搜索到
5
篇与
的结果
-

-
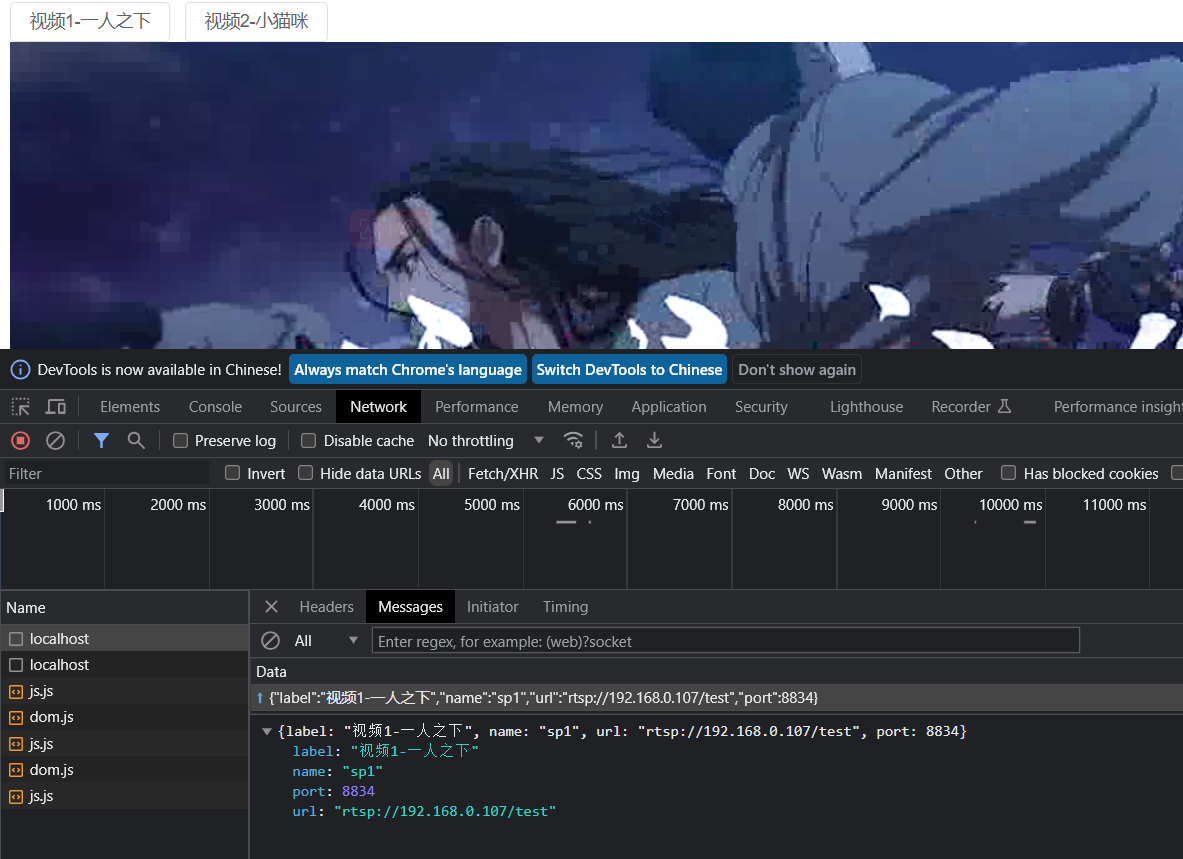
 解决RTSP推流前端切换视频导致播放黑屏频闪问题 解决RTSP推流前端切换视频导致播放黑屏频闪问题背景供应商那边设备类似于摄像头,推送的视频流格式是rtsp格式,需要进行转换到前端播放。实现效果是摄像头在前端页面展示类似实时视频直播,问题是一个页面有多个视频源,在多个源进行切换时会导致视频画面黑屏频闪。复现前提条件两个视频文件*.mp4nodejsffmpeg及配置环境变量客户端web页面1.依赖准备前端播放视频流需要导入jsmpeg-playerpackages.json... "dependencies": { "axios": "^1.4.0", "element-plus": "^2.3.5", "jsmpeg": "^1.0.0", "jsmpeg-player": "^3.0.3", "vue": "^3.2.47" }, ...App.vue<script setup> import { ref, watch, getCurrentInstance } from "vue"; import JsMpeg from "jsmpeg-player"; const ws = ref(null); const { proxy } = getCurrentInstance(); const videoObject = ref({}); // 用于存储当前正在播放的视频数据 /** * 视频的url构成规则为: rtsp://本机IP/自定义地址标识,后续将通过ffmpeg将对应视频转换为RTSP流,并通过TCP传输于该地址。 * 视频的port意义为: 不同的端口对应不同的视频,RTSP流通过TCP传输的地址前端不能直接对接,会将url发送给服务端,服务端进行接入后再于该端口进行ws推送。 */ const videoList = [ { label: "视频1-一人之下", name: "sp1", url: "rtsp://192.168.0.107/test", port: 8834, }, { label: "视频2-小猫咪", name: "sp2", url: "rtsp://192.168.0.107/test2", port: 8812, }, ]; // ... </script>2.页面准备重要:视频推流的展示是需要canvas标签,但是一个canvas标签多次复用就会导致黑屏频闪问题!!!所以将dom中的canvas标签移除,修改为每次点击按钮播放都动态创建一个canvas标签<template> <el-button v-for="item in videoList" :key="item.name" @click="playerVideo(item)" >{{ item.label }}</el-button > </template> <style scoped></style>3.播放实现const useWs = (data) => { // 建立一个新的ws视频流播放时先对旧的ws视频流进行释放 if (ws.value) ws.value.close(); // 移除所有canvas const canvasList = document.querySelectorAll("canvas"); canvasList.forEach((item) => { item.remove(); }); // 追加一个canvas#sp const sp = document.createElement("canvas"); sp.setAttribute("id", "sp"); document.body.appendChild(sp); // 与服务端建立ws通信,并未开始播放 ws.value = new WebSocket("ws://localhost:5001"); videoObject.value = data; }; // 向服务端发送信息是通过watch监听实现,当videoObject发生变化时调用,即当前视频对象切换 watch( () => videoObject.value, (newV, oldV) => { // 当ws连接打开时回调 ws.value.onopen = function () { // 向服务端发送欲播放的视频数据,服务端接收后会进行推流 ws.value.send(JSON.stringify(newV)); // 使用框架 建立ws视频流播放,不同的端口对应不同的视频。 new JsMpeg.Player(`ws://localhost:${newV.port}`, { canvas: document.getElementById('sp'), }); }; } ); const playerVideo = (e) => { useWs(e); };服务端node实现重要:ffmpeg环境变量的配置+运行目录放一个ffmpeg.exe1.依赖准备packages.json"dependencies": { "express": "^4.18.2", "node-ffmpeg-stream": "^1.1.0", "node-rtsp-stream": "^0.0.9", "node-rtsp-stream-jsmpeg": "^0.0.2", "ws": "^8.13.0" },index.jsconst Stream = require('node-ffmpeg-stream').Stream; const WebSocket = require('ws'); const ws = new WebSocket.Server({ port: 5001 }); const streams = new Map(); // 存储视频流的 Map2.端口推流ws.on('connection', (client) => { client.on('message', (msg) => { const data = JSON.parse(msg); console.log('开始播放'); // 下面固定格式 const stream = new Stream({ name: data.name, url: data.url, // eg: rtsp://192.168.0.107/test wsPort: data.port, // eg: 8834 options: { '-stats': '', // 没有必要值的选项使用空字符串 '-r': 30, // 具有必需值的选项指定键后面的值<br> } }); streams.set(data.name, stream); // 前端视频流切换时 + 页面刷新或关闭时触发,通知服务端停止推送当前流 client.on('close', () => { if (streams.has(data.name)) { const stream = streams.get(data.name); stream.stopStream(); streams.delete(data.name); console.log('连接已关闭'); } }); }); });ffmpeg转换流并进行传输这段代码使用 ffmpeg 工具来将本地的视频文件(test.mp4)转换为 RTSP 流,并将其通过 TCP 传输。让我逐行解释这段代码的含义:ffmpeg -stream_loop -1 -re -i "C:\Users\Administrator\Downloads\Video\test.mp4" -rtsp_transport tcp -vcodec h264 -f rtsp rtsp://localhost/testffmpeg: 这是命令行中调用 ffmpeg 工具的命令。-stream_loop -1: 这个选项告诉 ffmpeg 无限循环输入文件。即使视频文件结束,它也会重新开始播放。-re: 这个选项告诉 ffmpeg 使用实时模式,以原始速度读取输入文件。在实时模式下,ffmpeg 将尽力按照视频的实际帧率发送流数据。-i "C:\Users\Administrator\Downloads\Video\test.mp4": 这是输入文件的路径。ffmpeg 将读取该文件作为输入。-rtsp_transport tcp: 这个选项指定了 RTSP 流的传输协议为 TCP。通过 TCP 传输可以提供更稳定的连接。-vcodec h264: 这个选项指定了视频编解码器为 H.264(AVC)。它将使用 H.264 编码视频流。-f rtsp: 这个选项指定了输出格式为 RTSP。rtsp://localhost/test: 这是输出的 RTSP 流的地址。ffmpeg 将流式传输的视频流发布到该地址。综上所述,这段代码的作用是使用 ffmpeg 将本地的视频文件转换为 RTSP 流,并通过 TCP 传输发布到 rtsp://localhost/test 地址上。这样其他支持 RTSP 协议的设备或应用程序就可以通过该地址来接收和播放该视频流输入命令如果卡着不动的话需要配合EasyDarwin流媒体服务,直接启动EasyDarwin后就可以了。EasyDarwinEasyDarwin 是一个开源的流媒体服务器软件,用于实现音视频流的传输和处理。它提供了一套完整的流媒体解决方案,包括流媒体推流、录制、转发、播放等功能。EasyDarwin 可以用于搭建自己的流媒体服务器,支持常见的音视频编码格式和传输协议,如 RTSP、RTMP、HLS 等。它具有跨平台的特性,可以在 Windows、Linux、macOS 等操作系统上运行。使用 EasyDarwin,您可以搭建一个可靠的流媒体服务器,从摄像头、音频设备或其他音视频源推送实时流,并将其传输到支持的客户端应用程序或播放器上进行播放。它也可以用于构建视频监控系统、直播平台、音视频会议等应用场景。EasyDarwin 的开源性质使得它具有灵活性和可定制性,您可以根据自己的需求进行定制和扩展。同时,它还提供了一些管理工具和 Web 控制台,方便用户进行配置和管理流媒体服务器。总的来说,EasyDarwin 是一个功能强大的开源流媒体服务器软件,可以帮助用户快速搭建自己的流媒体平台,并实现高质量的音视频流传输和处理。引用1.node-ffmpeg-stream:https://www.npmjs.com/package/node-ffmpeg-stream2.ffmpeg实现将视频文件转换成rtsp流:https://blog.csdn.net/weixin_44591652/article/details/123004247{cloud title="解决RTSP推流前端切换视频导致播放黑屏频闪问题.zip" type="bd" url="https://pan.baidu.com/s/1tQZu7ULVbBPLKF9w_EbTyw?pwd=pe4n" password="pe4n"/}
解决RTSP推流前端切换视频导致播放黑屏频闪问题 解决RTSP推流前端切换视频导致播放黑屏频闪问题背景供应商那边设备类似于摄像头,推送的视频流格式是rtsp格式,需要进行转换到前端播放。实现效果是摄像头在前端页面展示类似实时视频直播,问题是一个页面有多个视频源,在多个源进行切换时会导致视频画面黑屏频闪。复现前提条件两个视频文件*.mp4nodejsffmpeg及配置环境变量客户端web页面1.依赖准备前端播放视频流需要导入jsmpeg-playerpackages.json... "dependencies": { "axios": "^1.4.0", "element-plus": "^2.3.5", "jsmpeg": "^1.0.0", "jsmpeg-player": "^3.0.3", "vue": "^3.2.47" }, ...App.vue<script setup> import { ref, watch, getCurrentInstance } from "vue"; import JsMpeg from "jsmpeg-player"; const ws = ref(null); const { proxy } = getCurrentInstance(); const videoObject = ref({}); // 用于存储当前正在播放的视频数据 /** * 视频的url构成规则为: rtsp://本机IP/自定义地址标识,后续将通过ffmpeg将对应视频转换为RTSP流,并通过TCP传输于该地址。 * 视频的port意义为: 不同的端口对应不同的视频,RTSP流通过TCP传输的地址前端不能直接对接,会将url发送给服务端,服务端进行接入后再于该端口进行ws推送。 */ const videoList = [ { label: "视频1-一人之下", name: "sp1", url: "rtsp://192.168.0.107/test", port: 8834, }, { label: "视频2-小猫咪", name: "sp2", url: "rtsp://192.168.0.107/test2", port: 8812, }, ]; // ... </script>2.页面准备重要:视频推流的展示是需要canvas标签,但是一个canvas标签多次复用就会导致黑屏频闪问题!!!所以将dom中的canvas标签移除,修改为每次点击按钮播放都动态创建一个canvas标签<template> <el-button v-for="item in videoList" :key="item.name" @click="playerVideo(item)" >{{ item.label }}</el-button > </template> <style scoped></style>3.播放实现const useWs = (data) => { // 建立一个新的ws视频流播放时先对旧的ws视频流进行释放 if (ws.value) ws.value.close(); // 移除所有canvas const canvasList = document.querySelectorAll("canvas"); canvasList.forEach((item) => { item.remove(); }); // 追加一个canvas#sp const sp = document.createElement("canvas"); sp.setAttribute("id", "sp"); document.body.appendChild(sp); // 与服务端建立ws通信,并未开始播放 ws.value = new WebSocket("ws://localhost:5001"); videoObject.value = data; }; // 向服务端发送信息是通过watch监听实现,当videoObject发生变化时调用,即当前视频对象切换 watch( () => videoObject.value, (newV, oldV) => { // 当ws连接打开时回调 ws.value.onopen = function () { // 向服务端发送欲播放的视频数据,服务端接收后会进行推流 ws.value.send(JSON.stringify(newV)); // 使用框架 建立ws视频流播放,不同的端口对应不同的视频。 new JsMpeg.Player(`ws://localhost:${newV.port}`, { canvas: document.getElementById('sp'), }); }; } ); const playerVideo = (e) => { useWs(e); };服务端node实现重要:ffmpeg环境变量的配置+运行目录放一个ffmpeg.exe1.依赖准备packages.json"dependencies": { "express": "^4.18.2", "node-ffmpeg-stream": "^1.1.0", "node-rtsp-stream": "^0.0.9", "node-rtsp-stream-jsmpeg": "^0.0.2", "ws": "^8.13.0" },index.jsconst Stream = require('node-ffmpeg-stream').Stream; const WebSocket = require('ws'); const ws = new WebSocket.Server({ port: 5001 }); const streams = new Map(); // 存储视频流的 Map2.端口推流ws.on('connection', (client) => { client.on('message', (msg) => { const data = JSON.parse(msg); console.log('开始播放'); // 下面固定格式 const stream = new Stream({ name: data.name, url: data.url, // eg: rtsp://192.168.0.107/test wsPort: data.port, // eg: 8834 options: { '-stats': '', // 没有必要值的选项使用空字符串 '-r': 30, // 具有必需值的选项指定键后面的值<br> } }); streams.set(data.name, stream); // 前端视频流切换时 + 页面刷新或关闭时触发,通知服务端停止推送当前流 client.on('close', () => { if (streams.has(data.name)) { const stream = streams.get(data.name); stream.stopStream(); streams.delete(data.name); console.log('连接已关闭'); } }); }); });ffmpeg转换流并进行传输这段代码使用 ffmpeg 工具来将本地的视频文件(test.mp4)转换为 RTSP 流,并将其通过 TCP 传输。让我逐行解释这段代码的含义:ffmpeg -stream_loop -1 -re -i "C:\Users\Administrator\Downloads\Video\test.mp4" -rtsp_transport tcp -vcodec h264 -f rtsp rtsp://localhost/testffmpeg: 这是命令行中调用 ffmpeg 工具的命令。-stream_loop -1: 这个选项告诉 ffmpeg 无限循环输入文件。即使视频文件结束,它也会重新开始播放。-re: 这个选项告诉 ffmpeg 使用实时模式,以原始速度读取输入文件。在实时模式下,ffmpeg 将尽力按照视频的实际帧率发送流数据。-i "C:\Users\Administrator\Downloads\Video\test.mp4": 这是输入文件的路径。ffmpeg 将读取该文件作为输入。-rtsp_transport tcp: 这个选项指定了 RTSP 流的传输协议为 TCP。通过 TCP 传输可以提供更稳定的连接。-vcodec h264: 这个选项指定了视频编解码器为 H.264(AVC)。它将使用 H.264 编码视频流。-f rtsp: 这个选项指定了输出格式为 RTSP。rtsp://localhost/test: 这是输出的 RTSP 流的地址。ffmpeg 将流式传输的视频流发布到该地址。综上所述,这段代码的作用是使用 ffmpeg 将本地的视频文件转换为 RTSP 流,并通过 TCP 传输发布到 rtsp://localhost/test 地址上。这样其他支持 RTSP 协议的设备或应用程序就可以通过该地址来接收和播放该视频流输入命令如果卡着不动的话需要配合EasyDarwin流媒体服务,直接启动EasyDarwin后就可以了。EasyDarwinEasyDarwin 是一个开源的流媒体服务器软件,用于实现音视频流的传输和处理。它提供了一套完整的流媒体解决方案,包括流媒体推流、录制、转发、播放等功能。EasyDarwin 可以用于搭建自己的流媒体服务器,支持常见的音视频编码格式和传输协议,如 RTSP、RTMP、HLS 等。它具有跨平台的特性,可以在 Windows、Linux、macOS 等操作系统上运行。使用 EasyDarwin,您可以搭建一个可靠的流媒体服务器,从摄像头、音频设备或其他音视频源推送实时流,并将其传输到支持的客户端应用程序或播放器上进行播放。它也可以用于构建视频监控系统、直播平台、音视频会议等应用场景。EasyDarwin 的开源性质使得它具有灵活性和可定制性,您可以根据自己的需求进行定制和扩展。同时,它还提供了一些管理工具和 Web 控制台,方便用户进行配置和管理流媒体服务器。总的来说,EasyDarwin 是一个功能强大的开源流媒体服务器软件,可以帮助用户快速搭建自己的流媒体平台,并实现高质量的音视频流传输和处理。引用1.node-ffmpeg-stream:https://www.npmjs.com/package/node-ffmpeg-stream2.ffmpeg实现将视频文件转换成rtsp流:https://blog.csdn.net/weixin_44591652/article/details/123004247{cloud title="解决RTSP推流前端切换视频导致播放黑屏频闪问题.zip" type="bd" url="https://pan.baidu.com/s/1tQZu7ULVbBPLKF9w_EbTyw?pwd=pe4n" password="pe4n"/} -
 Vue3+Ts封装Axios及Vue的Proxy配置 一、开箱即用的axios封装:Vue3+ts作者:诸葛小愚链接:https://juejin.cn/post/7107047280133275678来源:稀土掘金著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。新建index.ts文件:需要定义请求返回的数据格式,这个可以和服务端约定好数据格式需要定义axios的配置信息,用于在创建axios实例时传入请求拦截器,前端所有的接口请求都会先达到请求拦截器,我们可以在此添加请求头信息响应拦截器,服务端返回的数据会先达到响应拦截器,我们可以处理服务端的响应信息。如果是报错,就处理常见的报错;如果是成功,就返回数据封装常用的get、put、post、delete接口方法封装axiosimport axios, {AxiosInstance, AxiosError, AxiosRequestConfig, AxiosResponse} from 'axios' import {ElMessage} from 'element-plus' // 数据返回的接口 // 定义请求响应参数,不含data interface Result { code: number; msg: string } // 请求响应参数,包含data interface ResultData<T = any> extends Result { data?: T; } const URL: string = '' enum RequestEnums { TIMEOUT = 20000, OVERDUE = 600, // 登录失效 FAIL = 999, // 请求失败 SUCCESS = 200, // 请求成功 } const config = { // 默认地址 baseURL: URL as string, // 设置超时时间 timeout: RequestEnums.TIMEOUT as number, // 跨域时候允许携带凭证 withCredentials: true } class RequestHttp { // 定义成员变量并指定类型 service: AxiosInstance; public constructor(config: AxiosRequestConfig) { // 实例化axios this.service = axios.create(config); /** * 请求拦截器 * 客户端发送请求 -> [请求拦截器] -> 服务器 * token校验(JWT) : 接受服务器返回的token,存储到vuex/pinia/本地储存当中 */ this.service.interceptors.request.use( (config: AxiosRequestConfig) => { const token = localStorage.getItem('token') || ''; return { ...config, headers: { 'x-access-token': token, // 请求头中携带token信息 } } }, (error: AxiosError) => { // 请求报错 Promise.reject(error) } ) /** * 响应拦截器 * 服务器换返回信息 -> [拦截统一处理] -> 客户端JS获取到信息 */ this.service.interceptors.response.use( (response: AxiosResponse) => { const {data, config} = response; // 解构 if (data.code === RequestEnums.OVERDUE) { // 登录信息失效,应跳转到登录页面,并清空本地的token localStorage.setItem('token', ''); // router.replace({ // path: '/login' // }) return Promise.reject(data); } // 全局错误信息拦截(防止下载文件得时候返回数据流,没有code,直接报错) if (data.code && data.code !== RequestEnums.SUCCESS) { ElMessage.error(data); // 此处也可以使用组件提示报错信息 return Promise.reject(data) } return data; }, (error: AxiosError) => { const {response} = error; if (response) { this.handleCode(response.status) } if (!window.navigator.onLine) { ElMessage.error('网络连接失败'); // 可以跳转到错误页面,也可以不做操作 // return router.replace({ // path: '/404' // }); } } ) } handleCode(code: number):void { switch(code) { case 401: ElMessage.error('登录失败,请重新登录'); break; default: ElMessage.error('请求失败'); break; } } // 常用方法封装 get<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.get(url, {params}); } post<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.post(url, params); } put<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.put(url, params); } delete<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.delete(url, {params}); } } // 导出一个实例对象 export default new RequestHttp(config);实际使用在使用时,我们需要在API文档中导入index.ts,会自动创建一个axios实例。我们在同目录下,新建一个login.tsimport axios from './' namespace Login { // 用户登录表单 export interface LoginReqForm { username: string; password: string; } // 登录成功后返回的token export interface LoginResData { token: string; } } // 用户登录 export const login = (params: Login.LoginReqForm) => { // 返回的数据格式可以和服务端约定 return axios.post<Login.LoginResData>('/user/login', params); }API接口也定义好了,再来一个页面简单试试:<script setup> import { reactive } from 'vue'; import {login} from '@/api/login.js' const loginForm = reactive({ username: '', password: '' }) const Login = async () => { const data = await login(loginForm) console.log(data); } </script> <template> <input v-model="loginForm.username" /> <input v-model="loginForm.password" type="password" /> <button @click="Login">登录</button> </template>二、Vue通过Proxy访问不同端口的API后台API使用Springboot开发,部署端口为81251.Vue项目根目录创建vue.config.jsmodule.exports = { devServer: { open: true, host: "127.0.0.1", port: 7123, hot: true, proxy: { "/api": { target: "http://localhost:8125", // 代理地址,这里设置的地址会代替axios中设置的baseURL changeOrigin: true, // 是否跨域 ws: false, // 如果要代理 websockets,配置这个参数 pathRewrite: { "^/api": "", }, }, }, }, };2.示例请求apis/index.ts... const URL = "/api"; ...apis/register.ts... // 用户注册 export const register = (params: RegisterReqForm) => { return axios.post<number>("/user/register", params); }; ...pages/login/Login.ts... async handleRegisterSubmit() { const data = await register(this.registerForm); message.success("用户注册成功"); }, ...根据如上代码可得请求地址为:/api/user/register,并没有host代理后的地址为:http://127.0.0.1:8125/user/register这样就实现前端127.0.0.1:7123代理请求访问127.0.0.1:8125引用1.开箱即用的axios封装:Vue3+ts:https://juejin.cn/post/7107047280133275678#heading-22.Proxy error: Could not proxy request... 问题解决:https://blog.csdn.net/ymiandi/article/details/125674056
Vue3+Ts封装Axios及Vue的Proxy配置 一、开箱即用的axios封装:Vue3+ts作者:诸葛小愚链接:https://juejin.cn/post/7107047280133275678来源:稀土掘金著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。新建index.ts文件:需要定义请求返回的数据格式,这个可以和服务端约定好数据格式需要定义axios的配置信息,用于在创建axios实例时传入请求拦截器,前端所有的接口请求都会先达到请求拦截器,我们可以在此添加请求头信息响应拦截器,服务端返回的数据会先达到响应拦截器,我们可以处理服务端的响应信息。如果是报错,就处理常见的报错;如果是成功,就返回数据封装常用的get、put、post、delete接口方法封装axiosimport axios, {AxiosInstance, AxiosError, AxiosRequestConfig, AxiosResponse} from 'axios' import {ElMessage} from 'element-plus' // 数据返回的接口 // 定义请求响应参数,不含data interface Result { code: number; msg: string } // 请求响应参数,包含data interface ResultData<T = any> extends Result { data?: T; } const URL: string = '' enum RequestEnums { TIMEOUT = 20000, OVERDUE = 600, // 登录失效 FAIL = 999, // 请求失败 SUCCESS = 200, // 请求成功 } const config = { // 默认地址 baseURL: URL as string, // 设置超时时间 timeout: RequestEnums.TIMEOUT as number, // 跨域时候允许携带凭证 withCredentials: true } class RequestHttp { // 定义成员变量并指定类型 service: AxiosInstance; public constructor(config: AxiosRequestConfig) { // 实例化axios this.service = axios.create(config); /** * 请求拦截器 * 客户端发送请求 -> [请求拦截器] -> 服务器 * token校验(JWT) : 接受服务器返回的token,存储到vuex/pinia/本地储存当中 */ this.service.interceptors.request.use( (config: AxiosRequestConfig) => { const token = localStorage.getItem('token') || ''; return { ...config, headers: { 'x-access-token': token, // 请求头中携带token信息 } } }, (error: AxiosError) => { // 请求报错 Promise.reject(error) } ) /** * 响应拦截器 * 服务器换返回信息 -> [拦截统一处理] -> 客户端JS获取到信息 */ this.service.interceptors.response.use( (response: AxiosResponse) => { const {data, config} = response; // 解构 if (data.code === RequestEnums.OVERDUE) { // 登录信息失效,应跳转到登录页面,并清空本地的token localStorage.setItem('token', ''); // router.replace({ // path: '/login' // }) return Promise.reject(data); } // 全局错误信息拦截(防止下载文件得时候返回数据流,没有code,直接报错) if (data.code && data.code !== RequestEnums.SUCCESS) { ElMessage.error(data); // 此处也可以使用组件提示报错信息 return Promise.reject(data) } return data; }, (error: AxiosError) => { const {response} = error; if (response) { this.handleCode(response.status) } if (!window.navigator.onLine) { ElMessage.error('网络连接失败'); // 可以跳转到错误页面,也可以不做操作 // return router.replace({ // path: '/404' // }); } } ) } handleCode(code: number):void { switch(code) { case 401: ElMessage.error('登录失败,请重新登录'); break; default: ElMessage.error('请求失败'); break; } } // 常用方法封装 get<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.get(url, {params}); } post<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.post(url, params); } put<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.put(url, params); } delete<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.delete(url, {params}); } } // 导出一个实例对象 export default new RequestHttp(config);实际使用在使用时,我们需要在API文档中导入index.ts,会自动创建一个axios实例。我们在同目录下,新建一个login.tsimport axios from './' namespace Login { // 用户登录表单 export interface LoginReqForm { username: string; password: string; } // 登录成功后返回的token export interface LoginResData { token: string; } } // 用户登录 export const login = (params: Login.LoginReqForm) => { // 返回的数据格式可以和服务端约定 return axios.post<Login.LoginResData>('/user/login', params); }API接口也定义好了,再来一个页面简单试试:<script setup> import { reactive } from 'vue'; import {login} from '@/api/login.js' const loginForm = reactive({ username: '', password: '' }) const Login = async () => { const data = await login(loginForm) console.log(data); } </script> <template> <input v-model="loginForm.username" /> <input v-model="loginForm.password" type="password" /> <button @click="Login">登录</button> </template>二、Vue通过Proxy访问不同端口的API后台API使用Springboot开发,部署端口为81251.Vue项目根目录创建vue.config.jsmodule.exports = { devServer: { open: true, host: "127.0.0.1", port: 7123, hot: true, proxy: { "/api": { target: "http://localhost:8125", // 代理地址,这里设置的地址会代替axios中设置的baseURL changeOrigin: true, // 是否跨域 ws: false, // 如果要代理 websockets,配置这个参数 pathRewrite: { "^/api": "", }, }, }, }, };2.示例请求apis/index.ts... const URL = "/api"; ...apis/register.ts... // 用户注册 export const register = (params: RegisterReqForm) => { return axios.post<number>("/user/register", params); }; ...pages/login/Login.ts... async handleRegisterSubmit() { const data = await register(this.registerForm); message.success("用户注册成功"); }, ...根据如上代码可得请求地址为:/api/user/register,并没有host代理后的地址为:http://127.0.0.1:8125/user/register这样就实现前端127.0.0.1:7123代理请求访问127.0.0.1:8125引用1.开箱即用的axios封装:Vue3+ts:https://juejin.cn/post/7107047280133275678#heading-22.Proxy error: Could not proxy request... 问题解决:https://blog.csdn.net/ymiandi/article/details/125674056 -
 vite+vue3+ts添加eslint+prettier项目规范 本文采用Yarn作为包管理器,开发环境使用WebStorm,如果使用Vsc可能需要额外安装插件或配置1.初始化项目# yarn yarn create @vitejs/app # or yarn create vite # npm npm init @vitejs/app这个模板是没有使用配置eslint和prettier的,接下来我们依次安装这些依赖。2.集成eslint# 首先安装 eslint yarn add eslint -D # 初始化eslint npx eslint --init然后选择这些选项,可以根据你的项目进行调整最后一步询问是否安装携带的依赖,选择No并Copy下来这些依赖,手动使用Yarn进行安装。yarn add eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest -D到这一步,我们就已经安装了相关的依赖了,并且得到一个已配置好的eslintrc.json文件:{ // set running environment is browser + es2021 + node, // else Eslint will report an error when encountering global objects such as Promises, Windows, etc "env": { "browser": true, "es2021": true, "node": true }, // extends the base eslint config "extends": [ "eslint:recommended", "plugin:vue/essential", "plugin:@typescript-eslint/recommended" ], // support ts latest features "parserOptions": { "ecmaVersion": "latest", "parser": "@typescript-eslint/parser", "sourceType": "module" }, // add vue and @typescript-eslint plugins, enhance eslint power "plugins": [ "vue", "@typescript-eslint" ], "rules": { } }然后为package.json增加一个lint命令{ "scripts":{ // lint当前项目中的文件并且开启自动修复 "lint": "eslint . --ext .vue,.js,.ts,.jsx,.tsx --fix", } }对.eslintrc.json进行如下修改:{ ... "extends": [ "eslint:recommended", -- "plugin:vue/essential", ++ "plugin:vue/vue3-recommended", "plugin:@typescript-eslint/recommended" ], // 新增,解析vue文件 "parser":"vue-eslint-parser", "parserOptions": { "ecmaVersion": "latest", "parser": "@typescript-eslint/parser", "sourceType": "module" }, ... }3.集成Prettieryarn add prettier -D然后在项目根目录创建一个配置文件:.prettierrc.json{ "useTabs": false, "tabWidth": 2, "printWidth": 80, "singleQuote": true, "trailingComma": "none", "semi": false }配置项很简单,名字就能知道是干嘛的,根据自己情况进行修改即可更多选项和配置方法参阅官方文档 官方的配置文档 下一步配置一个ignore文件,作用在对整个项目进行格式化时对某些文件进行忽略根目录下创建:.prettierignore/dist/* .local .output.js /node_modules/** **/*.svg **/*.sh /public/*然后在package.json中再增加一个命令 "prettier": "prettier --write ."3.解决eslint和prettier的冲突理想状态下,到这一步我们写代码的时候,eslint 和 prettier会相互协作,既美化我们的代码,也修复我们质量不过关的代码。然而现实总是不那么完美,我们会发现某些时候,eslint提示错误,我们修改了以后,屏幕会闪一下然后又恢复到报错状态,自动修复失效了。这是因为eslint 有一部分负责美化代码的规则和 prettier的规则冲突了。解决方案:用 eslint-config-prettier 提供的规则集来覆盖掉eslint冲突的规则,并用eslint-plugin-prettier来使eslint使用prettier的规则来美化代码。yarn add eslint-config-prettier eslint-plugin-prettier -D然后在 .eslintrc.json中extends的最后添加一个配置: "extends": [ "eslint:recommended", "plugin:vue/vue3-recommended", "plugin:@typescript-eslint/recommended", "plugin:prettier/recommended" // 新增,必须放在最后面 ],然后我们重启一下IDE,就会发现冲突消失了,我们的自动修复和自动格式化也能相互协作了。文章来源/出处1.实战--为vite-vue3-ts项目添加 eslint + prettier + lint-staged 项目规范: https://juejin.cn/post/7043702363156119565
vite+vue3+ts添加eslint+prettier项目规范 本文采用Yarn作为包管理器,开发环境使用WebStorm,如果使用Vsc可能需要额外安装插件或配置1.初始化项目# yarn yarn create @vitejs/app # or yarn create vite # npm npm init @vitejs/app这个模板是没有使用配置eslint和prettier的,接下来我们依次安装这些依赖。2.集成eslint# 首先安装 eslint yarn add eslint -D # 初始化eslint npx eslint --init然后选择这些选项,可以根据你的项目进行调整最后一步询问是否安装携带的依赖,选择No并Copy下来这些依赖,手动使用Yarn进行安装。yarn add eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest -D到这一步,我们就已经安装了相关的依赖了,并且得到一个已配置好的eslintrc.json文件:{ // set running environment is browser + es2021 + node, // else Eslint will report an error when encountering global objects such as Promises, Windows, etc "env": { "browser": true, "es2021": true, "node": true }, // extends the base eslint config "extends": [ "eslint:recommended", "plugin:vue/essential", "plugin:@typescript-eslint/recommended" ], // support ts latest features "parserOptions": { "ecmaVersion": "latest", "parser": "@typescript-eslint/parser", "sourceType": "module" }, // add vue and @typescript-eslint plugins, enhance eslint power "plugins": [ "vue", "@typescript-eslint" ], "rules": { } }然后为package.json增加一个lint命令{ "scripts":{ // lint当前项目中的文件并且开启自动修复 "lint": "eslint . --ext .vue,.js,.ts,.jsx,.tsx --fix", } }对.eslintrc.json进行如下修改:{ ... "extends": [ "eslint:recommended", -- "plugin:vue/essential", ++ "plugin:vue/vue3-recommended", "plugin:@typescript-eslint/recommended" ], // 新增,解析vue文件 "parser":"vue-eslint-parser", "parserOptions": { "ecmaVersion": "latest", "parser": "@typescript-eslint/parser", "sourceType": "module" }, ... }3.集成Prettieryarn add prettier -D然后在项目根目录创建一个配置文件:.prettierrc.json{ "useTabs": false, "tabWidth": 2, "printWidth": 80, "singleQuote": true, "trailingComma": "none", "semi": false }配置项很简单,名字就能知道是干嘛的,根据自己情况进行修改即可更多选项和配置方法参阅官方文档 官方的配置文档 下一步配置一个ignore文件,作用在对整个项目进行格式化时对某些文件进行忽略根目录下创建:.prettierignore/dist/* .local .output.js /node_modules/** **/*.svg **/*.sh /public/*然后在package.json中再增加一个命令 "prettier": "prettier --write ."3.解决eslint和prettier的冲突理想状态下,到这一步我们写代码的时候,eslint 和 prettier会相互协作,既美化我们的代码,也修复我们质量不过关的代码。然而现实总是不那么完美,我们会发现某些时候,eslint提示错误,我们修改了以后,屏幕会闪一下然后又恢复到报错状态,自动修复失效了。这是因为eslint 有一部分负责美化代码的规则和 prettier的规则冲突了。解决方案:用 eslint-config-prettier 提供的规则集来覆盖掉eslint冲突的规则,并用eslint-plugin-prettier来使eslint使用prettier的规则来美化代码。yarn add eslint-config-prettier eslint-plugin-prettier -D然后在 .eslintrc.json中extends的最后添加一个配置: "extends": [ "eslint:recommended", "plugin:vue/vue3-recommended", "plugin:@typescript-eslint/recommended", "plugin:prettier/recommended" // 新增,必须放在最后面 ],然后我们重启一下IDE,就会发现冲突消失了,我们的自动修复和自动格式化也能相互协作了。文章来源/出处1.实战--为vite-vue3-ts项目添加 eslint + prettier + lint-staged 项目规范: https://juejin.cn/post/7043702363156119565 -
 vue开发-组件的继承与扩展 1.前言在展示数据的时候 没有用饿了么UI,上github找了一个 vuejs-paginate:https://github.com/lokyoung/vuejs-paginate 使用中发现设置初始页码的属性已经被废弃..NameTypeDescriptioninitial-pageNumber(Deprecated after v2.0.0)The index of initial page which selected. default: 0看到issues里有人有同样的问题,并指出内部有一个属性 是指向页码,于是通过vue-tools看了一下 果真有2.开始整活太久没用了 啥都忘光了(可能本来就不会找我辉哥请教了一番,指点我通过继承来扩展初始页码设置的功能并丢给我一个b站链接: 利用继承修改vue组件,解决el-table中max-height为比例值的滚动问题:https://www.bilibili.com/video/BV1BS4y1m7MR 虽然问题场景不同嘛 但是继承的步骤是一样滴,建议从9分钟开始看正片。2.1 继承组件先创建后组件 并继承自目标组件,内部采用prop 进行父子通信<script> import Paginate from "vuejs-paginate"; export default { extends: Paginate, props: { message: { type: Number, default: 1 } }, data: function () { return { innerValue: this.message }; }, } </script> <style scoped> </style>哦哦哦..别忘了 main.js 中把原先引入的给替换注释掉// import Paginate from 'vuejs-paginate' import MyPaginate from "@/components/MyPaginate"; // 使用分页组件 Vue.use(MyPaginate)2.2 父组件修改template中:<MyPaginate :page-count="pageCount" :click-handler="paginationClickHandler" :prev-text="'Prev'" :message="page" :next-text="'Next'"> </MyPaginate>script中:import 'font-awesome/css/font-awesome.min.css' import MyPaginate from './MyPaginate' export default { name: "WebCommonVideoListContent", components: { MyPaginate }, data() { return { latest: {}, title: '', type: '0', page: 1, pageSize: 40, total: 0, pageCount: 1 } }, methods: { getData() { this.$http.get(this.type === '1' ? '/v1' : 'v2', { params: { page: this.page, pageSize: this.pageSize } }).then(({data}) => { if (data.code === 200) { this.latest = data.data.data this.total = data.data.total // 向上取整 this.pageCount = Math.ceil(this.total / this.pageSize) } else { this.latest = {} alert('获取最新更新失败') } }) }, paginationClickHandler(page) { this.$router.push({name: 'votype', params: {type: this.type + '-' + page}}) } } }然后就ok ::(哈哈)
vue开发-组件的继承与扩展 1.前言在展示数据的时候 没有用饿了么UI,上github找了一个 vuejs-paginate:https://github.com/lokyoung/vuejs-paginate 使用中发现设置初始页码的属性已经被废弃..NameTypeDescriptioninitial-pageNumber(Deprecated after v2.0.0)The index of initial page which selected. default: 0看到issues里有人有同样的问题,并指出内部有一个属性 是指向页码,于是通过vue-tools看了一下 果真有2.开始整活太久没用了 啥都忘光了(可能本来就不会找我辉哥请教了一番,指点我通过继承来扩展初始页码设置的功能并丢给我一个b站链接: 利用继承修改vue组件,解决el-table中max-height为比例值的滚动问题:https://www.bilibili.com/video/BV1BS4y1m7MR 虽然问题场景不同嘛 但是继承的步骤是一样滴,建议从9分钟开始看正片。2.1 继承组件先创建后组件 并继承自目标组件,内部采用prop 进行父子通信<script> import Paginate from "vuejs-paginate"; export default { extends: Paginate, props: { message: { type: Number, default: 1 } }, data: function () { return { innerValue: this.message }; }, } </script> <style scoped> </style>哦哦哦..别忘了 main.js 中把原先引入的给替换注释掉// import Paginate from 'vuejs-paginate' import MyPaginate from "@/components/MyPaginate"; // 使用分页组件 Vue.use(MyPaginate)2.2 父组件修改template中:<MyPaginate :page-count="pageCount" :click-handler="paginationClickHandler" :prev-text="'Prev'" :message="page" :next-text="'Next'"> </MyPaginate>script中:import 'font-awesome/css/font-awesome.min.css' import MyPaginate from './MyPaginate' export default { name: "WebCommonVideoListContent", components: { MyPaginate }, data() { return { latest: {}, title: '', type: '0', page: 1, pageSize: 40, total: 0, pageCount: 1 } }, methods: { getData() { this.$http.get(this.type === '1' ? '/v1' : 'v2', { params: { page: this.page, pageSize: this.pageSize } }).then(({data}) => { if (data.code === 200) { this.latest = data.data.data this.total = data.data.total // 向上取整 this.pageCount = Math.ceil(this.total / this.pageSize) } else { this.latest = {} alert('获取最新更新失败') } }) }, paginationClickHandler(page) { this.$router.push({name: 'votype', params: {type: this.type + '-' + page}}) } } }然后就ok ::(哈哈)