简介

Breeze 是官方推荐的起手套装,内建有登入、注册、忘记密码等常用的用户功能,另外可以选择使用 Vue 或者 React 来建立SPA单页页面。
首先,Breeze 适用于专门初始化的工具,如果项目已经开发到一半的话可能会有冲突,所以不适用。最好建立一个初始化的工程。
创建工程
1.创建项目
如果是8或更低的版本中前端资源打包使用了mix执行npm install 和 npm run dev后,页面无法正常解析,属于是坑了
解决方案:https://learnku.com/laravel/t/69192

所以避免踩坑直接采用了最新版的v 9.3.3的Laravel
composer create-project laravel/laravel=9.*.* --prefer-dist projectName2.安装breeze
composer require laravel/breeze --dev官方文档:https://laravel.com/docs/9.x/starter-kits#laravel-breeze-installation
3.安装breeze & React/Vue
php artisan breeze:install vue
# Or...
php artisan breeze:install react
php artisan migrate
npm install
npm run dev4.查看效果
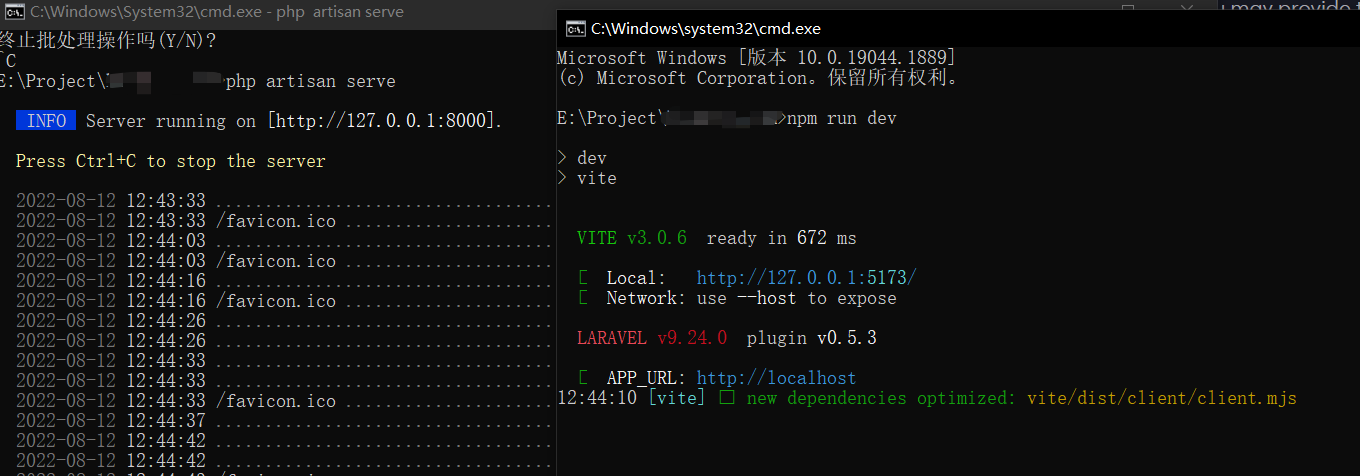
需要跑两个控制台
图中左侧运行服务端:php artisan serve
右侧运行前端:npm run dev

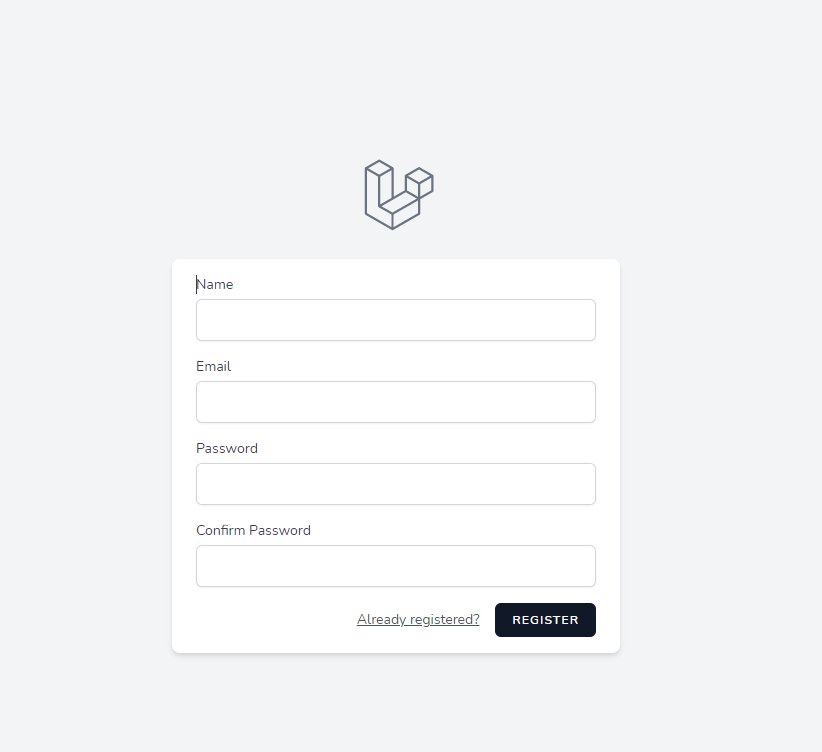
访问http://127.0.0.1:8000查看!

自带了登录、注册功能,单页应用全程无刷新,nice!
架构分析
探索一下 Laravel 是如何实现这些的
1.浅析路由和组件
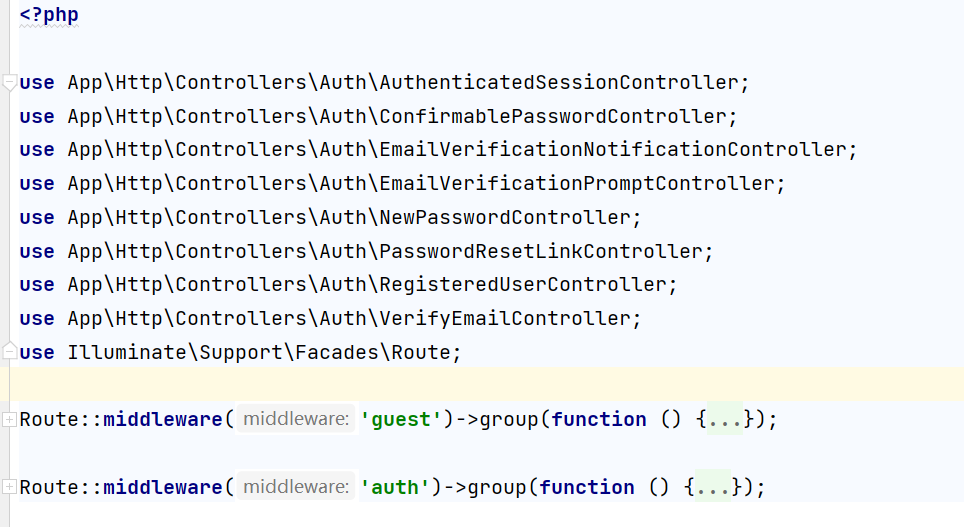
首先看到 routes/auth.php,这里定义了使用者登录之前的页面路由与 API,包含注册、登入登出、忘记密码等。

以 Get/login 为例,由 AuthenticatedSessionController 的 create 方法处理请求后回传登录页面。 在这之前加上了 guest 这个 middleware,如果请求带有已登录的状态,则不回传页面而直接跳到首页。
Route::middleware('guest')->group(function () {
// ...
Route::get('login', [AuthenticatedSessionController::class, 'create'])
->name('login');
// ...
});看看 AuthenticatedSessionController 的 create方法做了什么
/**
* Display the login view.
*
* @return \Inertia\Response
*/
public function create()
{
return Inertia::render('Auth/Login', //resources\js\Pages\Auth\Login.vue 页面组件
// 页面组件的Props参数
[
'canResetPassword' => Route::has('password.request'),
'status' => session('status'),
]);
}再看一下对应的Vue组件
<script>
defineProps({
canResetPassword: Boolean,
status: String,
});
</script>
<template>
...
<div v-if="status" class="mb-4 font-medium text-sm text-green-600">
{{ status }}
</div>
...
...
<Link v-if="canResetPassword" :href="route('password.request')" class="underline text-sm text-gray-600 hover:text-gray-900">
Forgot your password?
</Link>
...
</template>瞬间明白,php中可以直接返回信息回传给Inertia.js进行渲染页面,组件中进行defineProps声明后即可使用。
2.Inertia原理
這邊簡單說下 Inertia.js 的運作方式,最初連上網站的時候,會回傳一個帶有 Inertia 功能的全頁應用,而這個應用裡所有的 link 都會經過 Inertia 的處理,當點擊 link 時並不會直接跳轉網址而是變成發送一個 XHR 到 Laravel ,並經由 API 回傳 Inertia 渲染的畫面元件,進行畫面的更新。
而說是 API 渲染元件其實有點不太準確,收到請求後 Inertia Render 會將 Vue/React 元件轉換成 JSON 並回傳(不是 Html),再經由前端的 Inertia 解析後重新渲染部分的畫面,達到類前端 App 的效果,所以實際的渲染還是發生在前端,API 只是提供資料。
另外這個方法前端是沒有路由器的,Laravel 伺服器提供畫面的路由器替代了這部分。
本段来自:https://ithelp.ithome.com.tw/articles/10267034?sc=iThelpR
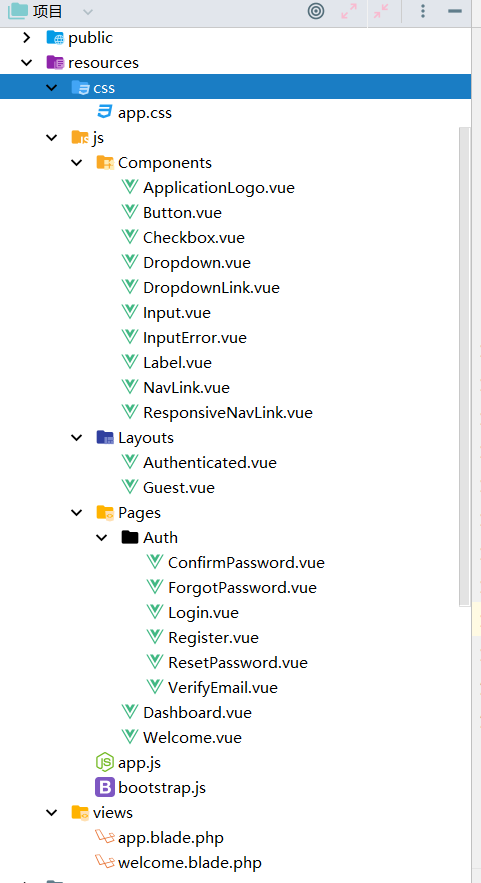
3.Vue目录结构

进一步学习
留个官方文档入口: https://laravel.com/docs/9.x/vite
引用
1.Laravel8.5使用套件laravel breeze ,所有页面版式都未正确加载:https://learnku.com/laravel/t/69192
2.Laravel Starter kits :https://laravel.com/docs/9.x/starter-kits#introduction
3.使用 Breeze 建立基礎專案框架:https://ithelp.ithome.com.tw/articles/10267034?sc=iThelpR
4.Migrating from Laravel Mix to Vite:https://github.com/laravel/vite-plugin/blob/main/UPGRADE.md#migrating-from-laravel-mix-to-vite
5.Bundling Assets (Vite):https://laravel.com/docs/9.x/vite







评论 (0)