搜索到
4
篇与
的结果
-
 selenium爬虫如何防止被浏览器特征抓取反爬 前言爬网站的时候遇到了cf拦截,根据百度到的尝试添加参数还是无法跳过service = Service('msedgedriver.exe') options = Options() # 开启开发者模式 options.add_experimental_option('excludeSwitches', ['enable-automation']) # 禁用Blink运行时功能 options.add_argument('--disable-blink-features=AutomationControlled') driver = webdriver.Edge(service=service)undetected-chromedriverOptimized Selenium Chromedriver patch which does not trigger anti-bot services like Distill Network / Imperva / DataDome / Botprotect.io Automatically downloads the driver binary and patches it.Tested until current chrome beta versionsWorks also on Brave Browser and many other Chromium based browsers, some tweakingPython 3.6++**我主要使用的Edge,介绍说会自动下载Chrome,并没有体验到,于是自己安装了Chrome浏览器代码跟之前selenium的相差不大,成功解决了问题,再没出现过Cf拦截from pyquery import PyQuery as pq import re import time from undetected_chromedriver import ChromeOptions import undetected_chromedriver as uc options = ChromeOptions() options.add_argument('--headless') options.add_argument('--disable-gpu') driver = uc.Chrome(options=options) driver.get('http://...') html_source = driver.page_source doc = pq(html_source) titles = doc.find('tag')引用1.ultrafunkamsterdam/undetected-chromedriver:https://github.com/ultrafunkamsterdam/undetected-chromedriver2.Chrome Headless Detection (Round II):https://intoli.com/blog/not-possible-to-block-chrome-headless/chrome-headless-test.html3.selenium爬虫如何防止被浏览器特征抓取反爬,undetected_chromedriver他来了。:https://blog.csdn.net/wywinstonwy/article/details/118479162
selenium爬虫如何防止被浏览器特征抓取反爬 前言爬网站的时候遇到了cf拦截,根据百度到的尝试添加参数还是无法跳过service = Service('msedgedriver.exe') options = Options() # 开启开发者模式 options.add_experimental_option('excludeSwitches', ['enable-automation']) # 禁用Blink运行时功能 options.add_argument('--disable-blink-features=AutomationControlled') driver = webdriver.Edge(service=service)undetected-chromedriverOptimized Selenium Chromedriver patch which does not trigger anti-bot services like Distill Network / Imperva / DataDome / Botprotect.io Automatically downloads the driver binary and patches it.Tested until current chrome beta versionsWorks also on Brave Browser and many other Chromium based browsers, some tweakingPython 3.6++**我主要使用的Edge,介绍说会自动下载Chrome,并没有体验到,于是自己安装了Chrome浏览器代码跟之前selenium的相差不大,成功解决了问题,再没出现过Cf拦截from pyquery import PyQuery as pq import re import time from undetected_chromedriver import ChromeOptions import undetected_chromedriver as uc options = ChromeOptions() options.add_argument('--headless') options.add_argument('--disable-gpu') driver = uc.Chrome(options=options) driver.get('http://...') html_source = driver.page_source doc = pq(html_source) titles = doc.find('tag')引用1.ultrafunkamsterdam/undetected-chromedriver:https://github.com/ultrafunkamsterdam/undetected-chromedriver2.Chrome Headless Detection (Round II):https://intoli.com/blog/not-possible-to-block-chrome-headless/chrome-headless-test.html3.selenium爬虫如何防止被浏览器特征抓取反爬,undetected_chromedriver他来了。:https://blog.csdn.net/wywinstonwy/article/details/118479162 -
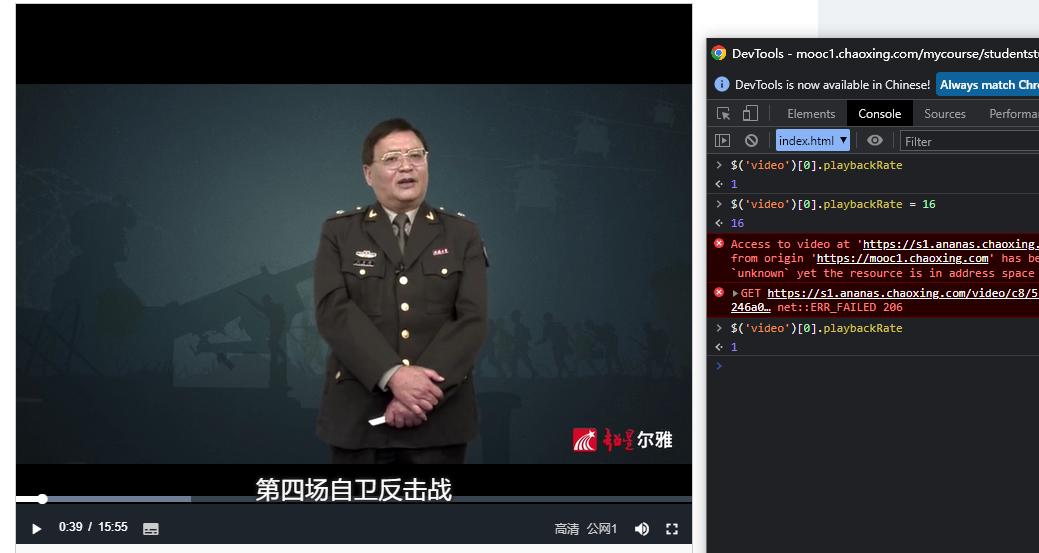
 Selenium破解学习通倍速限制 前言学习通的某些课程会有限制播放速度的功能,不仅播放器没有倍速的播放选项,甚至你通过代码修改播放器的速度也会被监听从而被重置播放器的速度。js修改原先尝试过setInterval设置定时器不断的去修改播放器速度,先不说优雅与否,反正是没有用的,每次修改速度,视频都会被暂停,速度也被重置。后面去油猴找了一个插件参考,扒下来了这段破解倍速的代码:{tabs}{tabs-pane label="代码"}(function () { 'use strict'; console.log(window.location.href) function hack() { if (typeof videojs !== "undefined" && typeof Ext !== "undefined") { Ext.define("ans.VideoJs", { override: "ans.VideoJs", constructor: function (b) { b = b || {}; const e = this; e.addEvents(["seekstart"]); e.mixins.observable.constructor.call(e, b); const c = videojs( b.videojs, e.params2VideoOpt(b.params), function () { } ); Ext.fly(b.videojs).on("contextmenu", function (f) { f.preventDefault(); }); Ext.fly(b.videojs).on("keydown", function (f) { if ( f.keyCode === 32 || f.keyCode === 37 || f.keyCode === 39 || f.keyCode === 107 ) { f.preventDefault(); } }); if (c.videoJsResolutionSwitcher) { c.on("resolutionchange", function () { const g = c.currentResolution(); const f = g.sources ? g.sources[0].res : false; Ext.setCookie("resolution", f); }); } }, }); } } if (window.location.href.indexOf('/ananas/modules/video') > -1) { try { hack(); window.document.addEventListener("readystatechange", hack); window.addEventListener("load", hack); } catch (e) { console.error(e.message); } } })();{/tabs-pane}{tabs-pane label="解释"}hack(); window.document.addEventListener("readystatechange", hack); window.addEventListener("load", hack);关键代码是上面这三行,更关键的是执行时机视频播放区域是位于页面的iframe中,/ananas/modules/video就是这个iframe的链接的一部分执行时间:iframe加载时执行,且先于该页面的其他js脚本,一旦页面加载完毕,再去执行代码就没有作用了。{/tabs-pane}{/tabs}破解完之后,再去执行$('video')[0].playbackRate = 16,就发现不会被重置倍速了。应用在Selenium效果:原理就是注入上一节提到的Js# chrome.execute_cdp_cmd会在所有页面加载前进行执行,先于页面自带的Js # 这段压缩过的Js里有判断Url是否为视频页面的逻辑 chrome.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument', { 'source': 'function hack(){if(typeof videojs!=="undefined"&&typeof Ext!=="undefined"){Ext.define("ans.VideoJs",{override:"ans.VideoJs",constructor:function(b){b=b||{};const e=this;e.addEvents(["seekstart"]);e.mixins.observable.constructor.call(e,b);const c=videojs(b.videojs,e.params2VideoOpt(b.params),function(){});Ext.fly(b.videojs).on("contextmenu",function(f){f.preventDefault()});Ext.fly(b.videojs).on("keydown",function(f){if(f.keyCode===32||f.keyCode===37||f.keyCode===39||f.keyCode===107){f.preventDefault()}});if(c.videoJsResolutionSwitcher){c.on("resolutionchange",function(){const g=c.currentResolution();const f=g.sources?g.sources[0].res:false;Ext.setCookie("resolution",f)})}},})}}if(window.location.href.indexOf("/ananas/modules/video")>-1){try{hack();window.document.addEventListener("readystatechange",hack);window.addEventListener("load",hack)}catch(e){console.error(e.message)}};'})注意:chrome.execute_script("xxx")的执行是在页面的Js都加载完毕时才会执行,所以使用这个来执行脚本 此处并不适用。参考1.Selenium: How to Inject/execute a Javascript in to a Page before loading/executing any other scripts of the page? : https://stackoverflow.com/questions/31354352/selenium-how-to-inject-execute-a-javascript-in-to-a-page-before-loading-executi 2.OCS网课助手: https://github.com/ocsjs/ocsjs
Selenium破解学习通倍速限制 前言学习通的某些课程会有限制播放速度的功能,不仅播放器没有倍速的播放选项,甚至你通过代码修改播放器的速度也会被监听从而被重置播放器的速度。js修改原先尝试过setInterval设置定时器不断的去修改播放器速度,先不说优雅与否,反正是没有用的,每次修改速度,视频都会被暂停,速度也被重置。后面去油猴找了一个插件参考,扒下来了这段破解倍速的代码:{tabs}{tabs-pane label="代码"}(function () { 'use strict'; console.log(window.location.href) function hack() { if (typeof videojs !== "undefined" && typeof Ext !== "undefined") { Ext.define("ans.VideoJs", { override: "ans.VideoJs", constructor: function (b) { b = b || {}; const e = this; e.addEvents(["seekstart"]); e.mixins.observable.constructor.call(e, b); const c = videojs( b.videojs, e.params2VideoOpt(b.params), function () { } ); Ext.fly(b.videojs).on("contextmenu", function (f) { f.preventDefault(); }); Ext.fly(b.videojs).on("keydown", function (f) { if ( f.keyCode === 32 || f.keyCode === 37 || f.keyCode === 39 || f.keyCode === 107 ) { f.preventDefault(); } }); if (c.videoJsResolutionSwitcher) { c.on("resolutionchange", function () { const g = c.currentResolution(); const f = g.sources ? g.sources[0].res : false; Ext.setCookie("resolution", f); }); } }, }); } } if (window.location.href.indexOf('/ananas/modules/video') > -1) { try { hack(); window.document.addEventListener("readystatechange", hack); window.addEventListener("load", hack); } catch (e) { console.error(e.message); } } })();{/tabs-pane}{tabs-pane label="解释"}hack(); window.document.addEventListener("readystatechange", hack); window.addEventListener("load", hack);关键代码是上面这三行,更关键的是执行时机视频播放区域是位于页面的iframe中,/ananas/modules/video就是这个iframe的链接的一部分执行时间:iframe加载时执行,且先于该页面的其他js脚本,一旦页面加载完毕,再去执行代码就没有作用了。{/tabs-pane}{/tabs}破解完之后,再去执行$('video')[0].playbackRate = 16,就发现不会被重置倍速了。应用在Selenium效果:原理就是注入上一节提到的Js# chrome.execute_cdp_cmd会在所有页面加载前进行执行,先于页面自带的Js # 这段压缩过的Js里有判断Url是否为视频页面的逻辑 chrome.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument', { 'source': 'function hack(){if(typeof videojs!=="undefined"&&typeof Ext!=="undefined"){Ext.define("ans.VideoJs",{override:"ans.VideoJs",constructor:function(b){b=b||{};const e=this;e.addEvents(["seekstart"]);e.mixins.observable.constructor.call(e,b);const c=videojs(b.videojs,e.params2VideoOpt(b.params),function(){});Ext.fly(b.videojs).on("contextmenu",function(f){f.preventDefault()});Ext.fly(b.videojs).on("keydown",function(f){if(f.keyCode===32||f.keyCode===37||f.keyCode===39||f.keyCode===107){f.preventDefault()}});if(c.videoJsResolutionSwitcher){c.on("resolutionchange",function(){const g=c.currentResolution();const f=g.sources?g.sources[0].res:false;Ext.setCookie("resolution",f)})}},})}}if(window.location.href.indexOf("/ananas/modules/video")>-1){try{hack();window.document.addEventListener("readystatechange",hack);window.addEventListener("load",hack)}catch(e){console.error(e.message)}};'})注意:chrome.execute_script("xxx")的执行是在页面的Js都加载完毕时才会执行,所以使用这个来执行脚本 此处并不适用。参考1.Selenium: How to Inject/execute a Javascript in to a Page before loading/executing any other scripts of the page? : https://stackoverflow.com/questions/31354352/selenium-how-to-inject-execute-a-javascript-in-to-a-page-before-loading-executi 2.OCS网课助手: https://github.com/ocsjs/ocsjs -
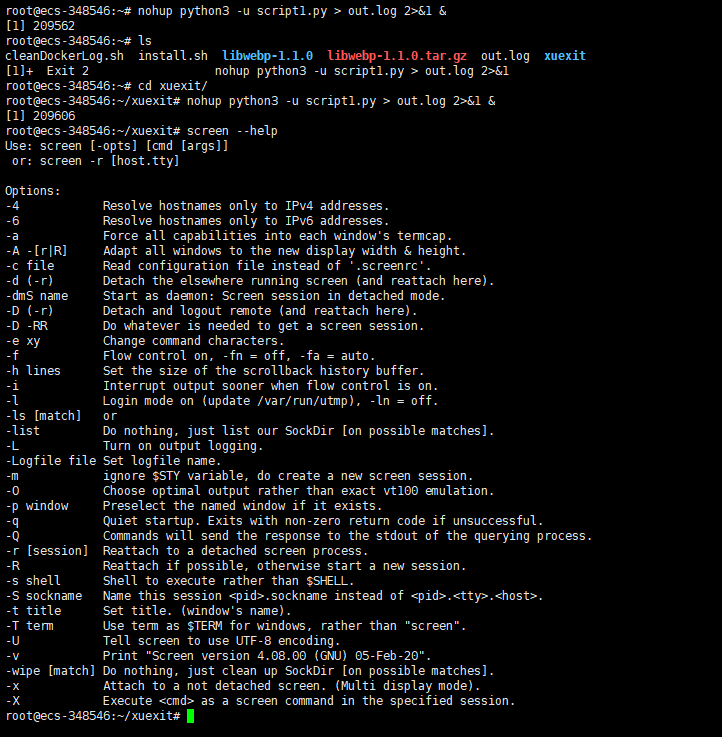
 【转载】linux screen的用法 1.前言大家在初次接触linux时,会发现linux操作和windows操作太不相同的,windows都是图形操作界面,而linux一般是命令行操作.当然,linux也有图形操作界面,但是我们在将vps作为网络生产环境时,安装图形界面不光费时费力,更费vps那少的可怜的系统资源,所以,还是命令行吧,可是命令行只有一个,linux下编译命令一般执行也比较慢,如编译军哥的lnmp,少则半小时二十分钟,多则三小时五小时,一旦断开,正在编译的软件也就完了,这很不符合偶们的折腾精神,难道就木有个解决方法?当然有,那就是screen。一、神马是screen?Screen是一个可以在多个进程之间多路复用一个物理终端的全屏窗口管理器。Screen中有会话的概念,用户可以在一个会话中创建多个screen窗口,在每一个screen窗口中就像操作一个真实的telnet/SSH连接窗口那样。通俗的讲,screen命令用于新建一个或多个“命令行窗口”,在新建的这“窗口”中,可以执行命令;每个“窗口”都是独立并行的。二、安装screen要想使用screen,当然得有screen了,不是所有的linux系统都安装了screen,如果木有安装,可以使用一下命令安装:# centos: yum install screen # debian / ubuntu: sudo apt-get install screen安装也就分分钟的事情,中途需要输入y并按回车执行;三、使用screen1.创建会话:最简单的就是直接输入screen回车,一个新会话就完成了(debian下会有提示,再按一次回车就可以了),但偶还是推荐用下面的命令来创建会话:screen -S php上面命令的意思就是新创建一个名为php的会话,这时你可以继续输入其它命令,如编译php,费时很长,不用管它,喝杯茶先;2.离开会话,按住键盘上的ctrl,然后依次按a和d,好了,又回到主会话了,这时你可以继续创建其它会话或者执行其它命令,对我们创建的会话内容没有任何影响,你甚至可以退出会话;3.恢复创建的会话:如果还记得会话名称,可以输入命令:screen -r php上面命令的意思就是恢复名为php的会话,如果你只创建了一个会话,直接如入命令screen -r就可以恢复了,如果不记得会话名称或者我直接输入screen创建的会话,怎么办呢,那就要用到下面的命令;4.查看已经创建的会话:screen -ls上面的命令的意思就是查看本机已经创建的会话,可以查看会话的名称和id,恢复时可以使用id代替名称;5.有时在恢复screen时会出现There is no screen to be resumed matching **,遇到这种情况咋办呢?输入命令screen -d ****然后再使用恢复命令恢复就ok了6.退出screen,使用screen会耗费一定的系统资源,所以当screen中的命令执行完毕之后,最好退出screen,直接输入命令exit就可以退出了。7.其它命令Ctrl + a,d #暂离当前会话 Ctrl + a,c #在当前screen会话中创建一个子会话 Ctrl + a,w #子会话列表 Ctrl + a,p #上一个子会话 Ctrl + a,n #下一个子会话 Ctrl + a,0-9 #在第0窗口至第9子会话间切换四、补充我使用screen是由于后台的python项目用到了selenium,这就要求不管是前台运行或者是后台运行 都必须保持ssh的稳定连接,一旦断开项目就会崩溃。这时候screen的作用就体现了,screen生成新的虚拟终端,将程序与当前终端的相关性剥离,当前终端断开连接,不影响程序的继续运行。五、文章来源作者:IT小C链接:https://www.jianshu.com/p/e91746ef4058来源:简书著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
【转载】linux screen的用法 1.前言大家在初次接触linux时,会发现linux操作和windows操作太不相同的,windows都是图形操作界面,而linux一般是命令行操作.当然,linux也有图形操作界面,但是我们在将vps作为网络生产环境时,安装图形界面不光费时费力,更费vps那少的可怜的系统资源,所以,还是命令行吧,可是命令行只有一个,linux下编译命令一般执行也比较慢,如编译军哥的lnmp,少则半小时二十分钟,多则三小时五小时,一旦断开,正在编译的软件也就完了,这很不符合偶们的折腾精神,难道就木有个解决方法?当然有,那就是screen。一、神马是screen?Screen是一个可以在多个进程之间多路复用一个物理终端的全屏窗口管理器。Screen中有会话的概念,用户可以在一个会话中创建多个screen窗口,在每一个screen窗口中就像操作一个真实的telnet/SSH连接窗口那样。通俗的讲,screen命令用于新建一个或多个“命令行窗口”,在新建的这“窗口”中,可以执行命令;每个“窗口”都是独立并行的。二、安装screen要想使用screen,当然得有screen了,不是所有的linux系统都安装了screen,如果木有安装,可以使用一下命令安装:# centos: yum install screen # debian / ubuntu: sudo apt-get install screen安装也就分分钟的事情,中途需要输入y并按回车执行;三、使用screen1.创建会话:最简单的就是直接输入screen回车,一个新会话就完成了(debian下会有提示,再按一次回车就可以了),但偶还是推荐用下面的命令来创建会话:screen -S php上面命令的意思就是新创建一个名为php的会话,这时你可以继续输入其它命令,如编译php,费时很长,不用管它,喝杯茶先;2.离开会话,按住键盘上的ctrl,然后依次按a和d,好了,又回到主会话了,这时你可以继续创建其它会话或者执行其它命令,对我们创建的会话内容没有任何影响,你甚至可以退出会话;3.恢复创建的会话:如果还记得会话名称,可以输入命令:screen -r php上面命令的意思就是恢复名为php的会话,如果你只创建了一个会话,直接如入命令screen -r就可以恢复了,如果不记得会话名称或者我直接输入screen创建的会话,怎么办呢,那就要用到下面的命令;4.查看已经创建的会话:screen -ls上面的命令的意思就是查看本机已经创建的会话,可以查看会话的名称和id,恢复时可以使用id代替名称;5.有时在恢复screen时会出现There is no screen to be resumed matching **,遇到这种情况咋办呢?输入命令screen -d ****然后再使用恢复命令恢复就ok了6.退出screen,使用screen会耗费一定的系统资源,所以当screen中的命令执行完毕之后,最好退出screen,直接输入命令exit就可以退出了。7.其它命令Ctrl + a,d #暂离当前会话 Ctrl + a,c #在当前screen会话中创建一个子会话 Ctrl + a,w #子会话列表 Ctrl + a,p #上一个子会话 Ctrl + a,n #下一个子会话 Ctrl + a,0-9 #在第0窗口至第9子会话间切换四、补充我使用screen是由于后台的python项目用到了selenium,这就要求不管是前台运行或者是后台运行 都必须保持ssh的稳定连接,一旦断开项目就会崩溃。这时候screen的作用就体现了,screen生成新的虚拟终端,将程序与当前终端的相关性剥离,当前终端断开连接,不影响程序的继续运行。五、文章来源作者:IT小C链接:https://www.jianshu.com/p/e91746ef4058来源:简书著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 -
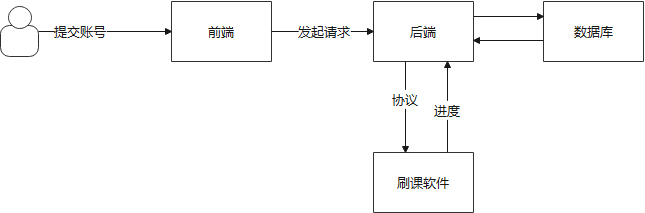
 Chrome浏览器多开独立环境、独立Cookie、可用插件 ::(泪) 手里有一批学习通网课需要看,打算用油猴找个插件,然后浏览器多开挂机看。浏览器用的这个版本{cloud title="chrome73.7z" type="github" url="https://github.com/techxuexi21/win-chrome/blob/master/chrome73.7z" password=""/}附带了ChromeDriver驱动之后打算做一个刷课网站这些网课平台怪严格的,现有的刷课平台中慢刷应该是通过脚本模拟浏览器操作吧快刷就是直接发http请求?...{dotted startColor="#ff6c6c" endColor="#1989fa"/}多开的步骤就是 先创建一个主程序的快捷方式,然后在 目标 栏目中追加以下代码,旨在修改数据存储路径: --user-data-dir="E:\刷课\chrome2\data"
Chrome浏览器多开独立环境、独立Cookie、可用插件 ::(泪) 手里有一批学习通网课需要看,打算用油猴找个插件,然后浏览器多开挂机看。浏览器用的这个版本{cloud title="chrome73.7z" type="github" url="https://github.com/techxuexi21/win-chrome/blob/master/chrome73.7z" password=""/}附带了ChromeDriver驱动之后打算做一个刷课网站这些网课平台怪严格的,现有的刷课平台中慢刷应该是通过脚本模拟浏览器操作吧快刷就是直接发http请求?...{dotted startColor="#ff6c6c" endColor="#1989fa"/}多开的步骤就是 先创建一个主程序的快捷方式,然后在 目标 栏目中追加以下代码,旨在修改数据存储路径: --user-data-dir="E:\刷课\chrome2\data"