搜索到
95
篇与
的结果
-
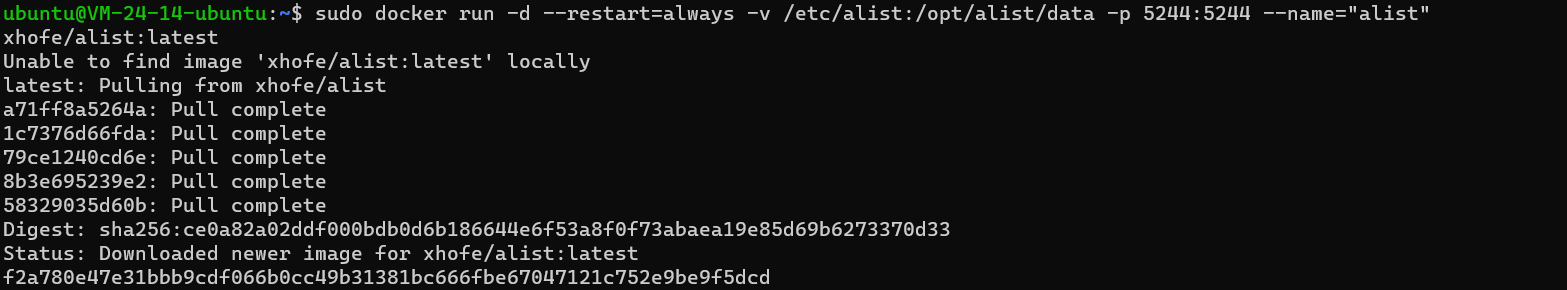
 利用AList搭建家庭个人影音库 利用AList搭建家庭个人影音库1.Docker运行AListdocker run -d --restart=always -v /etc/alist:/opt/alist/data -p 5244:5244 --name="alist" xhofe/alist:latest查看运行状态docker ps部署成功,可以访问:IP地址:5244查看2.查看初始密码初始密码请查看日志输出:docker logs alist # 或者 docker exec -it alist ./alist -password3.添加一个存储以小雅为例:主页 | 小雅的分类 Alist (xiaoya.pro)驱动:AList V3挂载路径: /小雅链接:http://alist.xiaoya.pro/4.虚拟机部署家庭使用收购一台服务器或者使用群晖来部署当使用VM ware部署时,为了让手机、其他电脑、电视多设备访问,需要做一些操作。4.1 主机防火墙开放端口入站规则添加TCP方式端口:52444.2 虚拟机端口转发由于虚拟机采用的是Nat联网方式,菜单->编辑->虚拟网络编辑器->更改设置选择VMnet8网络,点击NAT设置添加端口转发规则4.3 服务器开放端口# install ufw sudo apt update sudo apt install ufw # allow port sudo uft allow 5244 4.4 同局域网内,手机直接访问笔记本的IP:Port5.几个资源站小雅:主页 | 小雅的分类 Alist (xiaoya.pro)Puppet Studi:主页 | Puppet Studio (kugutsu.ml)七米蓝:Alist (chirmyram.com)Banana的资源站:主页 | Media Center (advanced360.top)小瑞:小瑞 (bestruirui.repl.co)Arley's Drive:Arley's Drive微资源:资源站.随意盘 (weixinqqq.com)引用1.AList Document:https://alist-doc.nn.ci/2.手机如何连接VMware虚拟机中的服务器:https://blog.csdn.net/u014595668/article/details/501386353.Ubuntu20.04开放指定端口:https://blog.csdn.net/lianghecai52171314/article/details/1138138264.Alist搭建免费百T空间的个人影视库,免下载直接看#Alist #小雅Alist #网盘资源 #电脑 #自建服务 #webdav #影音库: https://www.douyin.com/video/7184075934528589095
利用AList搭建家庭个人影音库 利用AList搭建家庭个人影音库1.Docker运行AListdocker run -d --restart=always -v /etc/alist:/opt/alist/data -p 5244:5244 --name="alist" xhofe/alist:latest查看运行状态docker ps部署成功,可以访问:IP地址:5244查看2.查看初始密码初始密码请查看日志输出:docker logs alist # 或者 docker exec -it alist ./alist -password3.添加一个存储以小雅为例:主页 | 小雅的分类 Alist (xiaoya.pro)驱动:AList V3挂载路径: /小雅链接:http://alist.xiaoya.pro/4.虚拟机部署家庭使用收购一台服务器或者使用群晖来部署当使用VM ware部署时,为了让手机、其他电脑、电视多设备访问,需要做一些操作。4.1 主机防火墙开放端口入站规则添加TCP方式端口:52444.2 虚拟机端口转发由于虚拟机采用的是Nat联网方式,菜单->编辑->虚拟网络编辑器->更改设置选择VMnet8网络,点击NAT设置添加端口转发规则4.3 服务器开放端口# install ufw sudo apt update sudo apt install ufw # allow port sudo uft allow 5244 4.4 同局域网内,手机直接访问笔记本的IP:Port5.几个资源站小雅:主页 | 小雅的分类 Alist (xiaoya.pro)Puppet Studi:主页 | Puppet Studio (kugutsu.ml)七米蓝:Alist (chirmyram.com)Banana的资源站:主页 | Media Center (advanced360.top)小瑞:小瑞 (bestruirui.repl.co)Arley's Drive:Arley's Drive微资源:资源站.随意盘 (weixinqqq.com)引用1.AList Document:https://alist-doc.nn.ci/2.手机如何连接VMware虚拟机中的服务器:https://blog.csdn.net/u014595668/article/details/501386353.Ubuntu20.04开放指定端口:https://blog.csdn.net/lianghecai52171314/article/details/1138138264.Alist搭建免费百T空间的个人影视库,免下载直接看#Alist #小雅Alist #网盘资源 #电脑 #自建服务 #webdav #影音库: https://www.douyin.com/video/7184075934528589095 -
 常用链接记录 镜像|仓库类名字地址描述清华大学开源软件镜像站https://mirrors.tuna.tsinghua.edu.cn/ubuntu-releases/20.04/高速下载Ubuntu镜像阿里云开源镜像站http://mirrors.aliyun.com/centos/7/isos/x86_64/高速下载CentOs7镜像Packagisthttps://packagist.org/Composer包检索Maven搜索http://mvn.coderead.cn/最快捷的Maven搜索BootCDNhttps://www.bootcdn.cn/前端资源CDNStaticfile CDNhttp://staticfile.org/前端资源CDN接码平台名字地址描述SMS-Activatehttps://sms-activate.org/...算法刷题名字地址描述LeetCodehttps://leetcode.cn/...啊哈添柴https://www.acoj.com/在线OJAcWinghttps://www.acwing.com/problem/题库LintCodehttps://www.lintcode.com/problem/...资源下载名字地址描述Project Gutenberghttps://www.gutenberg.org/Welcome to Project Gutenberg,Project Gutenberg is a library of over 70,000 free eBooks语言学习英语名字地址描述同桌英语https://cet.itongzhuo.com/fourSixExam/student/Index.jsp?meType=0同桌英语是专业的英语学习交流平台,为大家提供了历年英语四六级真题及答案解析,帮助大家更好更快的学习英文四六级考试内容,希望丰富的题库能快速帮助您解决学习英语中遇到的问题。英语真题在线https://zhenti.burningvocabulary.com/英语真题在线YouZack-英语听力精听、背单词https://www.youzack.com/YouZack-英语听力精听、背单词
常用链接记录 镜像|仓库类名字地址描述清华大学开源软件镜像站https://mirrors.tuna.tsinghua.edu.cn/ubuntu-releases/20.04/高速下载Ubuntu镜像阿里云开源镜像站http://mirrors.aliyun.com/centos/7/isos/x86_64/高速下载CentOs7镜像Packagisthttps://packagist.org/Composer包检索Maven搜索http://mvn.coderead.cn/最快捷的Maven搜索BootCDNhttps://www.bootcdn.cn/前端资源CDNStaticfile CDNhttp://staticfile.org/前端资源CDN接码平台名字地址描述SMS-Activatehttps://sms-activate.org/...算法刷题名字地址描述LeetCodehttps://leetcode.cn/...啊哈添柴https://www.acoj.com/在线OJAcWinghttps://www.acwing.com/problem/题库LintCodehttps://www.lintcode.com/problem/...资源下载名字地址描述Project Gutenberghttps://www.gutenberg.org/Welcome to Project Gutenberg,Project Gutenberg is a library of over 70,000 free eBooks语言学习英语名字地址描述同桌英语https://cet.itongzhuo.com/fourSixExam/student/Index.jsp?meType=0同桌英语是专业的英语学习交流平台,为大家提供了历年英语四六级真题及答案解析,帮助大家更好更快的学习英文四六级考试内容,希望丰富的题库能快速帮助您解决学习英语中遇到的问题。英语真题在线https://zhenti.burningvocabulary.com/英语真题在线YouZack-英语听力精听、背单词https://www.youzack.com/YouZack-英语听力精听、背单词 -
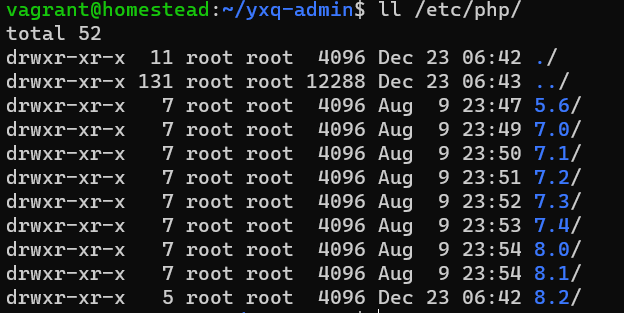
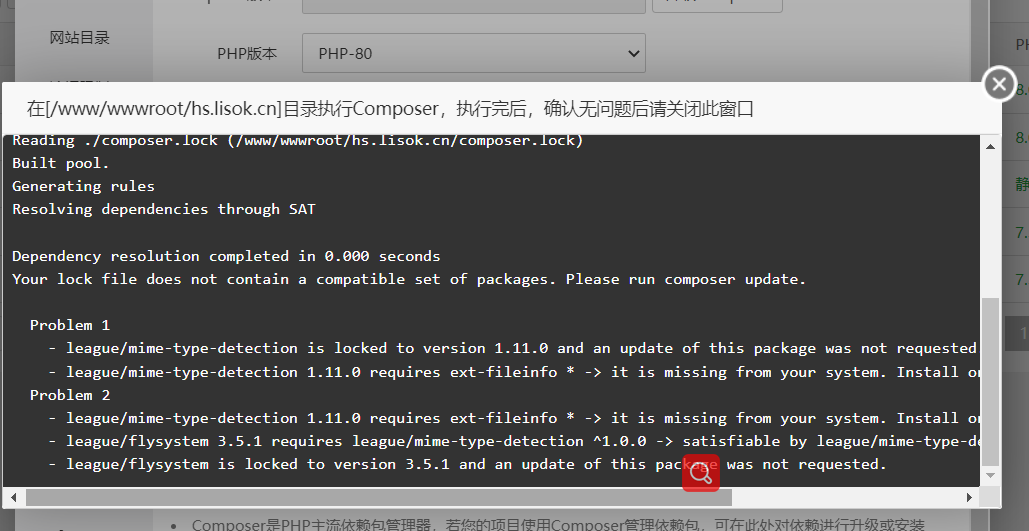
 Homestead中PHP版本问题 Homestead中PHP版本问题1.项目运行时PHP版本1.1 查看Homestead中可用的PHP版本ll /etc/php可用版本是有许多的默认Homestead环境使用的是最新的PHP 8.1.8:1.2 切换项目使用版本在Homestead.yaml文件中进行配置:... sites: - map: yxq.test to: /home/vagrant/yxq-admin/public php: "7.3" ...然后重载一下虚拟机vagrant reload --provision2.Composer使用版本项目是从Github上Clone下来的,在composer update时报了一堆错误看了一下已上线的环境使用的PHP 7.3当我直接使用composer update时,默认会调用环境变量中的PHP 8.1查看一下PHP的环境变量设置whereis php发现各个版本都是有的,只是调用时候要加上版本号所以只能放弃全局的Composer,单独在项目中下载一个composer.pharphp7.3 composer.phar update之后的所有对artisan的操作,都要使用php7.3 artisan ...的方式了,避免因为版本不正确而导致错误发生。PS:可以直接更换环境变量,一劳永逸,我主用的还是最新版 所以没必要换了。# 安装完新项目的依赖后,要拷贝一下.env vagrant@homestead:~/yxq-admin$ cp .env.example .env # 生成key vagrant@homestead:~/yxq-admin$ php7.3 artisan key:generate Application key set successfully.接下来数据库迁移修改一下.envDB_DATABASE=yxq DB_USERNAME=homestead DB_PASSWORD=secret执行迁移php7.3 artisan migrate3.Vagrant常用命令序号命令解释1vagrant up启动虚拟机2vagrant ssh登录虚拟机 通过 exit 退出3vagrant status查看虚拟机状态4vagrant halt关机5vagrant destroy删除虚拟机6vagrant reload --provision修改配置文件后重载引用1.Laravel Homestead:https://laravel.com/docs/9.x/homestead#main-content2.composer.phar Download: https://getcomposer.org/download/3.多版本php环境,指定composer 使用的php版本: https://segmentfault.com/q/10100000126268834.homestead 添加新站点:https://www.cnblogs.com/cjjjj/p/9420844.html
Homestead中PHP版本问题 Homestead中PHP版本问题1.项目运行时PHP版本1.1 查看Homestead中可用的PHP版本ll /etc/php可用版本是有许多的默认Homestead环境使用的是最新的PHP 8.1.8:1.2 切换项目使用版本在Homestead.yaml文件中进行配置:... sites: - map: yxq.test to: /home/vagrant/yxq-admin/public php: "7.3" ...然后重载一下虚拟机vagrant reload --provision2.Composer使用版本项目是从Github上Clone下来的,在composer update时报了一堆错误看了一下已上线的环境使用的PHP 7.3当我直接使用composer update时,默认会调用环境变量中的PHP 8.1查看一下PHP的环境变量设置whereis php发现各个版本都是有的,只是调用时候要加上版本号所以只能放弃全局的Composer,单独在项目中下载一个composer.pharphp7.3 composer.phar update之后的所有对artisan的操作,都要使用php7.3 artisan ...的方式了,避免因为版本不正确而导致错误发生。PS:可以直接更换环境变量,一劳永逸,我主用的还是最新版 所以没必要换了。# 安装完新项目的依赖后,要拷贝一下.env vagrant@homestead:~/yxq-admin$ cp .env.example .env # 生成key vagrant@homestead:~/yxq-admin$ php7.3 artisan key:generate Application key set successfully.接下来数据库迁移修改一下.envDB_DATABASE=yxq DB_USERNAME=homestead DB_PASSWORD=secret执行迁移php7.3 artisan migrate3.Vagrant常用命令序号命令解释1vagrant up启动虚拟机2vagrant ssh登录虚拟机 通过 exit 退出3vagrant status查看虚拟机状态4vagrant halt关机5vagrant destroy删除虚拟机6vagrant reload --provision修改配置文件后重载引用1.Laravel Homestead:https://laravel.com/docs/9.x/homestead#main-content2.composer.phar Download: https://getcomposer.org/download/3.多版本php环境,指定composer 使用的php版本: https://segmentfault.com/q/10100000126268834.homestead 添加新站点:https://www.cnblogs.com/cjjjj/p/9420844.html -
 How to set up debugging with PhpStorm and Homestead 20-xdebug.inizend_extension=xdebug.so xdebug.mode = debug xdebug.discover_client_host = false xdebug.client_host = 10.0.2.2 xdebug.client_port = 9000 xdebug.max_nesting_level = 512 xdebug.start_with_request = trigger xdebug.idekey = PHPSTORM引用1.How to set up debugging with PhpStorm and Homestead:https://dev.to/daniel_werner/how-to-set-up-debugging-with-phpstorm-and-homestead-484g2.How to setup Xdebug with PhpStorm and Laravel Homestead:https://www.youtube.com/watch?v=F7PKs_U4mQg&t=351s&ab_channel=JeezyCarry
How to set up debugging with PhpStorm and Homestead 20-xdebug.inizend_extension=xdebug.so xdebug.mode = debug xdebug.discover_client_host = false xdebug.client_host = 10.0.2.2 xdebug.client_port = 9000 xdebug.max_nesting_level = 512 xdebug.start_with_request = trigger xdebug.idekey = PHPSTORM引用1.How to set up debugging with PhpStorm and Homestead:https://dev.to/daniel_werner/how-to-set-up-debugging-with-phpstorm-and-homestead-484g2.How to setup Xdebug with PhpStorm and Laravel Homestead:https://www.youtube.com/watch?v=F7PKs_U4mQg&t=351s&ab_channel=JeezyCarry -
 Vue3+Ts封装Axios及Vue的Proxy配置 一、开箱即用的axios封装:Vue3+ts作者:诸葛小愚链接:https://juejin.cn/post/7107047280133275678来源:稀土掘金著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。新建index.ts文件:需要定义请求返回的数据格式,这个可以和服务端约定好数据格式需要定义axios的配置信息,用于在创建axios实例时传入请求拦截器,前端所有的接口请求都会先达到请求拦截器,我们可以在此添加请求头信息响应拦截器,服务端返回的数据会先达到响应拦截器,我们可以处理服务端的响应信息。如果是报错,就处理常见的报错;如果是成功,就返回数据封装常用的get、put、post、delete接口方法封装axiosimport axios, {AxiosInstance, AxiosError, AxiosRequestConfig, AxiosResponse} from 'axios' import {ElMessage} from 'element-plus' // 数据返回的接口 // 定义请求响应参数,不含data interface Result { code: number; msg: string } // 请求响应参数,包含data interface ResultData<T = any> extends Result { data?: T; } const URL: string = '' enum RequestEnums { TIMEOUT = 20000, OVERDUE = 600, // 登录失效 FAIL = 999, // 请求失败 SUCCESS = 200, // 请求成功 } const config = { // 默认地址 baseURL: URL as string, // 设置超时时间 timeout: RequestEnums.TIMEOUT as number, // 跨域时候允许携带凭证 withCredentials: true } class RequestHttp { // 定义成员变量并指定类型 service: AxiosInstance; public constructor(config: AxiosRequestConfig) { // 实例化axios this.service = axios.create(config); /** * 请求拦截器 * 客户端发送请求 -> [请求拦截器] -> 服务器 * token校验(JWT) : 接受服务器返回的token,存储到vuex/pinia/本地储存当中 */ this.service.interceptors.request.use( (config: AxiosRequestConfig) => { const token = localStorage.getItem('token') || ''; return { ...config, headers: { 'x-access-token': token, // 请求头中携带token信息 } } }, (error: AxiosError) => { // 请求报错 Promise.reject(error) } ) /** * 响应拦截器 * 服务器换返回信息 -> [拦截统一处理] -> 客户端JS获取到信息 */ this.service.interceptors.response.use( (response: AxiosResponse) => { const {data, config} = response; // 解构 if (data.code === RequestEnums.OVERDUE) { // 登录信息失效,应跳转到登录页面,并清空本地的token localStorage.setItem('token', ''); // router.replace({ // path: '/login' // }) return Promise.reject(data); } // 全局错误信息拦截(防止下载文件得时候返回数据流,没有code,直接报错) if (data.code && data.code !== RequestEnums.SUCCESS) { ElMessage.error(data); // 此处也可以使用组件提示报错信息 return Promise.reject(data) } return data; }, (error: AxiosError) => { const {response} = error; if (response) { this.handleCode(response.status) } if (!window.navigator.onLine) { ElMessage.error('网络连接失败'); // 可以跳转到错误页面,也可以不做操作 // return router.replace({ // path: '/404' // }); } } ) } handleCode(code: number):void { switch(code) { case 401: ElMessage.error('登录失败,请重新登录'); break; default: ElMessage.error('请求失败'); break; } } // 常用方法封装 get<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.get(url, {params}); } post<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.post(url, params); } put<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.put(url, params); } delete<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.delete(url, {params}); } } // 导出一个实例对象 export default new RequestHttp(config);实际使用在使用时,我们需要在API文档中导入index.ts,会自动创建一个axios实例。我们在同目录下,新建一个login.tsimport axios from './' namespace Login { // 用户登录表单 export interface LoginReqForm { username: string; password: string; } // 登录成功后返回的token export interface LoginResData { token: string; } } // 用户登录 export const login = (params: Login.LoginReqForm) => { // 返回的数据格式可以和服务端约定 return axios.post<Login.LoginResData>('/user/login', params); }API接口也定义好了,再来一个页面简单试试:<script setup> import { reactive } from 'vue'; import {login} from '@/api/login.js' const loginForm = reactive({ username: '', password: '' }) const Login = async () => { const data = await login(loginForm) console.log(data); } </script> <template> <input v-model="loginForm.username" /> <input v-model="loginForm.password" type="password" /> <button @click="Login">登录</button> </template>二、Vue通过Proxy访问不同端口的API后台API使用Springboot开发,部署端口为81251.Vue项目根目录创建vue.config.jsmodule.exports = { devServer: { open: true, host: "127.0.0.1", port: 7123, hot: true, proxy: { "/api": { target: "http://localhost:8125", // 代理地址,这里设置的地址会代替axios中设置的baseURL changeOrigin: true, // 是否跨域 ws: false, // 如果要代理 websockets,配置这个参数 pathRewrite: { "^/api": "", }, }, }, }, };2.示例请求apis/index.ts... const URL = "/api"; ...apis/register.ts... // 用户注册 export const register = (params: RegisterReqForm) => { return axios.post<number>("/user/register", params); }; ...pages/login/Login.ts... async handleRegisterSubmit() { const data = await register(this.registerForm); message.success("用户注册成功"); }, ...根据如上代码可得请求地址为:/api/user/register,并没有host代理后的地址为:http://127.0.0.1:8125/user/register这样就实现前端127.0.0.1:7123代理请求访问127.0.0.1:8125引用1.开箱即用的axios封装:Vue3+ts:https://juejin.cn/post/7107047280133275678#heading-22.Proxy error: Could not proxy request... 问题解决:https://blog.csdn.net/ymiandi/article/details/125674056
Vue3+Ts封装Axios及Vue的Proxy配置 一、开箱即用的axios封装:Vue3+ts作者:诸葛小愚链接:https://juejin.cn/post/7107047280133275678来源:稀土掘金著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。新建index.ts文件:需要定义请求返回的数据格式,这个可以和服务端约定好数据格式需要定义axios的配置信息,用于在创建axios实例时传入请求拦截器,前端所有的接口请求都会先达到请求拦截器,我们可以在此添加请求头信息响应拦截器,服务端返回的数据会先达到响应拦截器,我们可以处理服务端的响应信息。如果是报错,就处理常见的报错;如果是成功,就返回数据封装常用的get、put、post、delete接口方法封装axiosimport axios, {AxiosInstance, AxiosError, AxiosRequestConfig, AxiosResponse} from 'axios' import {ElMessage} from 'element-plus' // 数据返回的接口 // 定义请求响应参数,不含data interface Result { code: number; msg: string } // 请求响应参数,包含data interface ResultData<T = any> extends Result { data?: T; } const URL: string = '' enum RequestEnums { TIMEOUT = 20000, OVERDUE = 600, // 登录失效 FAIL = 999, // 请求失败 SUCCESS = 200, // 请求成功 } const config = { // 默认地址 baseURL: URL as string, // 设置超时时间 timeout: RequestEnums.TIMEOUT as number, // 跨域时候允许携带凭证 withCredentials: true } class RequestHttp { // 定义成员变量并指定类型 service: AxiosInstance; public constructor(config: AxiosRequestConfig) { // 实例化axios this.service = axios.create(config); /** * 请求拦截器 * 客户端发送请求 -> [请求拦截器] -> 服务器 * token校验(JWT) : 接受服务器返回的token,存储到vuex/pinia/本地储存当中 */ this.service.interceptors.request.use( (config: AxiosRequestConfig) => { const token = localStorage.getItem('token') || ''; return { ...config, headers: { 'x-access-token': token, // 请求头中携带token信息 } } }, (error: AxiosError) => { // 请求报错 Promise.reject(error) } ) /** * 响应拦截器 * 服务器换返回信息 -> [拦截统一处理] -> 客户端JS获取到信息 */ this.service.interceptors.response.use( (response: AxiosResponse) => { const {data, config} = response; // 解构 if (data.code === RequestEnums.OVERDUE) { // 登录信息失效,应跳转到登录页面,并清空本地的token localStorage.setItem('token', ''); // router.replace({ // path: '/login' // }) return Promise.reject(data); } // 全局错误信息拦截(防止下载文件得时候返回数据流,没有code,直接报错) if (data.code && data.code !== RequestEnums.SUCCESS) { ElMessage.error(data); // 此处也可以使用组件提示报错信息 return Promise.reject(data) } return data; }, (error: AxiosError) => { const {response} = error; if (response) { this.handleCode(response.status) } if (!window.navigator.onLine) { ElMessage.error('网络连接失败'); // 可以跳转到错误页面,也可以不做操作 // return router.replace({ // path: '/404' // }); } } ) } handleCode(code: number):void { switch(code) { case 401: ElMessage.error('登录失败,请重新登录'); break; default: ElMessage.error('请求失败'); break; } } // 常用方法封装 get<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.get(url, {params}); } post<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.post(url, params); } put<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.put(url, params); } delete<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.delete(url, {params}); } } // 导出一个实例对象 export default new RequestHttp(config);实际使用在使用时,我们需要在API文档中导入index.ts,会自动创建一个axios实例。我们在同目录下,新建一个login.tsimport axios from './' namespace Login { // 用户登录表单 export interface LoginReqForm { username: string; password: string; } // 登录成功后返回的token export interface LoginResData { token: string; } } // 用户登录 export const login = (params: Login.LoginReqForm) => { // 返回的数据格式可以和服务端约定 return axios.post<Login.LoginResData>('/user/login', params); }API接口也定义好了,再来一个页面简单试试:<script setup> import { reactive } from 'vue'; import {login} from '@/api/login.js' const loginForm = reactive({ username: '', password: '' }) const Login = async () => { const data = await login(loginForm) console.log(data); } </script> <template> <input v-model="loginForm.username" /> <input v-model="loginForm.password" type="password" /> <button @click="Login">登录</button> </template>二、Vue通过Proxy访问不同端口的API后台API使用Springboot开发,部署端口为81251.Vue项目根目录创建vue.config.jsmodule.exports = { devServer: { open: true, host: "127.0.0.1", port: 7123, hot: true, proxy: { "/api": { target: "http://localhost:8125", // 代理地址,这里设置的地址会代替axios中设置的baseURL changeOrigin: true, // 是否跨域 ws: false, // 如果要代理 websockets,配置这个参数 pathRewrite: { "^/api": "", }, }, }, }, };2.示例请求apis/index.ts... const URL = "/api"; ...apis/register.ts... // 用户注册 export const register = (params: RegisterReqForm) => { return axios.post<number>("/user/register", params); }; ...pages/login/Login.ts... async handleRegisterSubmit() { const data = await register(this.registerForm); message.success("用户注册成功"); }, ...根据如上代码可得请求地址为:/api/user/register,并没有host代理后的地址为:http://127.0.0.1:8125/user/register这样就实现前端127.0.0.1:7123代理请求访问127.0.0.1:8125引用1.开箱即用的axios封装:Vue3+ts:https://juejin.cn/post/7107047280133275678#heading-22.Proxy error: Could not proxy request... 问题解决:https://blog.csdn.net/ymiandi/article/details/125674056 -
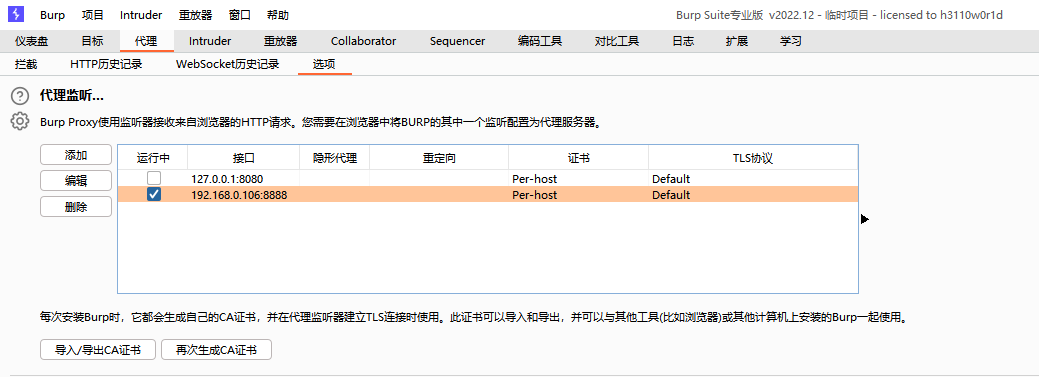
 APP渗透-HttpCanary/BurpSuite/Fiddler抓模拟器网络请求(解决系统级证书问题) HttpCanary/BurpSuite/Fiddler抓模拟器网络请求(解决系统级证书问题)目标应用:学某通APP夜神模拟器使用的国际版 Google Drive:https://en.bignox.com/众所周知,假如设备是android 7.0+的系统同时应用设置targetSdkVersion >= 24的话,那么应用默认是不信任安装的Fiddler用户证书的,所以你就没法抓到应用发起的https请求,然后你在Fiddler就会看到一堆200 HTTP Tunnel to xxx.xxx.xxx:443的请求日志,这些都是没有成功抓取的https请求,下面重点介绍一下各种解决方案,相信总有一款解决方案适合你~一、BurpSuite1.1.配置代理监听192.168.0.106的为手动添加的本机IP,端口自定义为8888。1.2 开始导出证书1.3 证书转换证书创建完成,打开git bash 调用openssl对证书文件进行变动执行的命令:openssl x509 -inform DER -in PortSwiggerCA.crt -out PortSwiggerCA.pem openssl x509 -inform PEM -subject_hash_old -in PortSwiggerCA.pem|head -1 mv PortSwiggerCA.pem <hash>.01.4 将.0推送进模拟器系统级证书的存储路径为:/system/etc/security/文件夹用户级证书的存储路径为:/data/misc/keystore文件夹1.4.1 小白方法直接使用夜神模拟器的界面通过与主机共享文件夹的方式,将hash.0导入系统1.4.2 命令行方式1.切换到夜神模拟器安装目录.../Nox/bin处打开命令行# 1.进入adb shell,执行: .\nox_adb.exe shell # 2.开启模拟器/system读写权限,即以rw的方式 重新挂载/system mount -o remount -o rw /system # 3.证书文件推入模拟器 .\nox_adb.exe push 证书路径 /system/etc/security/cacerts2.出于安全考虑,事后要以readOnly方式重新挂载一下/system# 1.进入adb shell,执行: .\nox_adb.exe shell # 2.关闭模拟器/system写入权限,即以ro的方式 重新挂载/system mount -o remount -o ro /system1.5 验证是否成功模拟器:设置 > 安全 > 信任的凭据二、Fiddler一些基础配置就不说了,本文结束的引用文章中也有提及,可以参考重点描述解决SSL证书问题2.1 导出证书2.2 证书转换openssl x509 -inform DER -in FiddlerRoot.cer -out FiddlerRoot.pem openssl x509 -inform PEM -subject_hash_old -in FiddlerRoot.pem|head -1 mv FiddlerRoot.pem <hash>.02.3 将.0推送进模拟器2.3.1 小白方法1.打开主机的共享文件夹2.将转换后的证书拖入3.模拟器(已ROOT)使用mt管理器打开对应的文件夹,并将其复制到/system/etc/security/4.为了不出问题,再为269953fb.0赋予一下权限6442.3.2 命令行方式参考1.4.22.4 验证是否成功模拟器:设置 > 安全 > 信任的凭据三、Http Canary(小黄鸟)相比BurpSuite和Fiddler来说,配置最简单,但是分析的话也在手机上就不太方便了3.1 导出证书位置:设置 > SSL证书设置 > 导出HttpCanary根证书证书导出保存的目录为:HttpCanary/cert/<hash>.03.2 复制到系统级证书目录修改一下证书权限644,可参考2.3.1su chmod 644 87bc3517.03.3 验证是否成功emm,测试失败了可能是这个小黄鸟版本有些不对,导致默认的证书安装不了,无限弹图案验证好吧,有了BurpSuite和Fiddler能用也不在乎这只鸟了引用1.通过adb pull和adb push 手机与电脑之间传输文件:https://blog.csdn.net/Jackson_Wen/article/details/519311402.adb向手机写入文件,Read-only file system:https://blog.csdn.net/wlwh90/article/details/455616793.《Fiddler+夜神模拟器App抓包配置》:https://juejin.cn/post/70975253514373038384.Android 7.0+模拟器Fiddler抓包详细教程 :https://blog.csdn.net/qq_43278826/article/details/1242910405.BurpSuite v2022.12汉化无cmd框版(2022.11.26更新): https://www.52pojie.cn/thread-1544866-1-1.html6.BurpSuite激活教程:https://www.52pojie.cn/thread-1697625-1-1.html7.BurpSuite Pro 2022.11 : https://www.52pojie.cn/forum.php?mod=viewthread&tid=1709583&extra=&highlight=burp&page=18.Win32/Win64 OpenSSL Download : http://slproweb.com/products/Win32OpenSSL.html9.Fiddler抓包夜神模拟器 : https://blog.csdn.net/hsc93170/article/details/12611584610.Fiddler 抓包 Android :https://moeci.com/posts/2022/01/fiddler-android/11.Android 7.0 + 配置BurpSuite证书 https://blog.csdn.net/LeeHDsniper/article/details/107502428
APP渗透-HttpCanary/BurpSuite/Fiddler抓模拟器网络请求(解决系统级证书问题) HttpCanary/BurpSuite/Fiddler抓模拟器网络请求(解决系统级证书问题)目标应用:学某通APP夜神模拟器使用的国际版 Google Drive:https://en.bignox.com/众所周知,假如设备是android 7.0+的系统同时应用设置targetSdkVersion >= 24的话,那么应用默认是不信任安装的Fiddler用户证书的,所以你就没法抓到应用发起的https请求,然后你在Fiddler就会看到一堆200 HTTP Tunnel to xxx.xxx.xxx:443的请求日志,这些都是没有成功抓取的https请求,下面重点介绍一下各种解决方案,相信总有一款解决方案适合你~一、BurpSuite1.1.配置代理监听192.168.0.106的为手动添加的本机IP,端口自定义为8888。1.2 开始导出证书1.3 证书转换证书创建完成,打开git bash 调用openssl对证书文件进行变动执行的命令:openssl x509 -inform DER -in PortSwiggerCA.crt -out PortSwiggerCA.pem openssl x509 -inform PEM -subject_hash_old -in PortSwiggerCA.pem|head -1 mv PortSwiggerCA.pem <hash>.01.4 将.0推送进模拟器系统级证书的存储路径为:/system/etc/security/文件夹用户级证书的存储路径为:/data/misc/keystore文件夹1.4.1 小白方法直接使用夜神模拟器的界面通过与主机共享文件夹的方式,将hash.0导入系统1.4.2 命令行方式1.切换到夜神模拟器安装目录.../Nox/bin处打开命令行# 1.进入adb shell,执行: .\nox_adb.exe shell # 2.开启模拟器/system读写权限,即以rw的方式 重新挂载/system mount -o remount -o rw /system # 3.证书文件推入模拟器 .\nox_adb.exe push 证书路径 /system/etc/security/cacerts2.出于安全考虑,事后要以readOnly方式重新挂载一下/system# 1.进入adb shell,执行: .\nox_adb.exe shell # 2.关闭模拟器/system写入权限,即以ro的方式 重新挂载/system mount -o remount -o ro /system1.5 验证是否成功模拟器:设置 > 安全 > 信任的凭据二、Fiddler一些基础配置就不说了,本文结束的引用文章中也有提及,可以参考重点描述解决SSL证书问题2.1 导出证书2.2 证书转换openssl x509 -inform DER -in FiddlerRoot.cer -out FiddlerRoot.pem openssl x509 -inform PEM -subject_hash_old -in FiddlerRoot.pem|head -1 mv FiddlerRoot.pem <hash>.02.3 将.0推送进模拟器2.3.1 小白方法1.打开主机的共享文件夹2.将转换后的证书拖入3.模拟器(已ROOT)使用mt管理器打开对应的文件夹,并将其复制到/system/etc/security/4.为了不出问题,再为269953fb.0赋予一下权限6442.3.2 命令行方式参考1.4.22.4 验证是否成功模拟器:设置 > 安全 > 信任的凭据三、Http Canary(小黄鸟)相比BurpSuite和Fiddler来说,配置最简单,但是分析的话也在手机上就不太方便了3.1 导出证书位置:设置 > SSL证书设置 > 导出HttpCanary根证书证书导出保存的目录为:HttpCanary/cert/<hash>.03.2 复制到系统级证书目录修改一下证书权限644,可参考2.3.1su chmod 644 87bc3517.03.3 验证是否成功emm,测试失败了可能是这个小黄鸟版本有些不对,导致默认的证书安装不了,无限弹图案验证好吧,有了BurpSuite和Fiddler能用也不在乎这只鸟了引用1.通过adb pull和adb push 手机与电脑之间传输文件:https://blog.csdn.net/Jackson_Wen/article/details/519311402.adb向手机写入文件,Read-only file system:https://blog.csdn.net/wlwh90/article/details/455616793.《Fiddler+夜神模拟器App抓包配置》:https://juejin.cn/post/70975253514373038384.Android 7.0+模拟器Fiddler抓包详细教程 :https://blog.csdn.net/qq_43278826/article/details/1242910405.BurpSuite v2022.12汉化无cmd框版(2022.11.26更新): https://www.52pojie.cn/thread-1544866-1-1.html6.BurpSuite激活教程:https://www.52pojie.cn/thread-1697625-1-1.html7.BurpSuite Pro 2022.11 : https://www.52pojie.cn/forum.php?mod=viewthread&tid=1709583&extra=&highlight=burp&page=18.Win32/Win64 OpenSSL Download : http://slproweb.com/products/Win32OpenSSL.html9.Fiddler抓包夜神模拟器 : https://blog.csdn.net/hsc93170/article/details/12611584610.Fiddler 抓包 Android :https://moeci.com/posts/2022/01/fiddler-android/11.Android 7.0 + 配置BurpSuite证书 https://blog.csdn.net/LeeHDsniper/article/details/107502428 -
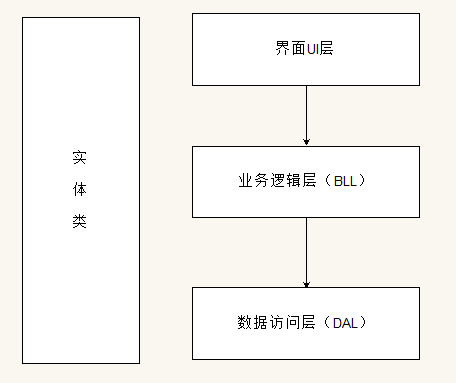
 Winform的三层架构详细案例分析 写了几个Winform程序后发现一个类的行数直逼2000行...维护十分困难,想起来之前学过三层架构,转篇文章记录一下!三层架构将整个业务应用划分为:(1)界面UI层;(2)业务逻辑层;(3)数据访问层。对于复杂的系统分层可以让结构更加清晰,模块更加独立,便于维护。各层的任务:(1)数据访问层:负责数据库的操作。(2)业务逻辑层:实现功能模块的业务逻辑。(3)界面UI层:绘制界面,以及负责界面相关代码。(4)实体类:将数据库中的表转化为面向对象思想中的类。一、案例需求使用三层架构实现学生管理:(1)专业下拉框绑定专业表数据,网格控件绑定学生数据,并且点击"搜索"按钮可以多条件组合查询。(2)选中某一行,右键可以弹出"删除"菜单,点击"删除"菜单可以删除学生数据。(3)点击"新增"按钮,弹出新增窗体,在此窗体中完成学生的新增操作。(4)选中某一行,点击"编辑"按钮,弹出编辑窗体,在此窗体中完成数据的修改。备注:其中性别的单选框,以及爱好的多选框分别用两个Pannel容器包含。数据库准备:--专业 create table ProfessionInfo ( ProfessionID int primary key identity(1,1), --专业编号 ProfessionName varchar(50) not null unique --专业名称 ) --学生 create table StudentInfo ( StuID varchar(20) primary key, --学生学号 StuName varchar(50) not null, --学生姓名 StuAge int not null check(StuAge > 0 and StuAge < 130), --学生年龄 StuSex char(2) not null check(StuSex in('男','女')), --学生性别 StuHobby nvarchar(100), --爱好 ProfessionID int not null references ProfessionInfo(ProfessionID), --所属专业编号 ) --添加专业信息 insert into ProfessionInfo(ProfessionName) values('电子竞技') insert into ProfessionInfo(ProfessionName) values('软件开发') insert into ProfessionInfo(ProfessionName) values('医疗护理') --插入学生信息 insert into StudentInfo(StuID,StuName,StuAge,StuSex,StuHobby,ProfessionID) values('001','刘备',18,'男','',1) insert into StudentInfo(StuID,StuName,StuAge,StuSex,StuHobby,ProfessionID) values('002','关羽',20,'男','',2) insert into StudentInfo(StuID,StuName,StuAge,StuSex,StuHobby,ProfessionID) values('003','张飞',19,'男','',2) insert into StudentInfo(StuID,StuName,StuAge,StuSex,StuHobby,ProfessionID) values('004','孙尚香',17,'女','',3)二、项目结构(1)创建一个空白解决方案。(2)在解决方案中创建类库项目MyEntity代表"实体类"。(3)在解决方案中创建类库项目MyDAL代表"数据访问层"。(4)在解决方案中创建类库项目MyBLL代表"业务逻辑层"。(5)在解决方案中创建Windows窗体应用程序MyUI代表"界面UI层"。三、实体类编写在MyEntity项目中添加两个实体类,实体类代码如下:ProfessionInfoEntity: public class ProfessionInfoEntity { public ProfessionInfoEntity() { this.ProfessionID = 0; this.ProfessionName = ""; } public int ProfessionID { get; set; } //专业编号 public string ProfessionName { get; set; }//专业名称 }StudentInfoEntiy:public class StudentInfoEntiy { public StudentInfoEntiy() { this.StuID = ""; this.StuName = ""; this.StuAge = 0; this.StuSex = ""; this.StuHobby = ""; this.ProfessionID = 0; this.ProfessionName = ""; } public string StuID { get; set; } //学生学号 public string StuName { get; set; } //学生姓名 public int StuAge { get; set; } //学生年龄 public string StuSex { get; set; } //学生性别 public string StuHobby { get; set; } //学生爱好 public int ProfessionID { get; set; } //学生所属专业编号 public string ProfessionName { get; set; } //学生所属专业名称 }四、数据访问层编写(1)由于数据访问层需要使用实体类,所以需要添加实体类的引用。即在MyDAL项目上右键-->添加-->引用-->项目,在项目中勾选MyEntity项目。(2)将之前封装好的DBHelper文件复制到MyDAL项目中,并通过添加现有项,将DBHelper加入项目。(3)在MyDAL项目中添加两个类,类代码如下:ProfessionInfoDAL:public class ProfessionInfoDAL { #region 新增 public int Add(ProfessionInfoEntity entity) { string sql = "insert into ProfessionInfo(professionName) values(@professionName)"; DBHelper.PrepareSql(sql); DBHelper.SetParameter("ProfessionName",entity.ProfessionName); return DBHelper.ExecNonQuery(); } #endregion #region 删除 public int Delete(int id) { string sql = "delete from ProfessionInfo where ProfessionID=@ProfessionID"; DBHelper.PrepareSql(sql); DBHelper.SetParameter("ProfessionID", id); return DBHelper.ExecNonQuery(); } #endregion #region 修改 public int Update(ProfessionInfoEntity entity) { string sql = "update ProfessionInfo set professionName=@professionName where ProfessionID=@ProfessionID"; DBHelper.PrepareSql(sql); DBHelper.SetParameter("professionName", entity.ProfessionName); DBHelper.SetParameter("ProfessionID", entity.ProfessionID); return DBHelper.ExecNonQuery(); } #endregion #region 列表 public List<ProfessionInfoEntity> List() { string sql = "select * from ProfessionInfo"; DataTable dt = new DataTable(); DBHelper.PrepareSql(sql); dt = DBHelper.ExecQuery(); List<ProfessionInfoEntity> list = new List<ProfessionInfoEntity>(); foreach (DataRow item in dt.Rows) { ProfessionInfoEntity entity = new ProfessionInfoEntity(); entity.ProfessionID = int.Parse(item["ProfessionID"].ToString()); entity.ProfessionName = item["ProfessionName"].ToString(); list.Add(entity); } return list; } #endregion #region 详情 public ProfessionInfoEntity Detail(int id) { string sql = "select * from ProfessionInfo where ProfessionID=@ProfessionID"; DataTable dt = new DataTable(); DBHelper.PrepareSql(sql); DBHelper.SetParameter("ProfessionID", id); dt = DBHelper.ExecQuery(); if (dt.Rows.Count == 0) return null; ProfessionInfoEntity entity = new ProfessionInfoEntity(); entity.ProfessionID = int.Parse(dt.Rows[0]["ProfessionID"].ToString()); entity.ProfessionName = dt.Rows[0]["ProfessionName"].ToString(); return entity; } #endregion }StudentInfoDAL:public class StudentInfoDAL { #region 新增 public int Add(StudentInfoEntiy entity) { string sql = "insert into StudentInfo(StuID,StuName,StuAge,StuSex,StuHobby,ProfessionID) values(@StuID,@StuName,@StuAge,@StuSex,@StuHobby,@ProfessionID)"; DBHelper.PrepareSql(sql); DBHelper.SetParameter("StuID", entity.StuID); DBHelper.SetParameter("StuName", entity.StuName); DBHelper.SetParameter("StuAge", entity.StuAge); DBHelper.SetParameter("StuSex", entity.StuSex); DBHelper.SetParameter("StuHobby", entity.StuHobby); DBHelper.SetParameter("ProfessionID", entity.ProfessionID); return DBHelper.ExecNonQuery(); } #endregion #region 删除 public int Delete(string id) { string sql = "delete from StudentInfo where StuID=@StuID"; DBHelper.PrepareSql(sql); DBHelper.SetParameter("StuID", id); return DBHelper.ExecNonQuery(); } #endregion #region 修改 public int Update(StudentInfoEntiy entity) { string sql = "update StudentInfo set StuName=@StuName,StuAge=@StuAge,StuSex=@StuSex,StuHobby=@StuHobby,ProfessionID=@ProfessionID where StuID=@StuID"; DBHelper.PrepareSql(sql); DBHelper.SetParameter("StuName", entity.StuName); DBHelper.SetParameter("StuAge", entity.StuAge); DBHelper.SetParameter("StuSex", entity.StuSex); DBHelper.SetParameter("StuHobby", entity.StuHobby); DBHelper.SetParameter("ProfessionID", entity.ProfessionID); DBHelper.SetParameter("StuID", entity.StuID); return DBHelper.ExecNonQuery(); } #endregion #region 列表 public List<StudentInfoEntiy> List() { string sql = "select * from StudentInfo"; DataTable dt = new DataTable(); DBHelper.PrepareSql(sql); dt = DBHelper.ExecQuery(); List<StudentInfoEntiy> list = new List<StudentInfoEntiy>(); foreach (DataRow item in dt.Rows) { StudentInfoEntiy entity = new StudentInfoEntiy(); entity.StuID = item["StuID"].ToString(); entity.StuName = item["StuName"].ToString(); entity.StuAge = int.Parse(item["StuAge"].ToString()); entity.StuSex = item["StuSex"].ToString(); entity.StuHobby = item["StuHobby"].ToString(); entity.ProfessionID = int.Parse(item["ProfessionID"].ToString()); list.Add(entity); } return list; } #endregion #region 详情 public StudentInfoEntiy Detail(string id) { string sql = "select * from StudentInfo where StuID=@StuID"; DataTable dt = new DataTable(); DBHelper.PrepareSql(sql); DBHelper.SetParameter("StuID", id); dt = DBHelper.ExecQuery(); if (dt.Rows.Count == 0) return null; StudentInfoEntiy entity = new StudentInfoEntiy(); entity.StuID = dt.Rows[0]["StuID"].ToString(); entity.StuName = dt.Rows[0]["StuName"].ToString(); entity.StuAge = int.Parse(dt.Rows[0]["StuAge"].ToString()); entity.StuSex = dt.Rows[0]["StuSex"].ToString(); entity.StuHobby = dt.Rows[0]["StuHobby"].ToString(); entity.ProfessionID = int.Parse(dt.Rows[0]["ProfessionID"].ToString()); return entity; } #endregion }五、业务逻辑层编写(1)由于业务逻辑层需要使用实体类,所以需要添加实体类的引用。即在MyBLL项目上右键-->添加-->引用-->项目,在项目中勾选MyEntity项目。(2)由于业务逻辑层需要调用数据访问层,所以需要添加数据访问层的引用。即在MyBLL项目上右键-->添加-->引用-->项目,在项目中勾选MyDAL项目。(3)在MyBLL项目中添加两个类,类代码如下:ProfessionInfoBLL:public class ProfessionInfoBLL { ProfessionInfoDAL dal = new ProfessionInfoDAL(); #region 新增 public int Add(ProfessionInfoEntity entity) { return dal.Add(entity); } #endregion #region 删除 public int Delete(int id) { return dal.Delete(id); } #endregion #region 修改 public int Update(ProfessionInfoEntity entity) { return dal.Update(entity); } #endregion #region 列表 public List<ProfessionInfoEntity> List() { return dal.List(); } #endregion #region 详情 public ProfessionInfoEntity Detail(int id) { return dal.Detail(id); } #endregion }StudentInfoBLL:public class StudentInfoBLL { StudentInfoDAL dal = new StudentInfoDAL(); #region 新增 public int Add(StudentInfoEntiy entity) { return dal.Add(entity); } #endregion #region 删除 public int Delete(string id) { return dal.Delete(id); } #endregion #region 修改 public int Update(StudentInfoEntiy entity) { return dal.Update(entity); } #endregion #region 列表 public List<StudentInfoEntiy> List() { return dal.List(); } #endregion #region 详情 public StudentInfoEntiy Detail(string id) { return dal.Detail(id); } #endregion }六、界面UI层代码编写(1)由于界面UI层需要使用实体类,所以需要添加实体类的引用。即在MyUI项目上右键-->添加-->引用-->项目,在项目中勾选MyEntity项目。(2)由于界面UI层需要调用业务逻辑层,所以需要添加业务逻辑层的引用。即在MyUI项目上右键-->添加-->引用-->项目,在项目中勾选MyBLL项目。查询窗体界面及代码:(1)由于查询学生需要多条件组合查询,所以给数据访问层和业务逻辑层添加条件搜索的方法。给数据访问层MyDAL中StudentInfoDAL类添加方法:#region 条件查询 public List<StudentInfoEntiy> Search(StudentInfoEntiy searchObj) { string sql = "select * from StudentInfo inner join ProfessionInfo on StudentInfo.ProfessionID = ProfessionInfo.ProfessionID where 1 = 1"; if (searchObj.ProfessionID != 0) sql += " and StudentInfo.ProfessionID = " + searchObj.ProfessionID; if (!searchObj.StuName.Equals("")) sql += " and StuName like '%" + searchObj.StuName + "%'"; DataTable dt = new DataTable(); DBHelper.PrepareSql(sql); dt = DBHelper.ExecQuery(); List<StudentInfoEntiy> list = new List<StudentInfoEntiy>(); foreach (DataRow item in dt.Rows) { StudentInfoEntiy entity = new StudentInfoEntiy(); entity.StuID = item["StuID"].ToString(); entity.StuName = item["StuName"].ToString(); entity.StuAge = int.Parse(item["StuAge"].ToString()); entity.StuSex = item["StuSex"].ToString(); entity.StuHobby = item["StuHobby"].ToString(); entity.ProfessionID = int.Parse(item["ProfessionID"].ToString()); entity.ProfessionName = item["ProfessionName"].ToString(); list.Add(entity); } return list; } #endregion给业务逻辑层MyBLL中StudentInfoBLL类添加方法:#region 条件查询 public List<StudentInfoEntiy> Search(StudentInfoEntiy searchObj) { return dal.Search(searchObj); } #endregion(2)在此界面中多个功能需要调用业务逻辑层,定义两个业务逻辑层对象:ProfessionInfoBLL proBll = new ProfessionInfoBLL(); StudentInfoBLL stuBll = new StudentInfoBLL();(3)查询窗体绑定专业信息、绑定学生信息以及搜索功能代码:#region 绑定下拉框 private void BindPro() { List<ProfessionInfoEntity> list = new List<ProfessionInfoEntity>(); list = proBll.List(); list.Insert(0,new ProfessionInfoEntity { ProfessionID=0,ProfessionName="--请选择--"}); this.cmbPro.DataSource = list; this.cmbPro.DisplayMember = "ProfessionName"; this.cmbPro.ValueMember = "ProfessionID"; } #endregion #region 绑定学生数据 private void BindData() { StudentInfoEntiy searchObj = new StudentInfoEntiy(); searchObj.ProfessionID = int.Parse(this.cmbPro.SelectedValue.ToString()); searchObj.StuName = this.txtName.Text; this.dataGridView1.AutoGenerateColumns = false; this.dataGridView1.DataSource = stuBll.Search(searchObj); } #endregion #region 窗体加载 private void FrmSelect_Load(object sender, EventArgs e) { BindPro(); BindData(); } #endregion #region 搜索按钮 private void btSearch_Click(object sender, EventArgs e) { BindData(); } #endregion(4)删除菜单代码:private void 删除ToolStripMenuItem_Click(object sender, EventArgs e) { //添加是否确定删除的对话框 DialogResult result = MessageBox.Show("确定要删除数据吗,删除之后无法恢复!", "提示框", MessageBoxButtons.OKCancel, MessageBoxIcon.Question); if (result == DialogResult.Cancel) return; string stuid = this.dataGridView1.SelectedRows[0].Cells[0].Value.ToString(); if(stuBll.Delete(stuid) == 1) MessageBox.Show("删除成功!"); else MessageBox.Show("删除失败!"); BindData(); }新增窗体界面及代码:ProfessionInfoBLL proBll = new ProfessionInfoBLL(); StudentInfoBLL stuBll = new StudentInfoBLL(); #region 绑定下拉框 private void BindPro() { List<ProfessionInfoEntity> list = new List<ProfessionInfoEntity>(); list = proBll.List(); list.Insert(0, new ProfessionInfoEntity { ProfessionID = 0, ProfessionName = "--请选择--" }); this.cmbPro.DataSource = list; this.cmbPro.DisplayMember = "ProfessionName"; this.cmbPro.ValueMember = "ProfessionID"; } #endregion private void FrmAdd_Load(object sender, EventArgs e) { BindPro(); } private void btAdd_Click(object sender, EventArgs e) { //性别处理 string sex = ""; if (this.rbBoy.Checked == true) sex = this.rbBoy.Text; if (this.rbGirl.Checked == true) sex = this.rbGirl.Text; //爱好处理 string hobby = ""; foreach (CheckBox ck in this.panel2.Controls) { if (ck.Checked == true) { if (!hobby.Equals("")) hobby += ","; hobby += ck.Text; } } StudentInfoEntiy entity = new StudentInfoEntiy(); entity.StuID = this.txtId.Text; entity.StuName = this.txtName.Text; entity.StuAge = int.Parse(this.txtAge.Text); entity.StuSex = sex; entity.StuHobby = hobby; entity.ProfessionID = int.Parse(this.cmbPro.SelectedValue.ToString()); if (stuBll.Add(entity) == 1) MessageBox.Show("新增成功!"); else MessageBox.Show("新增失败!"); this.Close(); }编辑修改窗体界面及代码:public string StuID { get; set; } //学生编号 ProfessionInfoBLL proBll = new ProfessionInfoBLL(); StudentInfoBLL stuBll = new StudentInfoBLL(); #region 绑定下拉框 private void BindPro() { List<ProfessionInfoEntity> list = new List<ProfessionInfoEntity>(); list = proBll.List(); list.Insert(0, new ProfessionInfoEntity { ProfessionID = 0, ProfessionName = "--请选择--" }); this.cmbPro.DataSource = list; this.cmbPro.DisplayMember = "ProfessionName"; this.cmbPro.ValueMember = "ProfessionID"; } #endregion #region 绑定详情 private void BindDetail() { StudentInfoEntiy entity = new StudentInfoEntiy(); entity = stuBll.Detail(this.StuID); this.txtId.Text = entity.StuID; this.txtName.Text = entity.StuName; this.txtAge.Text = entity.StuAge.ToString(); this.cmbPro.SelectedValue = entity.ProfessionID; //性别处理 if (entity.StuSex.Equals("男")) this.rbBoy.Checked = true; else this.rbGirl.Checked = true; //爱好处理 string[] arrHobby = entity.StuHobby.Split(','); foreach (string hobby in arrHobby) { foreach (CheckBox ck in this.panel2.Controls) { if (ck.Text.Equals(hobby)) ck.Checked = true; } } } #endregion private void FrmEdit_Load(object sender, EventArgs e) { BindPro(); BindDetail(); } private void btUpdate_Click(object sender, EventArgs e) { //性别处理 string sex = ""; if (this.rbBoy.Checked == true) sex = this.rbBoy.Text; if (this.rbGirl.Checked == true) sex = this.rbGirl.Text; //爱好处理 string hobby = ""; foreach (CheckBox ck in this.panel2.Controls) { if (ck.Checked == true) { if (!hobby.Equals("")) hobby += ","; hobby += ck.Text; } } StudentInfoEntiy entity = new StudentInfoEntiy(); entity.StuID = this.txtId.Text; entity.StuName = this.txtName.Text; entity.StuAge = int.Parse(this.txtAge.Text); entity.StuSex = sex; entity.StuHobby = hobby; entity.ProfessionID = int.Parse(this.cmbPro.SelectedValue.ToString()); if (stuBll.Update(entity) == 1) MessageBox.Show("修改成功!"); else MessageBox.Show("修改失败!"); this.Close(); }查询窗体中"新增"和"编辑"按钮代码:private void btAdd_Click(object sender, EventArgs e) { FrmAdd frm = new FrmAdd(); frm.Show(); } private void btEdit_Click(object sender, EventArgs e) { string stuid = this.dataGridView1.SelectedRows[0].Cells[0].Value.ToString(); FrmEdit frm = new FrmEdit(); frm.StuID = stuid; frm.Show(); }本文来自博客园,作者:码农阿亮,转载请注明原文链接:https://www.cnblogs.com/wml-it/p/15967883.html
Winform的三层架构详细案例分析 写了几个Winform程序后发现一个类的行数直逼2000行...维护十分困难,想起来之前学过三层架构,转篇文章记录一下!三层架构将整个业务应用划分为:(1)界面UI层;(2)业务逻辑层;(3)数据访问层。对于复杂的系统分层可以让结构更加清晰,模块更加独立,便于维护。各层的任务:(1)数据访问层:负责数据库的操作。(2)业务逻辑层:实现功能模块的业务逻辑。(3)界面UI层:绘制界面,以及负责界面相关代码。(4)实体类:将数据库中的表转化为面向对象思想中的类。一、案例需求使用三层架构实现学生管理:(1)专业下拉框绑定专业表数据,网格控件绑定学生数据,并且点击"搜索"按钮可以多条件组合查询。(2)选中某一行,右键可以弹出"删除"菜单,点击"删除"菜单可以删除学生数据。(3)点击"新增"按钮,弹出新增窗体,在此窗体中完成学生的新增操作。(4)选中某一行,点击"编辑"按钮,弹出编辑窗体,在此窗体中完成数据的修改。备注:其中性别的单选框,以及爱好的多选框分别用两个Pannel容器包含。数据库准备:--专业 create table ProfessionInfo ( ProfessionID int primary key identity(1,1), --专业编号 ProfessionName varchar(50) not null unique --专业名称 ) --学生 create table StudentInfo ( StuID varchar(20) primary key, --学生学号 StuName varchar(50) not null, --学生姓名 StuAge int not null check(StuAge > 0 and StuAge < 130), --学生年龄 StuSex char(2) not null check(StuSex in('男','女')), --学生性别 StuHobby nvarchar(100), --爱好 ProfessionID int not null references ProfessionInfo(ProfessionID), --所属专业编号 ) --添加专业信息 insert into ProfessionInfo(ProfessionName) values('电子竞技') insert into ProfessionInfo(ProfessionName) values('软件开发') insert into ProfessionInfo(ProfessionName) values('医疗护理') --插入学生信息 insert into StudentInfo(StuID,StuName,StuAge,StuSex,StuHobby,ProfessionID) values('001','刘备',18,'男','',1) insert into StudentInfo(StuID,StuName,StuAge,StuSex,StuHobby,ProfessionID) values('002','关羽',20,'男','',2) insert into StudentInfo(StuID,StuName,StuAge,StuSex,StuHobby,ProfessionID) values('003','张飞',19,'男','',2) insert into StudentInfo(StuID,StuName,StuAge,StuSex,StuHobby,ProfessionID) values('004','孙尚香',17,'女','',3)二、项目结构(1)创建一个空白解决方案。(2)在解决方案中创建类库项目MyEntity代表"实体类"。(3)在解决方案中创建类库项目MyDAL代表"数据访问层"。(4)在解决方案中创建类库项目MyBLL代表"业务逻辑层"。(5)在解决方案中创建Windows窗体应用程序MyUI代表"界面UI层"。三、实体类编写在MyEntity项目中添加两个实体类,实体类代码如下:ProfessionInfoEntity: public class ProfessionInfoEntity { public ProfessionInfoEntity() { this.ProfessionID = 0; this.ProfessionName = ""; } public int ProfessionID { get; set; } //专业编号 public string ProfessionName { get; set; }//专业名称 }StudentInfoEntiy:public class StudentInfoEntiy { public StudentInfoEntiy() { this.StuID = ""; this.StuName = ""; this.StuAge = 0; this.StuSex = ""; this.StuHobby = ""; this.ProfessionID = 0; this.ProfessionName = ""; } public string StuID { get; set; } //学生学号 public string StuName { get; set; } //学生姓名 public int StuAge { get; set; } //学生年龄 public string StuSex { get; set; } //学生性别 public string StuHobby { get; set; } //学生爱好 public int ProfessionID { get; set; } //学生所属专业编号 public string ProfessionName { get; set; } //学生所属专业名称 }四、数据访问层编写(1)由于数据访问层需要使用实体类,所以需要添加实体类的引用。即在MyDAL项目上右键-->添加-->引用-->项目,在项目中勾选MyEntity项目。(2)将之前封装好的DBHelper文件复制到MyDAL项目中,并通过添加现有项,将DBHelper加入项目。(3)在MyDAL项目中添加两个类,类代码如下:ProfessionInfoDAL:public class ProfessionInfoDAL { #region 新增 public int Add(ProfessionInfoEntity entity) { string sql = "insert into ProfessionInfo(professionName) values(@professionName)"; DBHelper.PrepareSql(sql); DBHelper.SetParameter("ProfessionName",entity.ProfessionName); return DBHelper.ExecNonQuery(); } #endregion #region 删除 public int Delete(int id) { string sql = "delete from ProfessionInfo where ProfessionID=@ProfessionID"; DBHelper.PrepareSql(sql); DBHelper.SetParameter("ProfessionID", id); return DBHelper.ExecNonQuery(); } #endregion #region 修改 public int Update(ProfessionInfoEntity entity) { string sql = "update ProfessionInfo set professionName=@professionName where ProfessionID=@ProfessionID"; DBHelper.PrepareSql(sql); DBHelper.SetParameter("professionName", entity.ProfessionName); DBHelper.SetParameter("ProfessionID", entity.ProfessionID); return DBHelper.ExecNonQuery(); } #endregion #region 列表 public List<ProfessionInfoEntity> List() { string sql = "select * from ProfessionInfo"; DataTable dt = new DataTable(); DBHelper.PrepareSql(sql); dt = DBHelper.ExecQuery(); List<ProfessionInfoEntity> list = new List<ProfessionInfoEntity>(); foreach (DataRow item in dt.Rows) { ProfessionInfoEntity entity = new ProfessionInfoEntity(); entity.ProfessionID = int.Parse(item["ProfessionID"].ToString()); entity.ProfessionName = item["ProfessionName"].ToString(); list.Add(entity); } return list; } #endregion #region 详情 public ProfessionInfoEntity Detail(int id) { string sql = "select * from ProfessionInfo where ProfessionID=@ProfessionID"; DataTable dt = new DataTable(); DBHelper.PrepareSql(sql); DBHelper.SetParameter("ProfessionID", id); dt = DBHelper.ExecQuery(); if (dt.Rows.Count == 0) return null; ProfessionInfoEntity entity = new ProfessionInfoEntity(); entity.ProfessionID = int.Parse(dt.Rows[0]["ProfessionID"].ToString()); entity.ProfessionName = dt.Rows[0]["ProfessionName"].ToString(); return entity; } #endregion }StudentInfoDAL:public class StudentInfoDAL { #region 新增 public int Add(StudentInfoEntiy entity) { string sql = "insert into StudentInfo(StuID,StuName,StuAge,StuSex,StuHobby,ProfessionID) values(@StuID,@StuName,@StuAge,@StuSex,@StuHobby,@ProfessionID)"; DBHelper.PrepareSql(sql); DBHelper.SetParameter("StuID", entity.StuID); DBHelper.SetParameter("StuName", entity.StuName); DBHelper.SetParameter("StuAge", entity.StuAge); DBHelper.SetParameter("StuSex", entity.StuSex); DBHelper.SetParameter("StuHobby", entity.StuHobby); DBHelper.SetParameter("ProfessionID", entity.ProfessionID); return DBHelper.ExecNonQuery(); } #endregion #region 删除 public int Delete(string id) { string sql = "delete from StudentInfo where StuID=@StuID"; DBHelper.PrepareSql(sql); DBHelper.SetParameter("StuID", id); return DBHelper.ExecNonQuery(); } #endregion #region 修改 public int Update(StudentInfoEntiy entity) { string sql = "update StudentInfo set StuName=@StuName,StuAge=@StuAge,StuSex=@StuSex,StuHobby=@StuHobby,ProfessionID=@ProfessionID where StuID=@StuID"; DBHelper.PrepareSql(sql); DBHelper.SetParameter("StuName", entity.StuName); DBHelper.SetParameter("StuAge", entity.StuAge); DBHelper.SetParameter("StuSex", entity.StuSex); DBHelper.SetParameter("StuHobby", entity.StuHobby); DBHelper.SetParameter("ProfessionID", entity.ProfessionID); DBHelper.SetParameter("StuID", entity.StuID); return DBHelper.ExecNonQuery(); } #endregion #region 列表 public List<StudentInfoEntiy> List() { string sql = "select * from StudentInfo"; DataTable dt = new DataTable(); DBHelper.PrepareSql(sql); dt = DBHelper.ExecQuery(); List<StudentInfoEntiy> list = new List<StudentInfoEntiy>(); foreach (DataRow item in dt.Rows) { StudentInfoEntiy entity = new StudentInfoEntiy(); entity.StuID = item["StuID"].ToString(); entity.StuName = item["StuName"].ToString(); entity.StuAge = int.Parse(item["StuAge"].ToString()); entity.StuSex = item["StuSex"].ToString(); entity.StuHobby = item["StuHobby"].ToString(); entity.ProfessionID = int.Parse(item["ProfessionID"].ToString()); list.Add(entity); } return list; } #endregion #region 详情 public StudentInfoEntiy Detail(string id) { string sql = "select * from StudentInfo where StuID=@StuID"; DataTable dt = new DataTable(); DBHelper.PrepareSql(sql); DBHelper.SetParameter("StuID", id); dt = DBHelper.ExecQuery(); if (dt.Rows.Count == 0) return null; StudentInfoEntiy entity = new StudentInfoEntiy(); entity.StuID = dt.Rows[0]["StuID"].ToString(); entity.StuName = dt.Rows[0]["StuName"].ToString(); entity.StuAge = int.Parse(dt.Rows[0]["StuAge"].ToString()); entity.StuSex = dt.Rows[0]["StuSex"].ToString(); entity.StuHobby = dt.Rows[0]["StuHobby"].ToString(); entity.ProfessionID = int.Parse(dt.Rows[0]["ProfessionID"].ToString()); return entity; } #endregion }五、业务逻辑层编写(1)由于业务逻辑层需要使用实体类,所以需要添加实体类的引用。即在MyBLL项目上右键-->添加-->引用-->项目,在项目中勾选MyEntity项目。(2)由于业务逻辑层需要调用数据访问层,所以需要添加数据访问层的引用。即在MyBLL项目上右键-->添加-->引用-->项目,在项目中勾选MyDAL项目。(3)在MyBLL项目中添加两个类,类代码如下:ProfessionInfoBLL:public class ProfessionInfoBLL { ProfessionInfoDAL dal = new ProfessionInfoDAL(); #region 新增 public int Add(ProfessionInfoEntity entity) { return dal.Add(entity); } #endregion #region 删除 public int Delete(int id) { return dal.Delete(id); } #endregion #region 修改 public int Update(ProfessionInfoEntity entity) { return dal.Update(entity); } #endregion #region 列表 public List<ProfessionInfoEntity> List() { return dal.List(); } #endregion #region 详情 public ProfessionInfoEntity Detail(int id) { return dal.Detail(id); } #endregion }StudentInfoBLL:public class StudentInfoBLL { StudentInfoDAL dal = new StudentInfoDAL(); #region 新增 public int Add(StudentInfoEntiy entity) { return dal.Add(entity); } #endregion #region 删除 public int Delete(string id) { return dal.Delete(id); } #endregion #region 修改 public int Update(StudentInfoEntiy entity) { return dal.Update(entity); } #endregion #region 列表 public List<StudentInfoEntiy> List() { return dal.List(); } #endregion #region 详情 public StudentInfoEntiy Detail(string id) { return dal.Detail(id); } #endregion }六、界面UI层代码编写(1)由于界面UI层需要使用实体类,所以需要添加实体类的引用。即在MyUI项目上右键-->添加-->引用-->项目,在项目中勾选MyEntity项目。(2)由于界面UI层需要调用业务逻辑层,所以需要添加业务逻辑层的引用。即在MyUI项目上右键-->添加-->引用-->项目,在项目中勾选MyBLL项目。查询窗体界面及代码:(1)由于查询学生需要多条件组合查询,所以给数据访问层和业务逻辑层添加条件搜索的方法。给数据访问层MyDAL中StudentInfoDAL类添加方法:#region 条件查询 public List<StudentInfoEntiy> Search(StudentInfoEntiy searchObj) { string sql = "select * from StudentInfo inner join ProfessionInfo on StudentInfo.ProfessionID = ProfessionInfo.ProfessionID where 1 = 1"; if (searchObj.ProfessionID != 0) sql += " and StudentInfo.ProfessionID = " + searchObj.ProfessionID; if (!searchObj.StuName.Equals("")) sql += " and StuName like '%" + searchObj.StuName + "%'"; DataTable dt = new DataTable(); DBHelper.PrepareSql(sql); dt = DBHelper.ExecQuery(); List<StudentInfoEntiy> list = new List<StudentInfoEntiy>(); foreach (DataRow item in dt.Rows) { StudentInfoEntiy entity = new StudentInfoEntiy(); entity.StuID = item["StuID"].ToString(); entity.StuName = item["StuName"].ToString(); entity.StuAge = int.Parse(item["StuAge"].ToString()); entity.StuSex = item["StuSex"].ToString(); entity.StuHobby = item["StuHobby"].ToString(); entity.ProfessionID = int.Parse(item["ProfessionID"].ToString()); entity.ProfessionName = item["ProfessionName"].ToString(); list.Add(entity); } return list; } #endregion给业务逻辑层MyBLL中StudentInfoBLL类添加方法:#region 条件查询 public List<StudentInfoEntiy> Search(StudentInfoEntiy searchObj) { return dal.Search(searchObj); } #endregion(2)在此界面中多个功能需要调用业务逻辑层,定义两个业务逻辑层对象:ProfessionInfoBLL proBll = new ProfessionInfoBLL(); StudentInfoBLL stuBll = new StudentInfoBLL();(3)查询窗体绑定专业信息、绑定学生信息以及搜索功能代码:#region 绑定下拉框 private void BindPro() { List<ProfessionInfoEntity> list = new List<ProfessionInfoEntity>(); list = proBll.List(); list.Insert(0,new ProfessionInfoEntity { ProfessionID=0,ProfessionName="--请选择--"}); this.cmbPro.DataSource = list; this.cmbPro.DisplayMember = "ProfessionName"; this.cmbPro.ValueMember = "ProfessionID"; } #endregion #region 绑定学生数据 private void BindData() { StudentInfoEntiy searchObj = new StudentInfoEntiy(); searchObj.ProfessionID = int.Parse(this.cmbPro.SelectedValue.ToString()); searchObj.StuName = this.txtName.Text; this.dataGridView1.AutoGenerateColumns = false; this.dataGridView1.DataSource = stuBll.Search(searchObj); } #endregion #region 窗体加载 private void FrmSelect_Load(object sender, EventArgs e) { BindPro(); BindData(); } #endregion #region 搜索按钮 private void btSearch_Click(object sender, EventArgs e) { BindData(); } #endregion(4)删除菜单代码:private void 删除ToolStripMenuItem_Click(object sender, EventArgs e) { //添加是否确定删除的对话框 DialogResult result = MessageBox.Show("确定要删除数据吗,删除之后无法恢复!", "提示框", MessageBoxButtons.OKCancel, MessageBoxIcon.Question); if (result == DialogResult.Cancel) return; string stuid = this.dataGridView1.SelectedRows[0].Cells[0].Value.ToString(); if(stuBll.Delete(stuid) == 1) MessageBox.Show("删除成功!"); else MessageBox.Show("删除失败!"); BindData(); }新增窗体界面及代码:ProfessionInfoBLL proBll = new ProfessionInfoBLL(); StudentInfoBLL stuBll = new StudentInfoBLL(); #region 绑定下拉框 private void BindPro() { List<ProfessionInfoEntity> list = new List<ProfessionInfoEntity>(); list = proBll.List(); list.Insert(0, new ProfessionInfoEntity { ProfessionID = 0, ProfessionName = "--请选择--" }); this.cmbPro.DataSource = list; this.cmbPro.DisplayMember = "ProfessionName"; this.cmbPro.ValueMember = "ProfessionID"; } #endregion private void FrmAdd_Load(object sender, EventArgs e) { BindPro(); } private void btAdd_Click(object sender, EventArgs e) { //性别处理 string sex = ""; if (this.rbBoy.Checked == true) sex = this.rbBoy.Text; if (this.rbGirl.Checked == true) sex = this.rbGirl.Text; //爱好处理 string hobby = ""; foreach (CheckBox ck in this.panel2.Controls) { if (ck.Checked == true) { if (!hobby.Equals("")) hobby += ","; hobby += ck.Text; } } StudentInfoEntiy entity = new StudentInfoEntiy(); entity.StuID = this.txtId.Text; entity.StuName = this.txtName.Text; entity.StuAge = int.Parse(this.txtAge.Text); entity.StuSex = sex; entity.StuHobby = hobby; entity.ProfessionID = int.Parse(this.cmbPro.SelectedValue.ToString()); if (stuBll.Add(entity) == 1) MessageBox.Show("新增成功!"); else MessageBox.Show("新增失败!"); this.Close(); }编辑修改窗体界面及代码:public string StuID { get; set; } //学生编号 ProfessionInfoBLL proBll = new ProfessionInfoBLL(); StudentInfoBLL stuBll = new StudentInfoBLL(); #region 绑定下拉框 private void BindPro() { List<ProfessionInfoEntity> list = new List<ProfessionInfoEntity>(); list = proBll.List(); list.Insert(0, new ProfessionInfoEntity { ProfessionID = 0, ProfessionName = "--请选择--" }); this.cmbPro.DataSource = list; this.cmbPro.DisplayMember = "ProfessionName"; this.cmbPro.ValueMember = "ProfessionID"; } #endregion #region 绑定详情 private void BindDetail() { StudentInfoEntiy entity = new StudentInfoEntiy(); entity = stuBll.Detail(this.StuID); this.txtId.Text = entity.StuID; this.txtName.Text = entity.StuName; this.txtAge.Text = entity.StuAge.ToString(); this.cmbPro.SelectedValue = entity.ProfessionID; //性别处理 if (entity.StuSex.Equals("男")) this.rbBoy.Checked = true; else this.rbGirl.Checked = true; //爱好处理 string[] arrHobby = entity.StuHobby.Split(','); foreach (string hobby in arrHobby) { foreach (CheckBox ck in this.panel2.Controls) { if (ck.Text.Equals(hobby)) ck.Checked = true; } } } #endregion private void FrmEdit_Load(object sender, EventArgs e) { BindPro(); BindDetail(); } private void btUpdate_Click(object sender, EventArgs e) { //性别处理 string sex = ""; if (this.rbBoy.Checked == true) sex = this.rbBoy.Text; if (this.rbGirl.Checked == true) sex = this.rbGirl.Text; //爱好处理 string hobby = ""; foreach (CheckBox ck in this.panel2.Controls) { if (ck.Checked == true) { if (!hobby.Equals("")) hobby += ","; hobby += ck.Text; } } StudentInfoEntiy entity = new StudentInfoEntiy(); entity.StuID = this.txtId.Text; entity.StuName = this.txtName.Text; entity.StuAge = int.Parse(this.txtAge.Text); entity.StuSex = sex; entity.StuHobby = hobby; entity.ProfessionID = int.Parse(this.cmbPro.SelectedValue.ToString()); if (stuBll.Update(entity) == 1) MessageBox.Show("修改成功!"); else MessageBox.Show("修改失败!"); this.Close(); }查询窗体中"新增"和"编辑"按钮代码:private void btAdd_Click(object sender, EventArgs e) { FrmAdd frm = new FrmAdd(); frm.Show(); } private void btEdit_Click(object sender, EventArgs e) { string stuid = this.dataGridView1.SelectedRows[0].Cells[0].Value.ToString(); FrmEdit frm = new FrmEdit(); frm.StuID = stuid; frm.Show(); }本文来自博客园,作者:码农阿亮,转载请注明原文链接:https://www.cnblogs.com/wml-it/p/15967883.html -
 csharp调用OCR和DDDDOCR的DLL进行验证码识别 一、方式1:使用OCR.dll参考了一下精易论坛的这个易语言版的例程:https://bbs.125.la/forum.php?mod=viewthread&tid=14273813效果图:工具类代码:public class OCR { [DllImport("ocr.dll", EntryPoint = "init")] public static extern int Init(); [DllImport("ocr.dll", EntryPoint = "ocr")] public extern static string ocr(byte[] img, int imgLength); } }将ocr.dll放在项目工程的bin\Debug目录下即可。Winform程序中使用:// 1.OCR初始化,全局初始化一次即可,建议放在Program.cs的Main方法中 OCR.Init(); // 2.请求验证码图片 byte[] tmp = "https://passport2.chaoxing.com/num/code" .WithHeader("User-Agent", Constant.USER_AGENT) .WithCookies(out cookies) .GetBytesAsync().Result; // 3.调用DLL进行识别 code = OCR.ocr(tmp, tmp.Length);分流下载链接:{cloud title="OCR.DLL和易语言调用例程" type="bd" url="https://pan.baidu.com/s/1mmHUKscFIMghlm0l7ADS-A?pwd=xq82 " password="xq82 "/}二、方式2:使用DDDDOCR之前写过一篇python调用这个库的文章:记录一次调用OCR验证码识别库的过程,识别率不是很高,最终没有采用今天看到网络上有大神打成了DLL包:ddddocr 单dll版本,记录一下使用,算是多一种验证码的解决方案。效果图:工具类代码:public class OCR { [DllImport("ddocr_qs.dll", EntryPoint = "InitModel")] public static extern int Init(int threadnum); [DllImport("ddocr_qs.dll", EntryPoint = "Identify")] public extern static string ocr(byte[] img, int length); [DllImport("ddocr_qs.dll", EntryPoint = "FreeModel")] public extern static void FreeModel(); } }将ddocr_qs.dll放在项目工程的bin\Debug目录下即可。Winform程序中使用:// 1.OCR初始化,全局初始化一次即可,建议放在Program.cs的Main方法中 // 这里的参数是Thread Number OCR.Init(1); // 2.请求验证码图片 byte[] tmp = "https://passport2.chaoxing.com/num/code" .WithHeader("User-Agent", Constant.USER_AGENT) .WithCookies(out cookies) .GetBytesAsync().Result; // 3.调用DLL进行识别 code = OCR.ocr(tmp, tmp.Length);{cloud title="DDDDOCR_DLL和易语言调用例程" type="bd" url="https://pan.baidu.com/s/1yqY8uTIieeicYt2yow9ogw?pwd=py1l " password="py1l "/}三、附:查看DLL中的可用函数本小白第一次在csharp中调用DLL中的函数,刚拿到OCR.dll后不知道怎么写调用的代码于是上网查了一下,有推荐使用Dependency和Dependencies这两个工具,都有下载使用,感觉上还是后者更强打开GUI界面后直接将OCR.DLL拖入,可以看到函数名这样子但是参数和类型是看不到的 = =,似乎只能问开发者中获取引用1.C#调用论坛发布过的一个OCR.dll崩溃(易语言调用没问题):https://bbs.125.la/forum.php?mod=viewthread&tid=14451756&highlight=ocr.dll2.几百种网站的本地验证码识别源码(字母和数字通杀):https://bbs.125.la/forum.php?mod=viewthread&tid=142738133.ddddocr 单dll版本https://bbs.125.la/forum.php?mod=viewthread&tid=147328384.好工具推荐系列:VC++开发必备神器 -- Dependencies,查看依赖库DLL,支持win10,比depends更好用:https://blog.csdn.net/libaineu2004/article/details/896707265.Dependency Walker 2.2:http://www.dependencywalker.com/6.Dependencies GITHUB : https://github.com/lucasg/Dependencies
csharp调用OCR和DDDDOCR的DLL进行验证码识别 一、方式1:使用OCR.dll参考了一下精易论坛的这个易语言版的例程:https://bbs.125.la/forum.php?mod=viewthread&tid=14273813效果图:工具类代码:public class OCR { [DllImport("ocr.dll", EntryPoint = "init")] public static extern int Init(); [DllImport("ocr.dll", EntryPoint = "ocr")] public extern static string ocr(byte[] img, int imgLength); } }将ocr.dll放在项目工程的bin\Debug目录下即可。Winform程序中使用:// 1.OCR初始化,全局初始化一次即可,建议放在Program.cs的Main方法中 OCR.Init(); // 2.请求验证码图片 byte[] tmp = "https://passport2.chaoxing.com/num/code" .WithHeader("User-Agent", Constant.USER_AGENT) .WithCookies(out cookies) .GetBytesAsync().Result; // 3.调用DLL进行识别 code = OCR.ocr(tmp, tmp.Length);分流下载链接:{cloud title="OCR.DLL和易语言调用例程" type="bd" url="https://pan.baidu.com/s/1mmHUKscFIMghlm0l7ADS-A?pwd=xq82 " password="xq82 "/}二、方式2:使用DDDDOCR之前写过一篇python调用这个库的文章:记录一次调用OCR验证码识别库的过程,识别率不是很高,最终没有采用今天看到网络上有大神打成了DLL包:ddddocr 单dll版本,记录一下使用,算是多一种验证码的解决方案。效果图:工具类代码:public class OCR { [DllImport("ddocr_qs.dll", EntryPoint = "InitModel")] public static extern int Init(int threadnum); [DllImport("ddocr_qs.dll", EntryPoint = "Identify")] public extern static string ocr(byte[] img, int length); [DllImport("ddocr_qs.dll", EntryPoint = "FreeModel")] public extern static void FreeModel(); } }将ddocr_qs.dll放在项目工程的bin\Debug目录下即可。Winform程序中使用:// 1.OCR初始化,全局初始化一次即可,建议放在Program.cs的Main方法中 // 这里的参数是Thread Number OCR.Init(1); // 2.请求验证码图片 byte[] tmp = "https://passport2.chaoxing.com/num/code" .WithHeader("User-Agent", Constant.USER_AGENT) .WithCookies(out cookies) .GetBytesAsync().Result; // 3.调用DLL进行识别 code = OCR.ocr(tmp, tmp.Length);{cloud title="DDDDOCR_DLL和易语言调用例程" type="bd" url="https://pan.baidu.com/s/1yqY8uTIieeicYt2yow9ogw?pwd=py1l " password="py1l "/}三、附:查看DLL中的可用函数本小白第一次在csharp中调用DLL中的函数,刚拿到OCR.dll后不知道怎么写调用的代码于是上网查了一下,有推荐使用Dependency和Dependencies这两个工具,都有下载使用,感觉上还是后者更强打开GUI界面后直接将OCR.DLL拖入,可以看到函数名这样子但是参数和类型是看不到的 = =,似乎只能问开发者中获取引用1.C#调用论坛发布过的一个OCR.dll崩溃(易语言调用没问题):https://bbs.125.la/forum.php?mod=viewthread&tid=14451756&highlight=ocr.dll2.几百种网站的本地验证码识别源码(字母和数字通杀):https://bbs.125.la/forum.php?mod=viewthread&tid=142738133.ddddocr 单dll版本https://bbs.125.la/forum.php?mod=viewthread&tid=147328384.好工具推荐系列:VC++开发必备神器 -- Dependencies,查看依赖库DLL,支持win10,比depends更好用:https://blog.csdn.net/libaineu2004/article/details/896707265.Dependency Walker 2.2:http://www.dependencywalker.com/6.Dependencies GITHUB : https://github.com/lucasg/Dependencies -
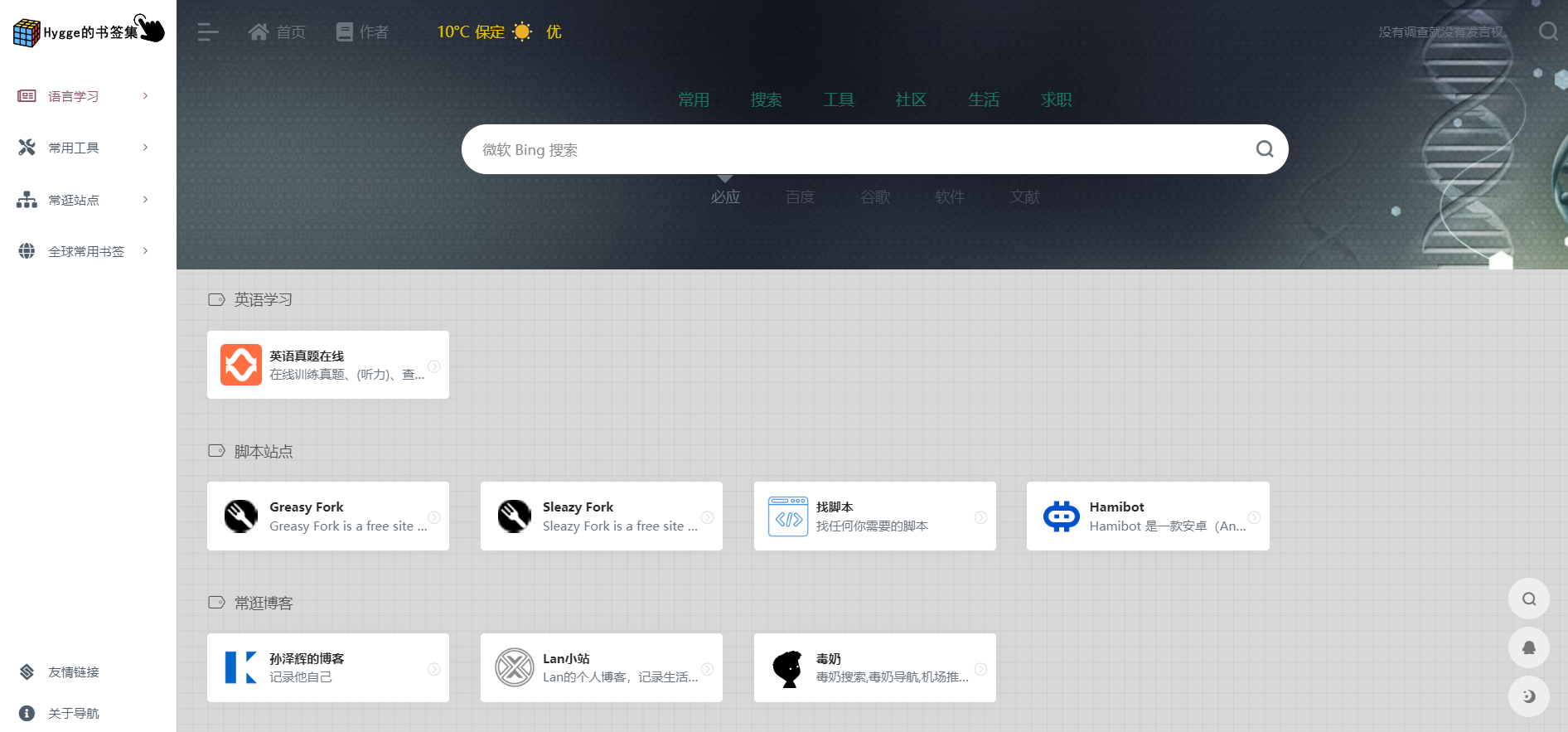
 搭建基于 Hugo 的静态响应式网址导航主题 搭建效果ico提取一为Api:https://api.iowen.cn/doc/favicon.html请求示例:https://api.iowen.cn/favicon/www.iowen.cn.png部署/www/wwwroot/nav/hugo --config="/www/wwwroot/nav/config.toml" -s /www/wwwroot/nav/ -d /www/wwwroot/nav/nav-public发布静态资源后创建网站即可相关链接github - shenweiyan/WebStack-Hugo : https://github.com/shenweiyan/WebStack-HugoWebStack-Hugo | 一个静态响应式网址导航主题:https://www.yuque.com/shenweiyan/cookbook/webstack-hugogithub - gohugoio/hugo : https://github.com/gohugoio/hugo/releases
搭建基于 Hugo 的静态响应式网址导航主题 搭建效果ico提取一为Api:https://api.iowen.cn/doc/favicon.html请求示例:https://api.iowen.cn/favicon/www.iowen.cn.png部署/www/wwwroot/nav/hugo --config="/www/wwwroot/nav/config.toml" -s /www/wwwroot/nav/ -d /www/wwwroot/nav/nav-public发布静态资源后创建网站即可相关链接github - shenweiyan/WebStack-Hugo : https://github.com/shenweiyan/WebStack-HugoWebStack-Hugo | 一个静态响应式网址导航主题:https://www.yuque.com/shenweiyan/cookbook/webstack-hugogithub - gohugoio/hugo : https://github.com/gohugoio/hugo/releases -