456',roles:[ { role:'userAdminAnyDatabase', db: 'admin'},"readWriteAnyDatabase"]}); # 尝试使用上面创建的用户信息进行连接。 > db.auth('admin', '123456')4.常用命令4.1 超级用户相关进入数据库adminuse admin增加或修改用户密码db.addUser(‘name’,’pwd’)查看用户列表db.system.users.find()用户认证db.auth(‘name’,’pwd’)删除用户db.removeUser(‘name’)查看所有用户show users查看所有数据库show dbs查看所有的collectionshow collections查看各collection的状态db.printCollectionStats()查看主从复制状态db.printReplicationInfo()修复数据库db.repairDatabase()设置记录profiling,0=off 1=slow 2=alldb.setProfilingLevel(1)查看profilingshow profile拷贝数据库db.copyDatabase(‘mail_addr’,’mail_addr_tmp’)删除collectiondb.mail_addr.drop()删除当前的数据库db.dropDatabase()4.2 增删改存储嵌套的对象db.foo.save({‘name’:’imdst’,’address’:{‘city’:’guangzhou’,’post’:100096},’phone’:[158,155]})存储数组对象db.user_addr.save({‘Uid’:’[email protected]’,’Al’:['[email protected]','[email protected]']})根据query条件修改,如果不存在则插入,允许修改多条记录db.foo.update({‘yy’:5},{‘$set’:{‘xx’:2}},upsert=true,multi=true)删除yy=5的记录db.foo.remove({‘yy’:5})删除所有的记录db.foo.remove()4.3 索引增加索引 1(ascending),-1(descending)db.foo.ensureIndex({firstname: 1, lastname: 1}, {unique: true});索引子对象db.user_addr.ensureIndex({‘Al.Em’: 1})查看索引信息db.foo.getIndexes()db.foo.getIndexKeys()根据索引名删除索引db.user_addr.dropIndex(‘Al.Em_1′)4.4 查询查找所有db.foo.find()查找一条记录db.foo.findOne()根据条件检索10条记录db.foo.find({‘msg’:’Hello 1′}).limit(10)sort排序db.deliver_status.find({‘From’:’[email protected]’}).sort({‘Dt’,-1}) db.deliver_status.find().sort({‘Ct’:-1}).limit(1)count操作db.user_addr.count()distinct操作,查询指定列,去重复db.foo.distinct(‘msg’)\#”>=”操作db.foo.find({“timestamp”: {“$gte” : 2}})子对象的查找db.foo.find({‘address.city’:’beijing’})4.5 管理查看collection数据的大小db.deliver_status.dataSize()查看colleciont状态db.deliver_status.stats()查询所有索引的大小db.deliver_status.totalIndexSize()advanced queries:高级查询条件操作符 $gt : > $lt : <<br> $gte: >= $lte: <= $ne : !=、<> $in : in $nin: not in $all: all $not: 反匹配(1.3.3及以上版本)查询 name <> “bruce” and age >= 18 的数据db.users.find({name: {$ne: “bruce”}, age: {$gte: 18}});查询 creationdate > ’2010-01-01′ and creationdate <= ’2010-12-31′ 的数据db.users.find({creation_date:{$gt:new Date(2010,0,1), $lte:new Date(2010,11,31)});查询 age in (20,22,24,26) 的数据db.users.find({age: {$in: [20,22,24,26]}});查询 age取模10等于0 的数据db.users.find(‘this.age % 10 == 0′);db.users.find({age : {$mod : [10, 0]}});查询所有name字段是字符类型的db.users.find({name: {$type: 2}});查询所有age字段是整型的db.users.find({age: {$type: 16}});对于字符字段,可以使用正则表达式 查询以字母b或者B带头的所有记录db.users.find({name: /^b.*/i});匹配所有db.users.find({favorite_number : {$all : [6, 8]}});查询不匹配name=B*带头的记录db.users.find({name: {$not: /^B.*/}});查询 age取模10不等于0 的数据db.users.find({age : {$not: {$mod : [10, 0]}}});选择返回age和id字段(id字段总是会被返回)db.users.find({}, {age:1});db.users.find({}, {age:3});db.users.find({}, {age:true});db.users.find({ name : “bruce” }, {age:1});0为false, 非0为true选择返回age、address和_id字段db.users.find({ name : “bruce” }, {age:1, address:1});排除返回age、address和_id字段db.users.find({}, {age:0, address:false});db.users.find({ name : “bruce” }, {age:0, address:false});查询所有存在name字段的记录db.users.find({name: {$exists: true}});排序sort()查询所有不存在phone字段的记录db.users.find({phone: {$exists: false}});排序sort() 以年龄升序ascdb.users.find().sort({age: 1});以年龄降序descdb.users.find().sort({age: -1});限制返回记录数量limit()返回5条记录db.users.find().limit(5);返回3条记录并打印信息db.users.find().limit(3).forEach(function(user) {print(‘my age is ‘ + user.age)});结果my age is 18my age is 19my age is 20限制返回记录的开始点skip()从第3条记录开始,返回5条记录(limit 3, 5)db.users.find().skip(3).limit(5);查询记录条数count()db.users.find().count();db.users.find({age:18}).count();以下返回的不是5,而是user表中所有的记录数量db.users.find().skip(10).limit(5).count();如果要返回限制之后的记录数量,要使用count(true)或者count(非0)db.users.find().skip(10).limit(5).count(true);分组group()假设test表只有以下一条数据{ domain: “www.mongodb.org”, invoked_at: {d:”2015-05-03″, t:”17:14:05″}, response_time: 0.05, http_action: “GET /display/DOCS/Aggregation”}使用group统计test表11月份的数据count:count()、totaltime:sum(responsetime)、avgtime:total*time/count;db.test.group( { cond: {“invoked_at.d”: {$gt: “2015-05″, $lt: “2015-06″}} , key: {http_action: true} , initial: {count: 0, total_time:0} , reduce: function(doc, out){ out.count++; out.total_time+=doc.response_time } , finalize: function(out){ out.avg_time = out.total_time / out.count } } ); [ { "http_action" : "GET /display/DOCS/Aggregation", "count" : 1, "total_time" : 0.05, "avg_time" : 0.05 } ]引用1.Docker 安装 MongoDB:https://www.runoob.com/docker/docker-install-mongodb.html